溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS如何實現鼠標放在上面時整行變色效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
實現思路:
使用:hover偽類,實現當鼠標指向時,其背景色發生相應的變化,如下例所示:
例:
下文中的div,當鼠標放上時,背景色發生相應的變化。
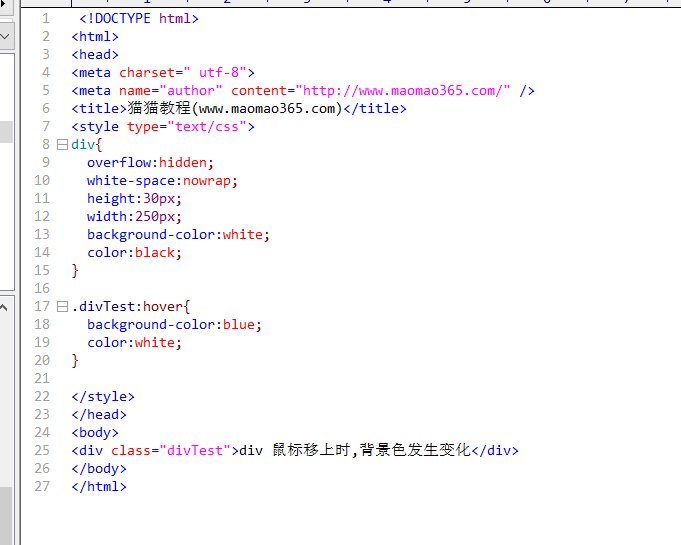
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.maomao365.com/" />
<title>貓貓教程(www.maomao365.com)</title>
<style type="text/css">
div{
overflow:hidden;
white-space:nowrap;
height:30px;
width:250px;
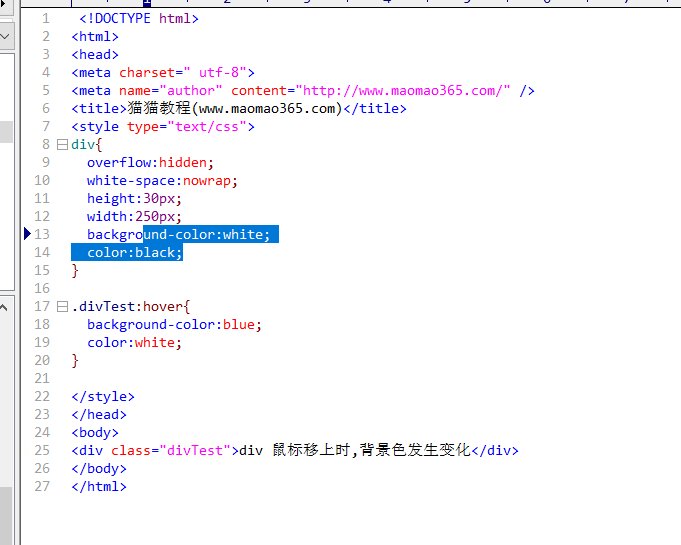
background-color:white;
color:black;
}
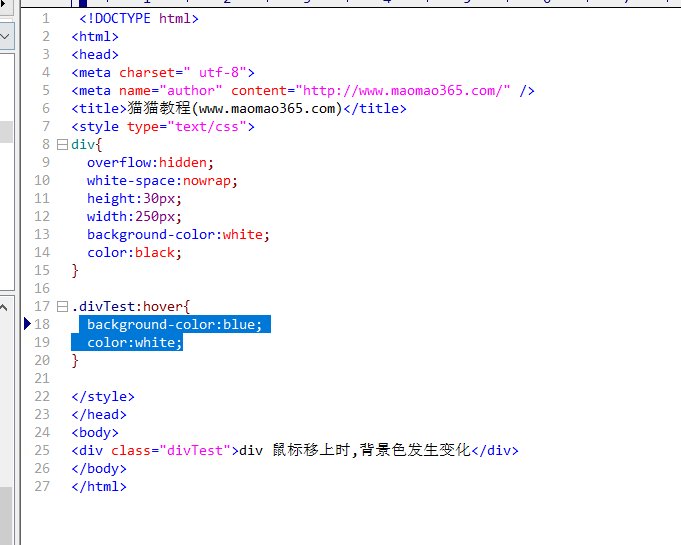
.divTest:hover{
background-color:blue;
color:white;
}
</style>
</head>
<body>
<div class="divTest">div 鼠標移上時,背景色發生變化</div>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS如何實現鼠標放在上面時整行變色效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。