溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了css3中flex布局如果實現平均分配元素,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“css3中flex布局如果實現平均分配元素”這篇文章吧。
例子一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
}
body,html{
height: 100vh;
min-width: 800px;
}
.container{
display:flex;
flex-wrap:wrap;
display: -webkit-flex; /* Safari */
}
.container>.item{
border: 1px solid black;
flex:1;
height:100px;
background: #abcdef;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<main class="item"></main>
<div class="item"></div>
</div>
</body>
</html>
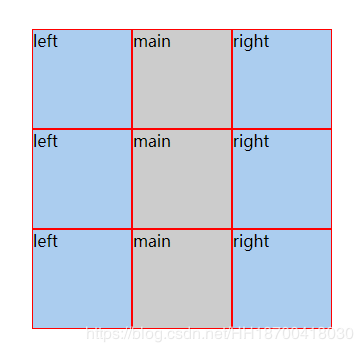
例子二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body,html{
width: 100%;
height: 100vh;
min-width: 800px;
display:flex;
display: -webkit-flex; /* Safari */
justify-content: center;
align-items: center;
}
.container{
width: 300px;
height: 300px;
display:flex;
display: -webkit-flex; /* Safari */
flex-wrap: wrap;
}
.container>.item{
flex:0 0 33.3%;
height:100px;
background: #abcdef;
border: 1px solid red;
}
main{
flex:0 0 33.3%;
height:100px;
background-color: #ccc;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
</div>
</body>
</html>
flex:0 0 33.3% 相當于flex-basis:33.3%,使每一個元素的寬度占外層容器的33.3%,因此每行最多能夠排開三個元素。
flex-wrap:wrap 表示每行填滿時會自動換行。
例子三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex 布局</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body,html{
width: 100%;
height: 100vh;
min-width: 800px;
display:flex;
display: -webkit-flex; /* Safari */
justify-content: center;
align-items: center;
}
.container{
width: 300px;
height: 300px;
margin: 50px;
display:flex;
display: -webkit-flex; /* Safari */
flex-wrap: wrap;
justify-content: space-between;
}
.container>.item{
flex:0 0 30%;
height:90px;
background: #abcdef;
border: 1px solid red;
}
main{
flex:0 0 30%;
height:90px;
background-color: #ccc;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
<div class="item">left</div>
<main>main</main>
<div class="item">right</div>
</div>
</body>
</html>
justify-content:space-between表示主軸方向的多余空間平均分配在兩兩item之間。
以上就是關于“css3中flex布局如果實現平均分配元素”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。