溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下AJAX應用實例之如何實現檢測用戶名是否唯一功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
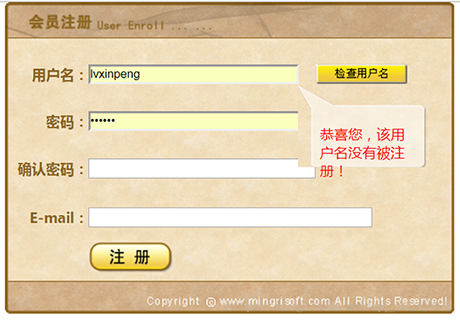
效果圖如下所示:


下面寫一個簡單的例子,檢測用戶名是否唯一(直接擼代碼):
前端界面:
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>檢測用戶名是否唯一</title>
<style type="text/css">
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
</head>
<body >
<form method="post" action="" name="form1">
<table width="509" height="352" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bg.gif">
<tr>
<td height="54"> </td>
</tr>
<tr>
<td height="253" valign="top">
<div >
<table width="100%" height="250" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="18%" height="54" align="right" ><b>用戶名:</b></td>
<td width="49%"><input name="username" type="text" id="username" size="32"></td>
<td width="33%"><img src="images/checkBt.jpg" width="104" height="23" onClick="checkUser(form1.username);"></td>
</tr>
<tr>
<td height="51" align="right" ><b>密碼:</b></td>
<td><input name="pwd1" type="password" id="pwd1" size="35"></td>
<td rowspan="2"> <div id="toolTip"></div></td>
</tr>
<tr>
<td height="56" align="right" ><b>確認密碼:</b></td>
<td><input name="pwd2" type="password" id="pwd2" size="35"></td>
</tr>
<tr>
<td height="55" align="right" ><b>E-mail:</b></td>
<td colspan="2"><input name="email" type="text" id="email" size="45"></td>
</tr>
<tr>
<td> </td>
<td colspan="2"><input type="image" name="imageField" src="images/registerBt.jpg"></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</form>
</body>
</html>AJAX文件:
<script language="javascript">
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE瀏覽器
http_request = new XMLHttpRequest(); //創建XMLHttpRequest對象
} else if (window.ActiveXObject) { // IE瀏覽器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //創建XMLHttpRequest對象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //創建XMLHttpRequest對象
} catch (e) {}
}
}
if (!http_request) {
alert("不能創建XMLHttpRequest對象實例!");
return false;
}
http_request.onreadystatechange = getResult; //調用返回結果處理函數
http_request.open('GET', url, true); //創建與服務器的連接
http_request.send(null); //向服務器發送請求
}
function getResult() {
if (http_request.readyState == 4) { // 判斷請求狀態
if (http_request.status == 200) { // 請求成功,開始處理返回結果
document.getElementById("toolTip").innerHTML=http_request.responseText; //設置提示內容
document.getElementById("toolTip").style.display="block"; //顯示提示框
} else { // 請求頁面有錯誤
alert("您所請求的頁面有錯誤!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("請輸入用戶名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>jsp文件:
此例并沒有連接數據庫,只是用數組簡單表示注冊過的用戶。
<%@ page language="java" import="java.util.*" pageEncoding="GB18030" %>
<%
String[] userList={"明日科技","mr","mrsoft","wgh"}; //創建一個一維數組
String user=new String(request.getParameter("user").getBytes("ISO-8859-1"),"GB18030"); //獲取用戶名
Arrays.sort(userList); //對數組排序
int result=Arrays.binarySearch(userList,user); //搜索數組
if(result>-1){
out.println("很抱歉,該用戶名已經被注冊!"); //輸出檢測結果
}else{
out.println("恭喜您,該用戶名沒有被注冊!"); //輸出檢測結果
}
%>看完了這篇文章,相信你對“AJAX應用實例之如何實現檢測用戶名是否唯一功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。