您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular中的material怎么安裝與使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、 Angular介紹
Angular是谷歌開發的一款開源的web前端框架,誕生于2009年,由Misko Hevery 等人創建,后為Google所收購。是一款優秀的前端JS框架,已經被用于Google的多款產品當中。
根據項目數統計angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是現在網上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更適合中大型企業級項目。
目前2019年12月25日angular最新版本angular9.x。根據官方介紹,Angular每過幾個月就會更新一個版本。Angular2.x以后所有Angular版本用法都是一樣的,此教程同樣適用于Angular7.x
、Angular8.x、Angular9.x 以及未來的其它版本…

二、Angular material安裝與使用
material官方文檔:https://material.angular.io
material官方文檔(中文版):https://material.angular.cn/components/categories
(一)Angular material安裝
1.首先創建新項目
2.在創建好的項目里輸入以下三句話,即可完成material的安裝(material屬于哪個項目里用到在哪個項目里安裝)
(1)npm install --save @angular/cdk@8.1.2 @angular/material@8.1.2 @angular/animations@8.2.8 hammerjs (2)npm install --save @angular/flex-layout@8.0.0-beta.26 (3)ng add @angular/material
(二)Angular material使用
1、在app.module.ts中引入對應的material模塊
2、新創建組件使用material即可
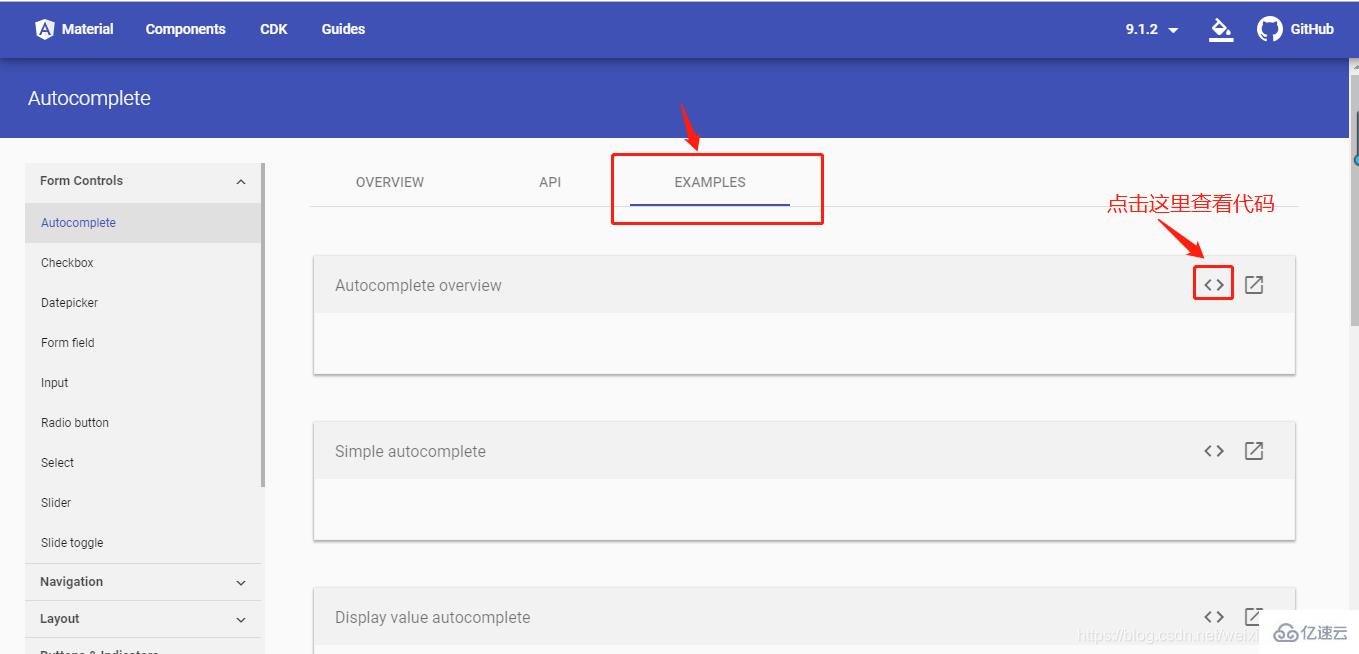
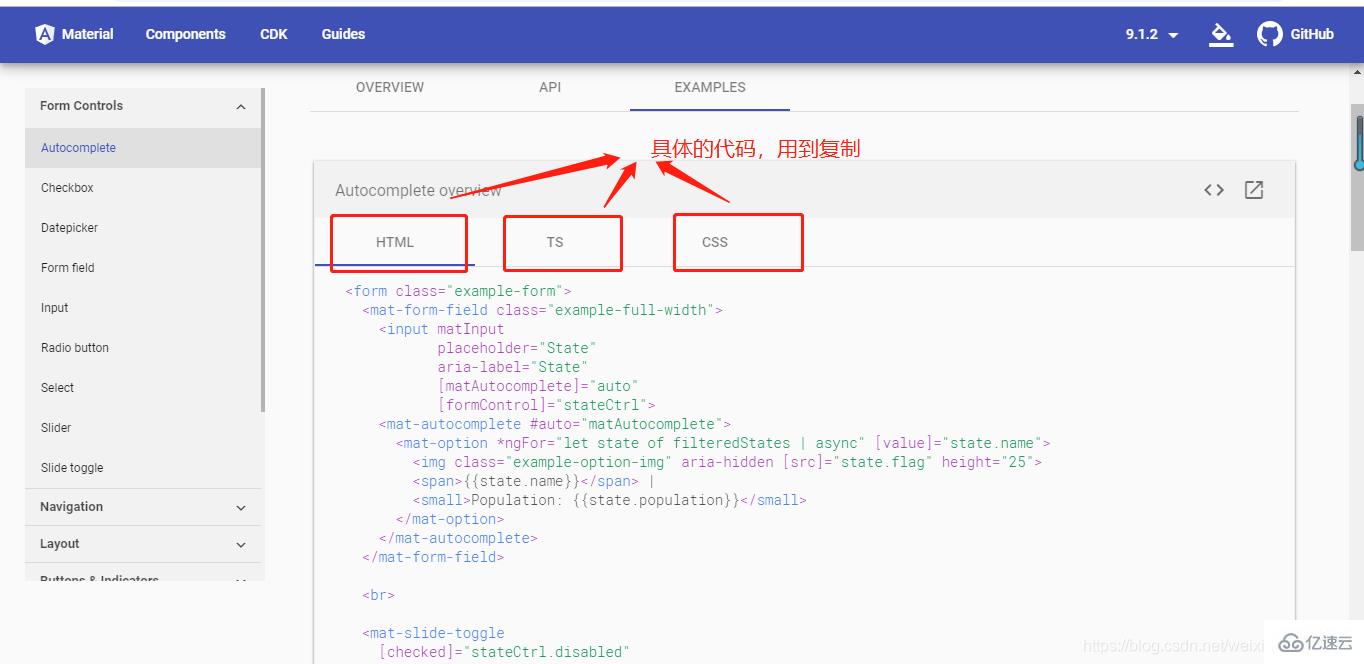
