您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“讓滾動條不影響頁面寬度的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“讓滾動條不影響頁面寬度的方法”吧!
設置body的寬度為window的寬度(以下腳本控制)
$("body").css("width", $(window).width());
同時設置body的overflow(樣式里寫)
body{ overflow-x: hidden;}
ps:
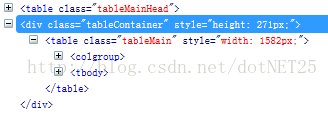
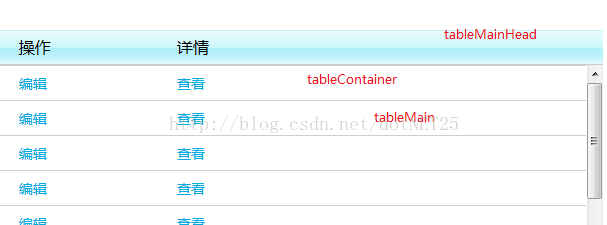
同理,div里面的table也是這樣處理 

設置tableContainer(樣式里寫)、tableMain(腳本控制)的寬度等于tableMainHead的寬度
代碼如下:
$(".tableMain").css("width", $(".tableMainHead").css("width"));
設置tableContainer的overflow為hidden(樣式里寫)
這樣做帶來一個缺點,就是瀏覽器窗口大小變化的時候,body里面的內容不能自動居中(原本用百分比做寬度設置的div等是可以使用margin:auto自動居中的,現在將多出來的部分hidden了,就不能自動居中了)
到此,相信大家對“讓滾動條不影響頁面寬度的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。