您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了怎么學習CSS,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“怎么學習CSS”這篇文章吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
我想不管是學習什么知識,應該都離不開書吧!就CSS方面,我覺得有幾本書是很值得大家花點時間閱讀的,比如:

如果你已不是初級的CSSer,那么W3C中有關于CSS相關的規范文檔是值得一讀:

說實話,閱讀規范是件痛苦的事情,但不同的時期,不同的階段去閱讀規范都會有不同的收獲。好比我自己,我今年重新閱讀這些規范時,收獲就不少。可能閱讀規范更多關注點是CSS屬性的使用,但近一年來重新閱讀規范時,我更關注的是屬性使用的臨界點相關的知識。換句話說,我們在平時使用CSS時碰到的問題,其實在規范中都有相應的描述,也能找到相應的答案。
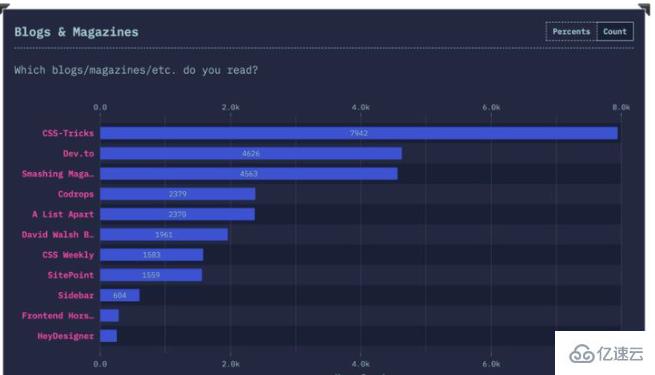
除了閱讀規范之外,社區中很多優秀的博客也是值得我們去閱讀:

在中國社區,有關于CSS方面的博客,特別推薦:
張鑫旭 老師的鑫空間,鑫生活
chokcoco 老師的 愛CSS(ICSS)
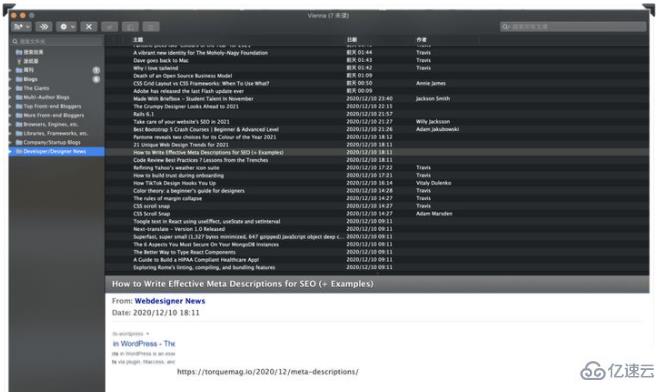
在社區中發現好的博客或者站點時,你還可以使用RSS應用來訂閱它們:

RSS是一個好東西,她能幫你省下不少的時間,而且獲取信息更有針對性,都有可能是你自己喜歡的內容。
如果你不太喜歡使用RSS的話,也可以使用一些瀏覽器的擴展插件,比如Chrome瀏覽器,我就整了一個Daily.dev:

獲取信息還有另一種方式,那就是訂閱Github上感興趣倉庫或者關注行業內的一些大神:

獲取信息渠道很多,造成獲取信息成本很大。很多時候可能今天看到了好的話題,只是草草瞄了一下,想在有時間的時候深讀,卻在這個時候找不到文章的鏈接了。我就常犯這樣的毛病,為此我這兩年養成了一個習慣,在本地創建了一個本地Blog,其中有一個欄目就是收集每個月自己認為有意思的文章:

上面說的都是看和讀,僅此是不夠的,我們應該還需要多寫。
寫Demo,我自己常常會在Codepen上寫一些Demo,不管是驗證性的,還是創作性的,或者說是練習性的。我都喜歡在上面寫:

Codepen上除了可以讓自己做練習之外,還可以看到很多Demo,從別人寫的Demo中學到一些新知識,新技巧。如果你還沒有開始體驗的話,那么這里強烈建議你開啟在Codepen之旅。
除了寫Demo還是不夠的,我們還應該針對自己學的知識點做總結,其中寫博客就是很好的一種方式:

我自己一般會先對問題分類:
我懂的
我似乎懂的
我不懂的
我感興趣的
針對這些都列出一些清單,那么就可以有計劃的去看一些東西,學一些東西,寫一些東西。
到現在為止,應該是2020年最后一天了,回憶了一下,我自2010年創建W3cplus到現在,我堅持寫了十年的博客,差不寫了1561篇文章:

當然,你可能會覺得有些是無用的,但就我自己而言都是有用的。除了有寫博客的習慣之外,我有時候還會對自己的一年,或一個階段做一些總結。
每個人和每個人都會有所不同的,都可能有適合自己的一套方法,我的學習方法可能比較笨,簡單地說就是 多看 、 多寫 、 多問 、 多總結 等。
以上就是關于“怎么學習CSS”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。