溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么設置滾動條寬度,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
設置滾動條寬度的方法:首先使用“::-webkit-scrollbar”偽類選擇器來選擇元素的滾動條,然后使用width屬性來設置滾動條寬度即可,語法“::-webkit-scrollbar{width:寬度值;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
width: 540px;
height: 400px;
}
::-webkit-scrollbar{
width:30px;
}
::-webkit-scrollbar-track{
background-color:#bee1eb;
}
::-webkit-scrollbar-thumb{
background-color:#00aff0;
}
</style>
</head>
<body>
<div class="logo"> </div>
布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、
<br>
暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、
<br>
英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、
<br>
布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、
<br>
暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、
<br>
英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、
<br>布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、布偶貓、
<br>
暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、暹羅貓、
<br>
英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓、英國短毛貓
</body>
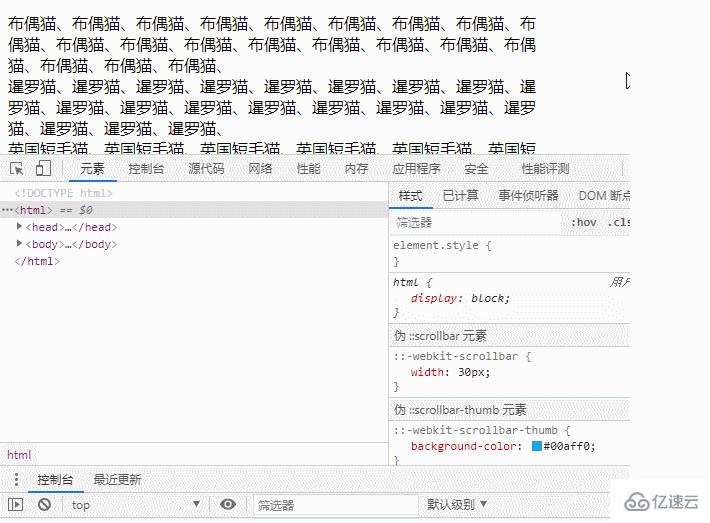
</html>效果:

以上是“css怎么設置滾動條寬度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。