您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
因工作需要,公司有一個項目要使用到微信掃碼付款功能
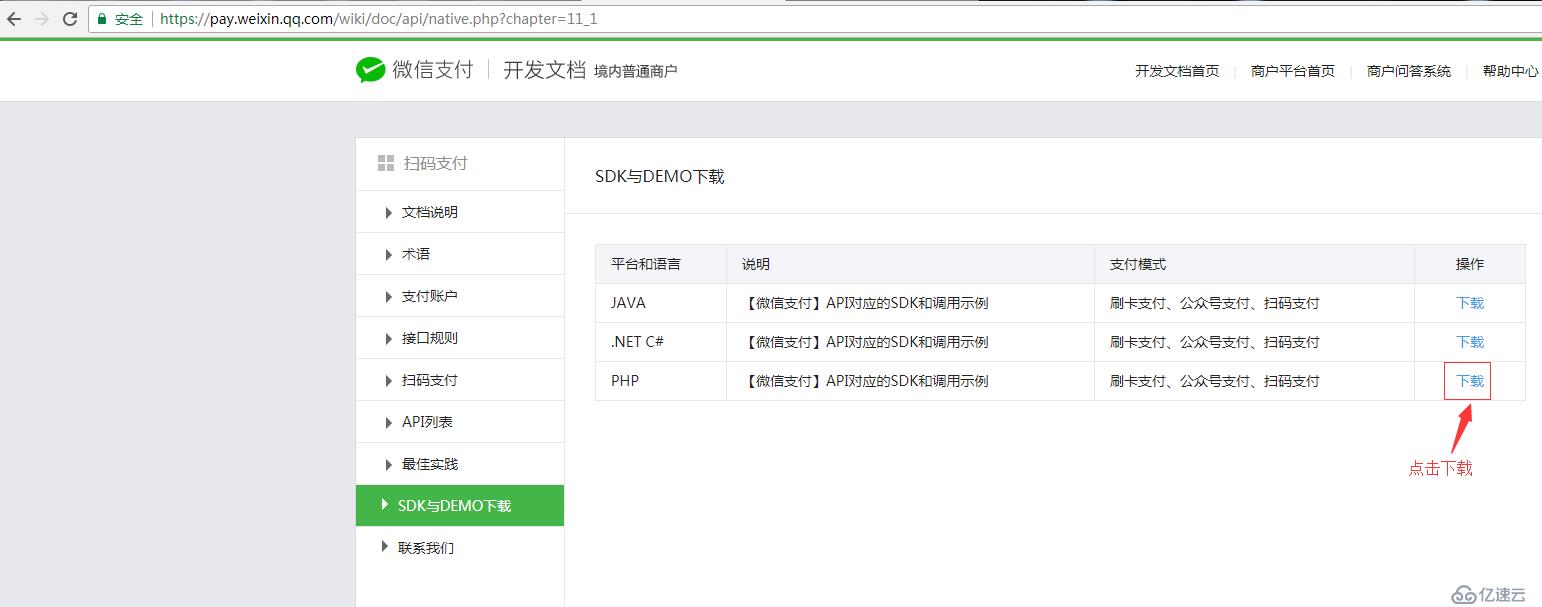
01.登錄微信公眾號,下載DEMO程序
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1
