您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS樣式的分類有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css樣式的分類
1.內部樣式----內聯樣式
使用的是style標簽
<style type="text/css"> /* 樣式 */ </style>
多學一招:把頁面的公共樣式(不多的情況下)寫在style標簽中
2.行內樣式
直接寫在標簽上的style屬性中
<div style="color:red;"> 我是盒子 </div>
多學一招:通常是后臺程序員進行修改頁面的時候使用
3.外部樣式
新建一個css文件,然后和html頁面關聯起來
a) 使用標簽關聯
<!-- 在html的head標簽中 --> <link rel="stylesheet" type="text/css" href="css文件路徑">
b) 使用指令關聯
<style type="text/css">
/* 在style標簽中 */
@import url("css文件路徑")
</style>多學一招:做項目最常用的是外部樣式,link標簽
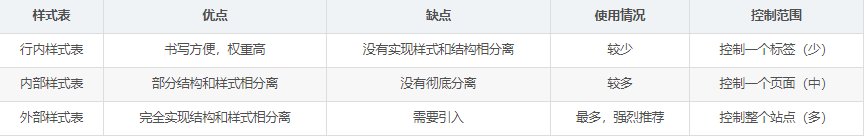
三種樣式表總結

知識點補充:CSS 樣式分類
CSS樣式可以分為三大類:內聯樣式、內部樣式表和外部樣式表
1.內聯樣式(樣式寫在html標簽里,只對該標簽的內容起作用)
<span style="color:red;font-size:48;">Hello World!</span>
2.內部樣式(樣式寫在html的head標簽之間,只對該html的內容起作用)
<html>
<head>
<title></title>
<style type="text/css">
body{font-size:12px}
</style>
</head>
<body></body>
</html>3.外部樣式(樣式引用寫在head標簽之間,對引用該css文件的網頁起作用)
<html> <head> <title></title> <link href="common.css” rel="stylesheet" type="text/css"> </head> <body></body> </html>
css樣式中#表示id選擇器,.表示類選擇器
<div class="font"></div>
<div id="top"></div>在html中id是不能重復的。
以上是“CSS樣式的分類有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。