您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下純CSS實現“文本溢出截斷省略”的幾種方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在我們的日常開發工作中,文本溢出截斷省略是很常見的一種需考慮的業務場景細節。看上去 “稀松平常” ,但在實現上卻有不同的區分,是單行截斷還是多行截斷?多行的截斷判斷是基于行數還是基于高度?這些問題之下,都有哪些實現方案?他們之間的差異性和場景適應性又是如何?
一般來說,在做這樣文字截斷效果時我們更多是希望:
兼容性好,對各大主流瀏覽器有好的支持
響應式截斷,根據不同寬度做出調整
文本超出范圍才顯示省略號,否則不顯示省略號
省略號位置顯示剛好
基于上述的準則,下面我們通過編碼實踐,給出一些答案。
單行文本溢出省略
核心 CSS 語句
overflow: hidden;(文字長度超出限定寬度,則隱藏超出的內容)
white-space: nowrap;(設置文字在一行顯示,不能換行)
text-overflow: ellipsis;(規定當文本溢出時,顯示省略符號來代表被修剪的文本)
優點
兼容性好,對各大主流瀏覽器有好的支持
響應式截斷,根據不同寬度做出調整
文本溢出范圍才顯示省略號,否則不顯示省略號
省略號位置顯示剛好
短板
只支持單行文本截斷,并不支持多行
適用場景
適用于單行文本溢出顯示省略號的情況
Demo
<div class="demo"> 床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光 </div>
.demo {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}效果示例

多行文本溢出省略(-webkit-line-clamp)
核心 CSS 語句
overflow: hidden;(文本溢出限定的寬度就隱藏內容)
-webkit-line-clamp: 2;(用來限制在一個塊元素顯示的文本的行數, 2 表示最多顯示 2 行。 為了實現該效果,它需要組合其他的WebKit屬性)
display: -webkit-box;(和 -webkit-line-clamp: 2;結合使用,將對象作為彈性伸縮盒子模型顯示 )
-webkit-box-orient: vertical;(和 -webkit-line-clamp: 2;結合使用 ,設置或檢索伸縮盒對象的子元素的排列方式 )
text-overflow: ellipsis;(多行文本的情況下,用省略號“…”隱藏溢出范圍的文本)
優點
響應式截斷,根據不同寬度做出調整
文本溢出范圍才顯示省略號,否則不顯示省略號
瀏覽器原生實現,所以省略號位置顯示剛好
短板
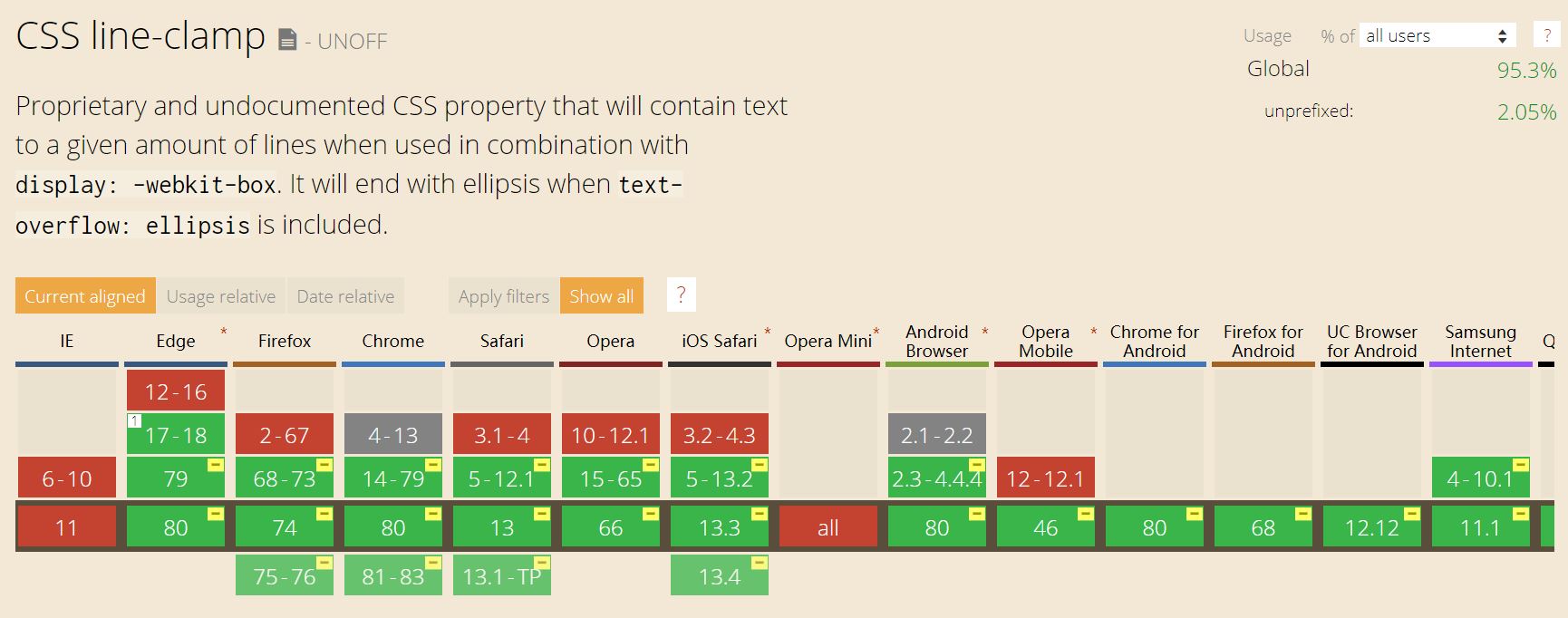
兼容性一般: -webkit-line-clamp 屬性只有 WebKit 內核的瀏覽器才支持

