您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML資源是怎么加載的,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
完成了若干個基于WEB的項目, 也了解了從前端的js,css,html到后端python/php等, 二者如何交互, 最終瀏覽器如何執行, 這些在心里也已經很明確了. 不過一個問題一直縈繞在心中,那就是:
一個html有若干個外部資源(js,css,flash,image等),這些請求是何時下載的,又是何時執行的?
不清楚,不明白, 所以也就不知道我寫的js究竟何時執行的, 也就不知道為什么很多高性能的建議是要將js置于一個 html底端的</body>之前.
如果你也不是很明確,請來和我一起學習吧.
首先我們來看一個示例的html頁面,如下:
<html>
<head>
<script src="/static/jquery.js" type="text/javascript"></script>
<script src="/static/abc.js" type="text/javascript">
</script>
<link rel="stylesheets" type="text/css" href="/static/abc.css"></link>
<script>$(document).ready(function(){
$("#img").attr("src", "/static/kkk.png");
}); </script>
</head>
<body>
<div>
<img id="img" src="/static/abc.jpg" style="width:400px;height:300px;"/>
<script src="/static/kkk.js" type="text/javascript"></script>
</body></html>它有如下幾種資源:
3個外部js文件,1個inline js代碼
1個外部css文件, 1個inline css代碼
1個image文件,及1個js請求的image
總共是6個http request.
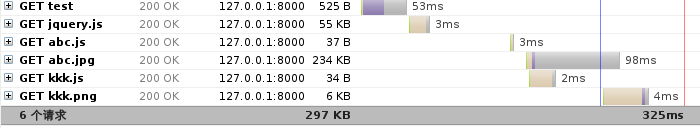
在分析之前,我們來看看firefox對這個html請求的結果, 如下圖:

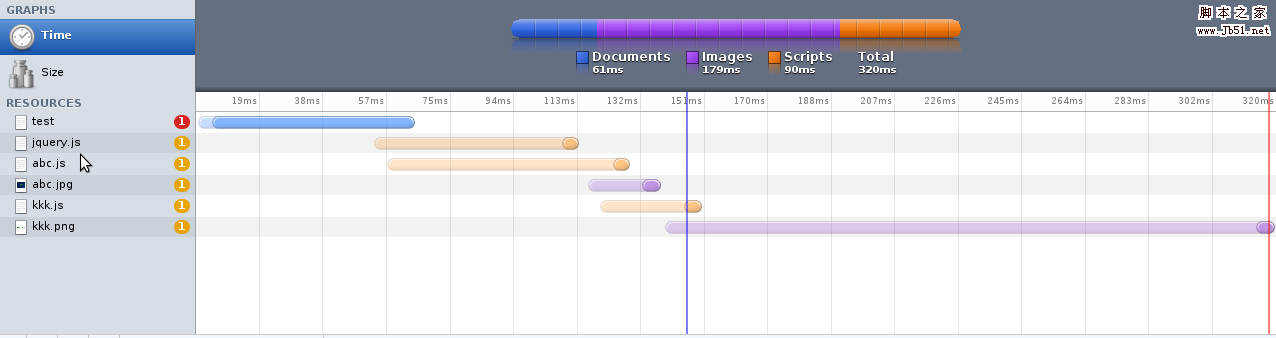
我們再看看chrome(linux)對這個html的請求結果,如下圖(圖比較小,可以在新標簽中打開):

我們先分析下,然后再去說明這2種請求結果的不同.
首先說明下面這些描述主要是基于自己google, 咨詢朋友和在 SO 和 IRC 上獲得, 我并沒有閱讀相關的spec(當然我很想閱讀,如果知道相關spec的朋友請留言謝謝), 不能保證其正確性和準確性,風險自擔 :D.
基于相關的調研, 我的理解為, 對于一個URI請求, 瀏覽器會按照下面的請求和執行順序進行:
一個線程對DOM進行下載(也就是html, 而不去管html中的外部資源)
另外一個線程會開始分析已經下載的DOM, 并開始下載其中的外部資源(如js, css, image等)
第三個線程(如果有的話)會去下載2正在下載的以外的外部資源
如果允許更多的連接, 更多的線程會繼續下載其它資源
一個請求可以同時有多少個connection(線程), 取決于不同的瀏覽器, http1.1 標準中規定的是對于同一個server/proxy(也就是hostname) 不超過2個connection, 但是在實際的瀏覽器實現中, 具體如下:
Firefox 2: 2 Firefox 3: 6 Opera 9.26: 4 Opera 9.5 beta: 4 Safari 3.0.4 Mac/Windows: 4 IE 7: 2 IE 8: 6
所以請根據這個實際情況來思考上面的下載順序.
然后我們看執行順序(js的執行, css的應用等):
只要瀏覽器"看到了"了js代碼,它就會執行
瀏覽器是從下到下,一行一行地執行
如果js代碼位于一個函數或者對象中,則只有當函數或者對象被調用時才會執行
而所謂的direct code(不處于函數或者對象中的代碼),則會從上到下順序執行
當css文件下載完成時, 相應的樣式也會應用到DOM上
onload或者jquery的$(document).ready()是在DOM下載完成后執行
在實際的瀏覽器中, 一般遇到<script>標簽會自動block住其它線程的下載, 如firefox, 這也是為什么 在web開發中常常推薦將<script>標簽置于</body>之前的原因.
但是并非所有的瀏覽器都block, 如chrome并不會block住其它的connection. 所以具體的load還需要參考具體的瀏覽器實現.
建議, 將<script></script>標簽置于</body>之前, 這樣可以在大多數情況下都得到較好的性能.
我們回過頭來看下上面2個圖中的請求響應圖.
有如下特征:
首先下載html
html下載完成后, 從上到下依次下載外部文件(js, css,img)
js會block其它外部文件的下載
其它文件會并行下載
有如下特征:
首先下載html
從上到下依次下載外部文件(js,css,img)
各個資源的下載順序是并行的
你可能會奇怪如果js可以并行下載,那么可能位于DOM下面的代碼會先執行, 首先可以肯定的是 即使下面的js先完成下載,也不會影響到整體的從上到下的執行順序,瀏覽器會維護這種順序的關系, chrome的這種方式也是未來瀏覽器的一種趨勢, 而這也是為什么chrome能夠更快的原因之一.
以上是“HTML資源是怎么加載的”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。