溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了CSS中line-height怎么實現繼承,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“CSS中line-height怎么實現繼承”這篇文章吧。
Line-height的如何繼承?

寫具體數值,如30px,則繼承該值(比較好理解)寫比例,如2/1.5,則繼承該比例(比較好理解)
比如body中line-height設為2,則p標簽繼承line-height為2,則算出來的p標簽line-height為font-size * 2 =32px;
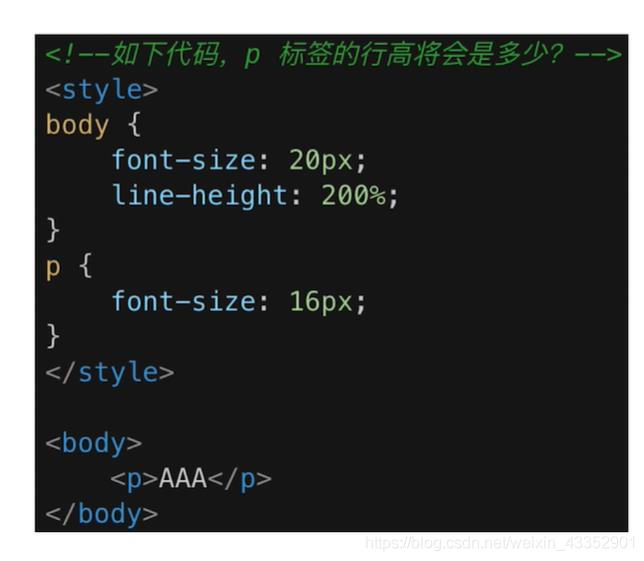