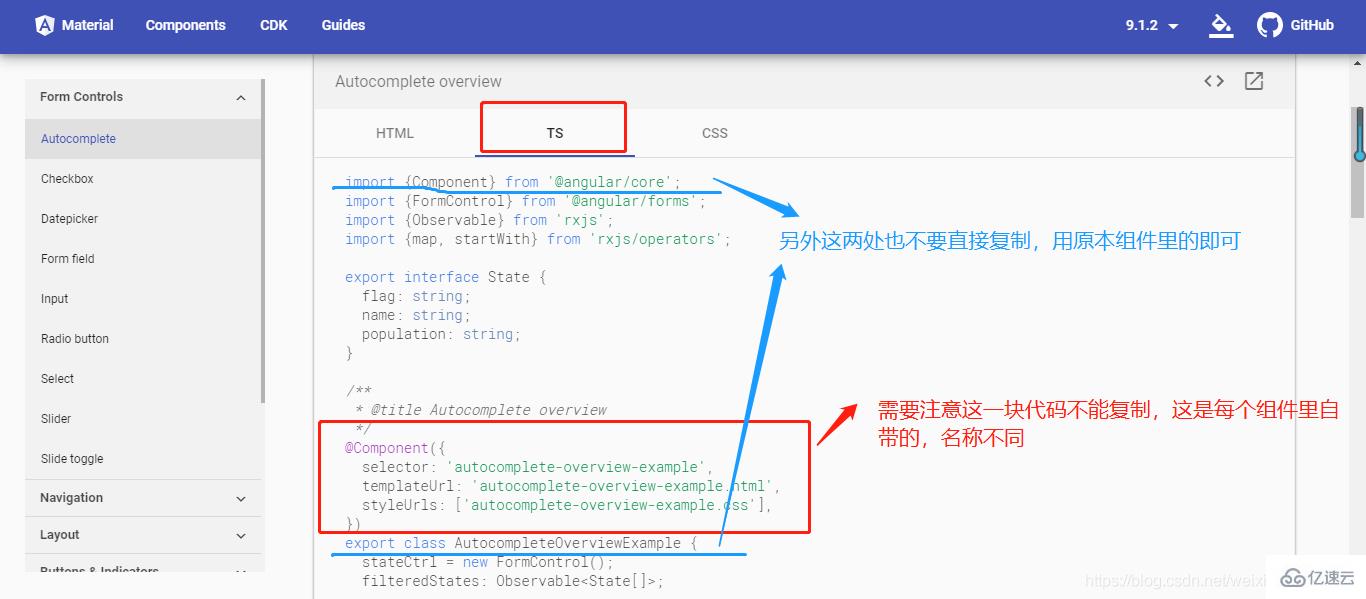
在這里可以參照官方文檔里的例子(現查現用即可,例子很豐富)



3、我的操作是創建了一個material自定義模塊,在里面存放引入的material模塊,然后在app.module.ts中添加 import{MaterialModule}from'./material/material/material.module';,然后新建組件,復制官方文檔的代碼即可運行。
在這里分享一下我的material.module.ts中的代碼供參考(這里面引入的material模塊不全,需要根據實際情況添加)
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MatCardModule,
MatFormFieldModule,
MatInputModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,} from '@angular/material';
import { ReactiveFormsModule,FormsModule } from '@angular/forms';
const Material = [
MatCardModule,
MatFormFieldModule,
MatInputModule,
ReactiveFormsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule,
MatSliderModule,
MatOptionModule,
MatAutocompleteModule,
MatSlideToggleModule,
MatCheckboxModule,
FormsModule,
MatSelectModule,
MatRadioModule,
MatButtonModule,
MatDatepickerModule,
MatNativeDateModule,
MatIconModule,
MatDialogModule,];@NgModule({
declarations: [],
imports: [
CommonModule,
Material ],
exports: [Material]})export class MaterialModule { }以上是“Angular中的material怎么安裝與使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。