適用場景
多適用于移動端頁面,因為移動設備瀏覽器更多是基于 WebKit 內核
Demo
<div class="demo"> 床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光 </div>
.demo {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}效果示例

多行文本溢出省略(偽元素 + 定位)
核心 CSS 語句
position: relative; (為偽元素絕對定位)
overflow: hidden; (文本溢出限定的寬度就隱藏內容)
position: absolute;(給省略號絕對定位)
line-height: 18px; (結合元素高度,高度固定的情況下,設定行高, 控制顯示行數)
height: 36px; (設定當前元素高度)
::after {} (設置省略號樣式)
word-break: break-all; (如果文本中有英文,可以使一個單詞能夠在換行時進行拆分)
優點
兼容性好,對各大主流瀏覽器有好的支持
響應式截斷,根據不同寬度做出調整
短板
無法識別文字的長短,無論文本是否溢出范圍,一直顯示省略號省略號
顯示可能不會剛剛好,有時會遮住一半文字,跟文字沒有貼合的很緊密
適用場景
文字內容較多,確定文字內容一定會超過容器的
Demo
<div class="demo"> 床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光 </div>
.demo {
position: relative;
line-height: 18px;
height: 36px;
overflow: hidden;
word-break: break-all;
}
.demo::after {
content:"...";
font-weight:bold;
position:absolute;
bottom:0;
right:0;
padding:0 20px 1px 45px;
/* 為了展示效果更好 */
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}效果示例

多行文本溢出省略(Float)
核心 CSS 語句
line-height: 20px;(結合元素高度,高度固定的情況下,設定行高, 控制顯示行數)
overflow: hidden;(文本溢出限定的寬度就隱藏內容)
float: right/left;(利用元素浮動的特性實現)
position: relative;(根據自身位置移動省略號位置, 實現文本溢出顯示省略號效果)
word-break: break-all;(如果文本中有英文,可以使一個單詞能夠在換行時進行拆分)
優點
兼容性好,對各大主流瀏覽器有好的支持
響應式截斷,根據不同寬度做出調整
文本溢出范圍才顯示省略號,否則不顯示省略號
短板
省略號顯示可能不會剛剛好,有時會遮住一半文字,跟文字沒有貼合的很緊密
適用場景
文字內容較多,確定文字內容一定會超過容器的
Demo
<div class="demo"> <div class="text"> 床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光床前明月光 </div> </div>
.demo {
height: 40px;
line-height: 20px;
overflow: hidden;
}
.demo .text {
float: right;
margin-left: -5px;
width: 100%;
word-break: break-all;
}
.demo::before {
float: left;
width: 5px;
content: "";
height: 40px;
}
.demo::after {
float: right;
content: "...";
height: 20px;
line-height: 20px;
padding-right: 5px;
text-align: right;
width: 3em;
margin-left: -3em;
position: relative;
left: 100%;
top: -20px;
padding-right: 5px;
/* 為了展示效果更好 */
background: -webkit-gradient(
linear,
left top,
right top,
from(rgba(255, 255, 255, 0)),
to(white),
color-stop(50%, white)
);
background: -moz-linear-gradient(
to right,
rgba(255, 255, 255, 0),
white 50%,
white
);
background: -o-linear-gradient(
to right,
rgba(255, 255, 255, 0),
white 50%,
white
);
background: -ms-linear-gradient(
to right,
rgba(255, 255, 255, 0),
white 50%,
white
);
background: linear-gradient(
to right,
rgba(255, 255, 255, 0),
white 50%,
white
);
}效果示例

看完了這篇文章,相信你對“純CSS實現“文本溢出截斷省略”的幾種方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。