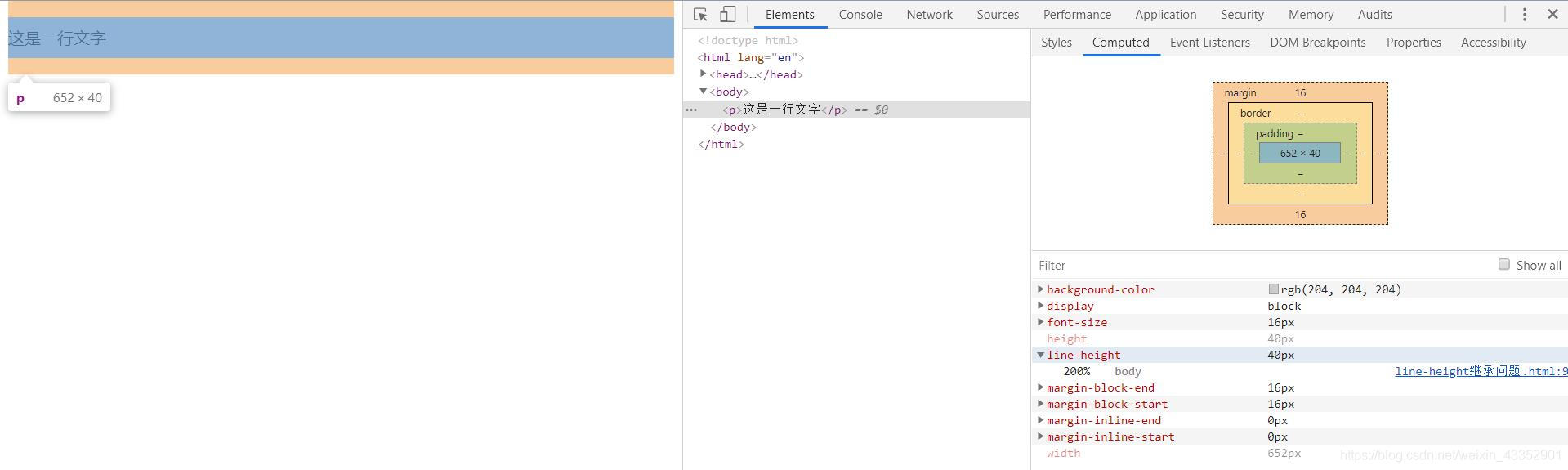
寫百分比,比如200%,則繼承計算出來的值(考點)—當前的font-size * 200% 例子中:20 * 200% = 40px;
核心代碼演示:
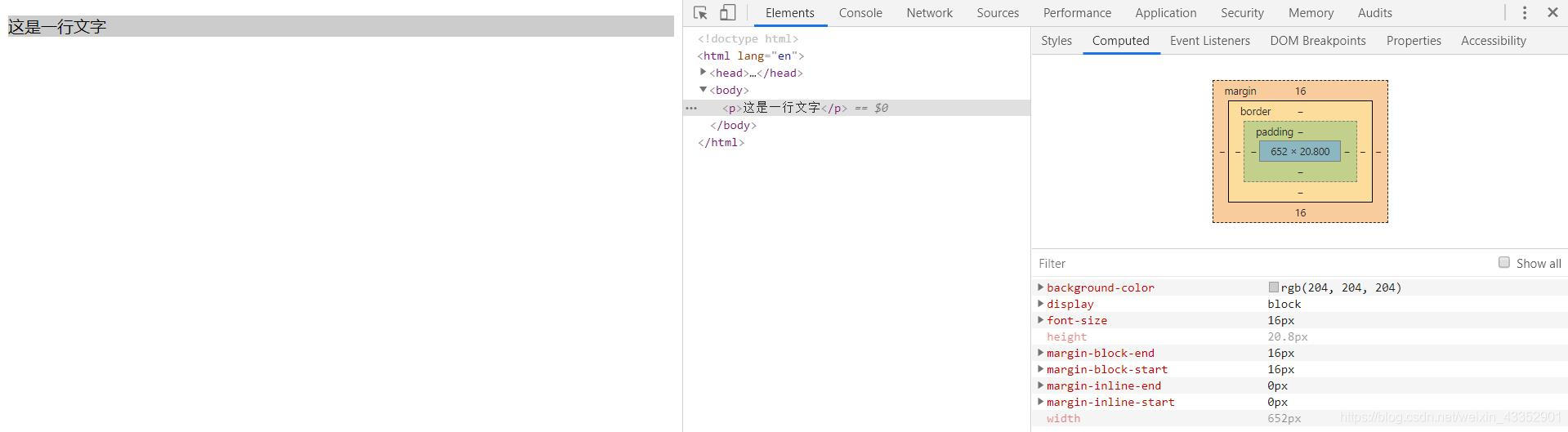
初始化
<style>
body{
font-size: 20px;
}
p {
background-color: #ccc;
font-size: 16px;
}
</style>
</head>
<body>
<p>這是一行文字</p>
</body>
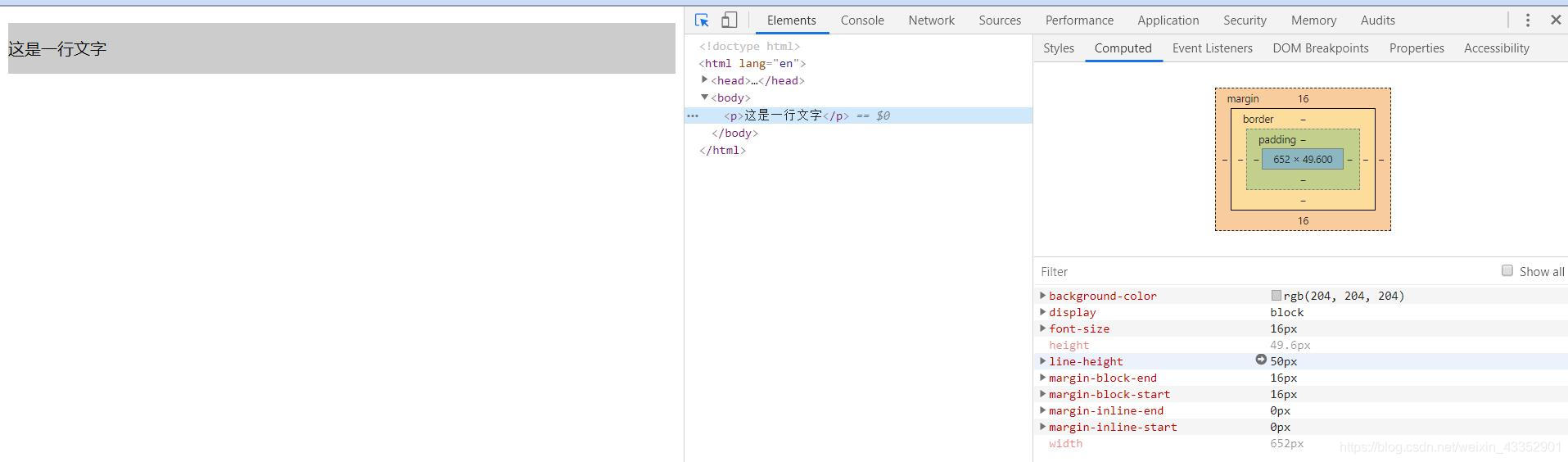
寫具體數值
body{
font-size: 20px;
line-height: 50px;
}
