您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS如何實現寬高等比自適應容器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在最近開發移動端頁面,遇到這么一個情況:當頁面寬度 100% 時,高度為寬度一半,并隨手機寬度變化依然是一半。
于是我們就需要實現一個 寬度自適應,高度為寬度一半的容器 。
這里先以高度為寬度一半為例,也可以是其他任意比例 。
一、思考如何實現
這個問題類似于:我們在移動端頁面,上面有一張寬度 100% 的圖片,如果我們沒設置高度,則圖片會根據原有尺寸,等比縮放。
我們可以借助這個想法,根據元素高度,來為元素設置一個相應比例的高度即可。
二、實現方法1 - 通過 vw 視口單位實現
所謂 視口單位 (viewport units)是相對于視口(viewport)的尺寸而言, 100vw 等于視口寬度的 100% ,即 1vw 等于視口寬度的 1% 。
我們就可以利用這個特性,實現移動端的寬高等比自適應容器。
HTML代碼:
<div class="box"> <img src="http://images.pingan8787.com/2019_07_12guild_page.png" /> </div>
CSS代碼:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}為什么 .box 高度為 51.5vw 呢?
原因是圖片原來的尺寸是 884 * 455 的寬高比例,即 455 / 884 = 51.5% 。
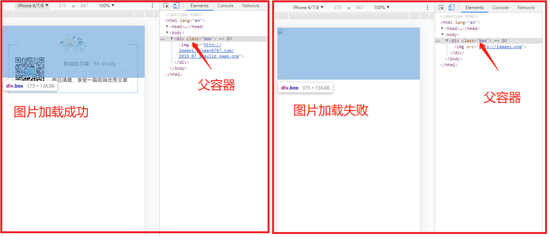
這個方法相比原來圖片的等比縮放,有個優點:無論圖片是否加載成功,容器高度始終是計算完成,不會造成頁面抖動,也不會造成頁面重繪,從而提升性能。
下面看看這種情況下,圖片加載成功和失敗的對比:

三、實現方法2 - 通過子元素 padding 實現
通過設置子元素的 padding 屬性來實現,是比較常用,也是效果比較好的一種,這里需要理解的是: 子元素的 padding 屬性百分比的值是先對父容器的寬度而言 。
這里看下面代碼和效果圖理解下:
HTML代碼:
<div class="box"> <div class="text">我是王平安,pingan8787</div> </div>
CSS代碼:
.box{
width: 200px;
}
.text{
padding: 10%;
}
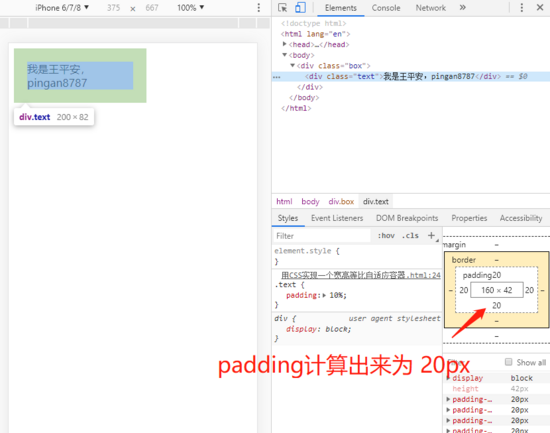
分析:
這里我們將父容器 .box 寬度設置為 200px ,子元素 .text 的 padding:10% ,因此 .box 的 padding 計算結果為 20px ;
接下來結合主題,我們利用這個原理,來實現等比例的問題:
HTML代碼:
<div class="box"> <div class="text"> <img src="http://images.pingan8787.com/2019_07_12guild_page.png" /> </div> </div>
CSS代碼:
.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}這里 .text 的 padding-bottom: 51.5%; 也是按照第一個方法,用圖片原始尺寸的寬高比計算出來的,需要注意,這里將 .text 設置 height: 0; 會出現高度比實際高的問題,因此為了避免這個情況,就需要設置 height: 0; 。
于是我們通過2種方法解決了這個問題。
以上是“CSS如何實現寬高等比自適應容器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。