您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css中position屬性為absolute時其百分值怎么計算”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css中position屬性為absolute時其百分值怎么計算”這篇文章吧。
當position為absolue時候,其相關屬性的百分比是相對它參考的元素(包含塊)來進行計算并進行位置渲染的 。
首先我們必須知道:
1、[百分比的參照][1]:
根據包含塊計算百分值(1)元素的margin/padding/left/right/width參照包含塊的width來計算;(2)要計算 height /top 及 bottom 中的百分值,是通過包含塊的 height 的值。如果包含塊的 height 值會根據它的內容變化,而且包含塊的 position 屬性的值被賦予 relative 或 static ,那么,這些值的計算值為 0。
2、[確定包含塊][2]:
確定一個元素的包含塊的過程完全依賴于這個元素的 position 屬性:
(1)如果 position 屬性為 static 或 relative ,包含塊就是由它的最近的“祖先塊元素”(比如說inline-block, block 或 list-item元素)或格式化上下文(比如說 a table container, flex container, grid container, or the block container itself)的內容區的邊緣(content)組成的。
(2)如果 position 屬性為 absolute ,包含塊就是由它的最近的 position 的值不是 static (也就是值為fixed, absolute, relative 或 sticky)祖先元素的內邊距區的邊緣(padding-left + content + padding-right)組成。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
color: orange;
}
div {
position: absolute;
/*box-sizing: border-box; /*加box-sizing: border-box;時的content=(width-border-padding);未加時的width=content*/*/
width: 400px;
border: 5px solid orange;
padding: 50px;
height: 160px;
background: lightgray;
}
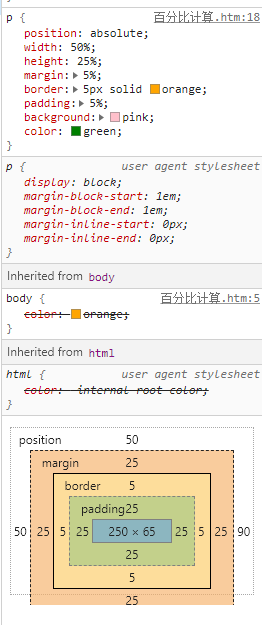
p {
position: absolute; /* 包含塊為最近的祖先元素(可能是塊也可能不是塊元素)的內邊距邊緣(padding-left + content + padding-right)組成;
width: 50%; /* == (50+400+50)px * 50% = 250px */
height: 25%; /* == (50+160+50)px * 25% = 65px */
margin: 5%; /* == (50+400+50)px * 5% = 25px */
border: 5px solid orange;
padding: 5%; /* == (50+400+50)px * 5% = 25px */
background: pink;
color: green;
}
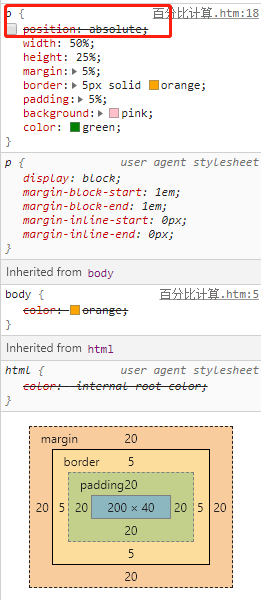
/*p {
/* 包含塊為最近的祖先塊元素(只能是塊元素)或格式化上下文的內容區的邊緣(content)組成;
width: 50%; /* == 400px * 50% = 200px */
height: 25%; /* == 160px * 25% = 40px */
margin: 5%; /* == 400px * 5% = 20px */
border: 5px solid orange;
padding: 5%; /* == 400px * 5% = 20px */
background: pink;
color: green;
}*/
</style>
</head>
<body>
<div>
<p>This is a paragraph!</p>
</div>
</body>
</html>

以上是“css中position屬性為absolute時其百分值怎么計算”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。