p {
background-color: #ccc;
font-size: 16px;
}
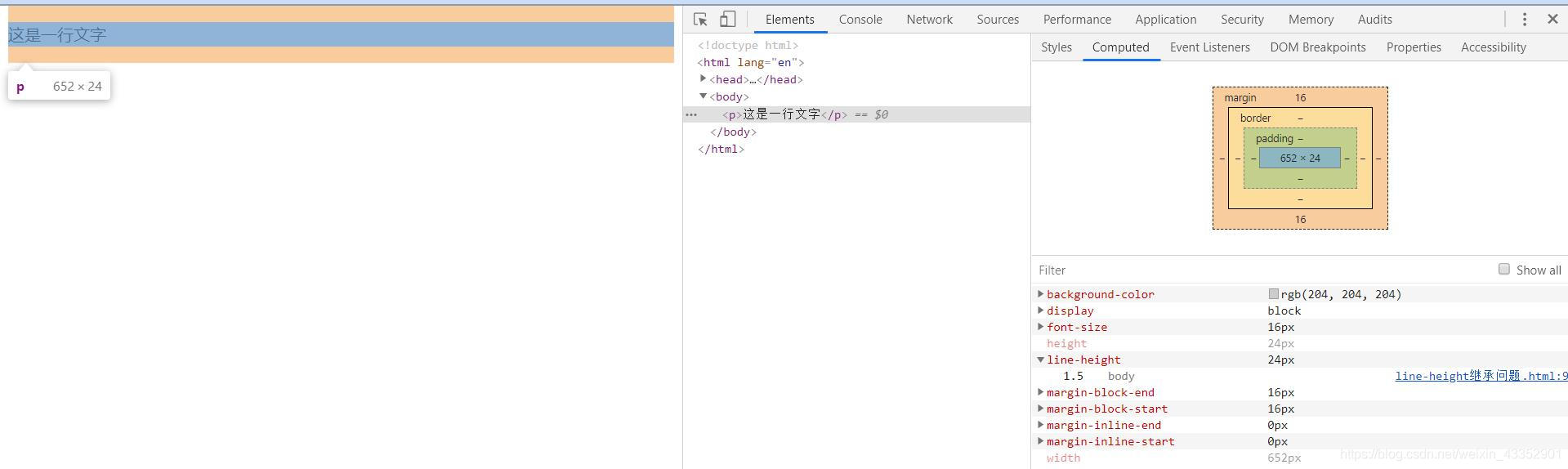
寫比例
body{
font-size: 20px;
line-height: 1.5;
}
p {
background-color: #ccc;
font-size: 16px;
}
寫百分比 先算后繼承!
body{
font-size: 20px;
line-height: 200%;
}
p {
background-color: #ccc;
font-size: 16px;
}
以上就是關于“CSS中line-height怎么實現繼承”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。