溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS實現放大縮小關閉按鈕的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
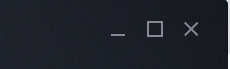
這種效果最常見是在我們的瀏覽器頁面上,先給大家展示效果圖:

如上圖所示,使用CSS 繪制上述三個按鈕:
<template>
<div class="windowAction">
<button class="min">縮小</button>
<button class="fullpage">放大</button>
<button class="close">關閉</button>
</div>
</template>
<script>
export default {
data() {
return {
flag_fullpageWebView: 1
};
}
};
</script>
<style lang="scss" scoped>
.windowAction {
margin-top: -5px;
-webkit-app-region: no-drag;
min-width: 70px;
text-align: right;
button {
&:hover {
color: #a8aabd;
}
}
.min {
width: 14px;
height: 14px;
background-color: transparent;
font-size: 0;
margin-right: 18px;
position: relative;
color: #878896;
&:after {
content: "";
width: 100%;
position: absolute;
left: 0;
bottom: 0;
border-bottom: 2px solid;
}
}
.fullpage {
width: 16px;
height: 16px;
color: #878896;
border: 2px solid;
background-color: transparent;
font-size: 0;
margin-right: 18px;
}
.close {
width: 18px;
height: 18px;
font-size: 0;
background-color: transparent;
position: relative;
color: #878896;
transform: rotate(45deg) translate(-2px, 2px);
&:before,
&:after {
content: "";
position: absolute;
}
&:before {
width: 100%;
left: 0;
top: 50%;
transform: translateY(-50%);
border-top: 2px solid;
}
&:after {
height: 100%;
left: 50%;
top: 0;
transform: translateX(-50%);
border-left: 2px solid;
}
}
}
</style>以上是“CSS實現放大縮小關閉按鈕的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。