您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Dreamweaver怎么給網頁添加Flash影片”,在日常操作中,相信很多人在Dreamweaver怎么給網頁添加Flash影片問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Dreamweaver怎么給網頁添加Flash影片”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、首先需要我們準備的是一個Flash文件,其次最為簡單的就是我們這里需要你打開你的Dreamweaver工具,點擊Html進行新建

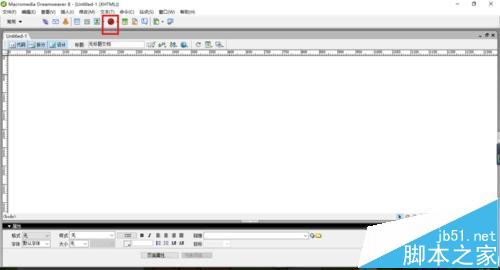
2、新建完畢之后呢,這里打開你的如下圖中所示的一個圖標

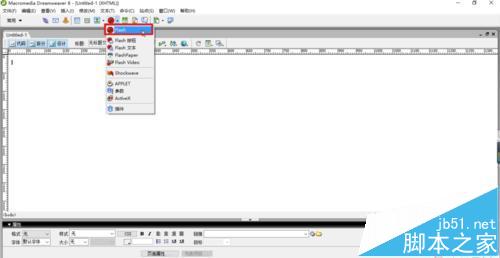
3、類似于下拉框體的一個圖標,這里我們點擊Flash就可以了

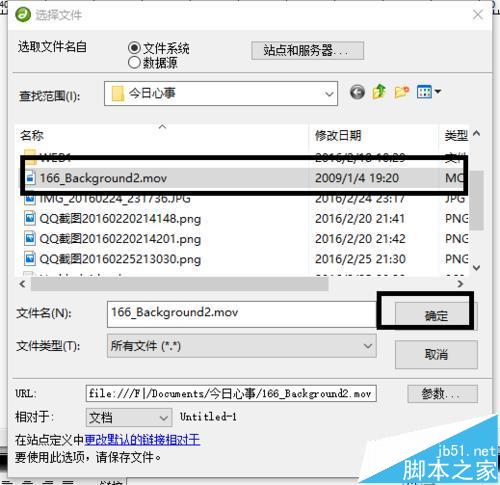
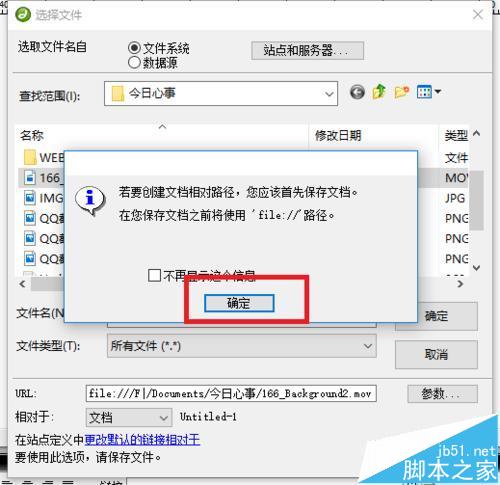
4、彈出如下的框體之后,我們選擇一個文件即可~隨后點擊確定

5、在圖框原來的基礎之上,我們進行保存

6、合理的設置標題或者是訪問鍵之后點擊確定即可

7、添加完畢之后呢,就如同下圖中的一個圖片內容一樣

8、這里我們是可以進行對此圖片的放大和縮小的調整的

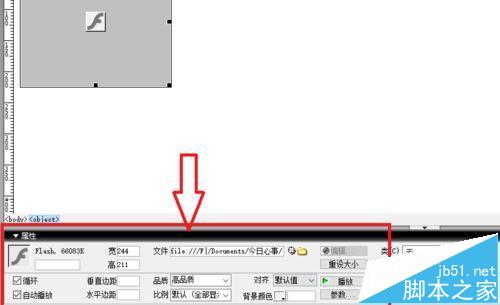
9、點擊Flash之后,彈出如下圖中的屬性管理

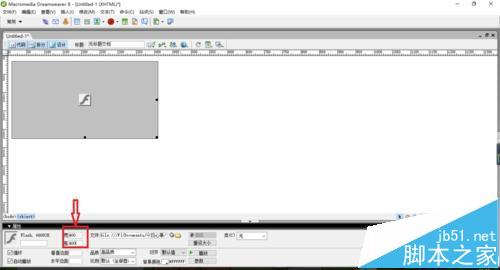
10、在屬性管理中我們也是可以 進行設置你的大小寬度的

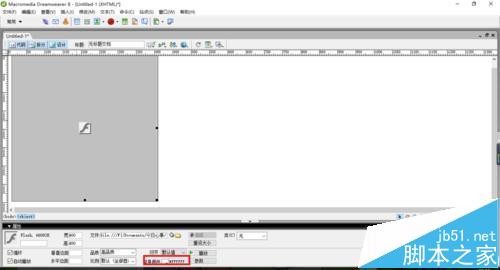
11、同樣Flash也是可以進行設置背景顏色的

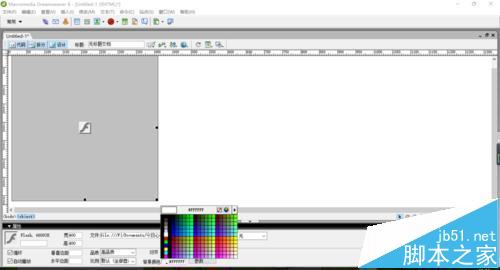
12、在下圖中我們進行背景顏色的設置,這里呢我們設置的是一個紅色(在顏色設置完畢之后呢我們是必須要在瀏覽器中才能夠查看到的)

13、同樣這里是有一個位置的調整的(這里我們進行位置的調整對于美化你的網頁起到一個簡單的方式)

14、設置完畢之后,如下圖中所示,這里我們進行保存即可

15、按鍵盤上的F12可以在瀏覽器中進行播放查看

到此,關于“Dreamweaver怎么給網頁添加Flash影片”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。