您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css屬性width默認值width: auto與width: 100%有什么區別”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css屬性width默認值width: auto與width: 100%有什么區別”吧!
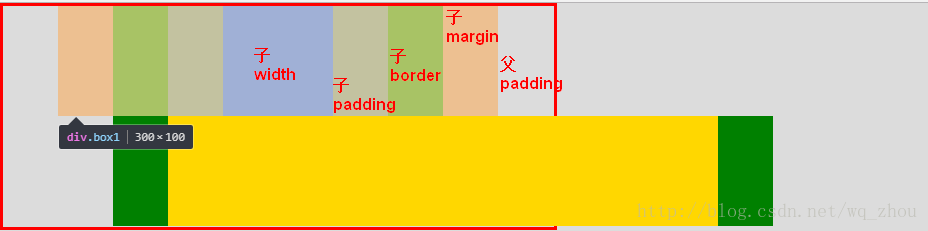
width: auto
子元素(包括content+padding+border+margin)撐滿整個父元素的content區域。
子元素有margin、border、padding時,會減去子元素content區域相對應的width值
父元素的content = 子元素(content + padding + border + margin )
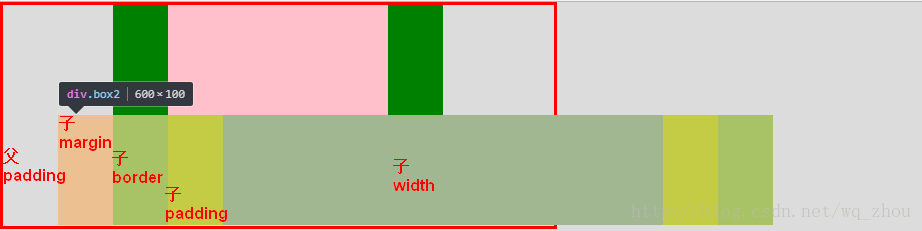
width: 100%
強制將子元素的content區域 撐滿 父元素的content區域
子元素有margin、border、padding時,不改變子元素content區域的width,而是溢出父盒子,保持原有值
父元素的content = 子元素的content
一例勝千言:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;padding: 0;
}
body {
background: #dcdcdc;
}
.box {
width: 400px;
border: 3px solid red;
padding: 0 50px;
}
.box1 {
width: auto;
height: 100px;
background: pink;
padding: 0 50px;
margin: 0 50px;
border-width: 0 50px;
border-style: solid;
border-color: green;
}
.box2 {
width: 100%;
height: 100px;
background: gold;
padding: 0 50px;
margin: 0 50px;
border-width: 0 50px;
border-style: solid;
border-color: green;
}
.box3 {
width: 100px;height: 100px;background: orange;
}
.box4 {
float: left;
width: 50px;height: 50px;background: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

注: 圖片 子 width 改為 子 content
到此,相信大家對“css屬性width默認值width: auto與width: 100%有什么區別”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。