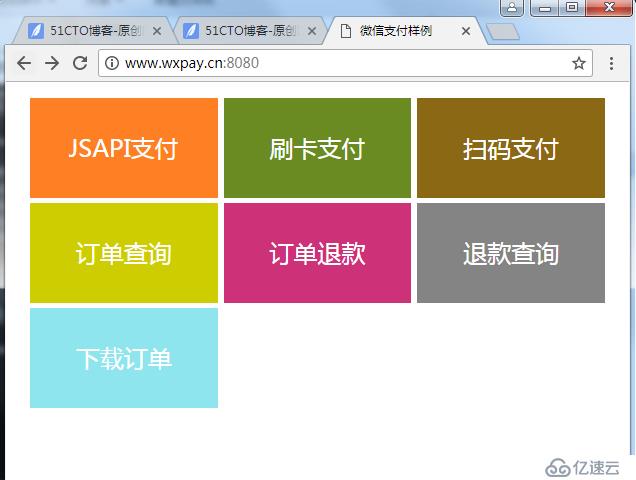
02.打開demo的
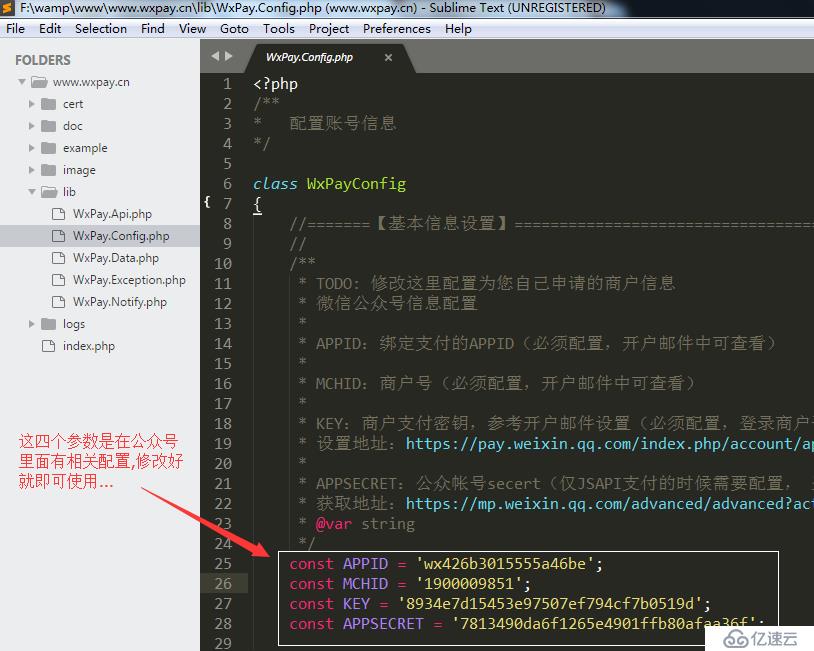
03.修改配置文件
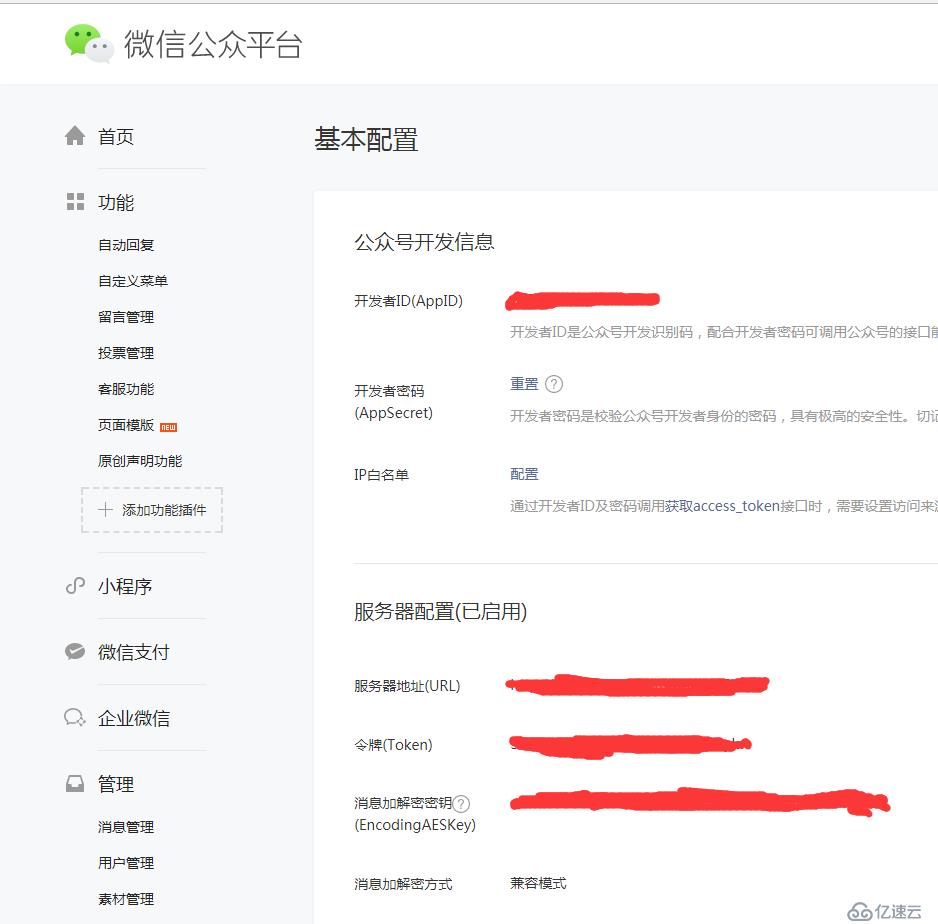
每一個公眾號后臺有這四個相關配置參數
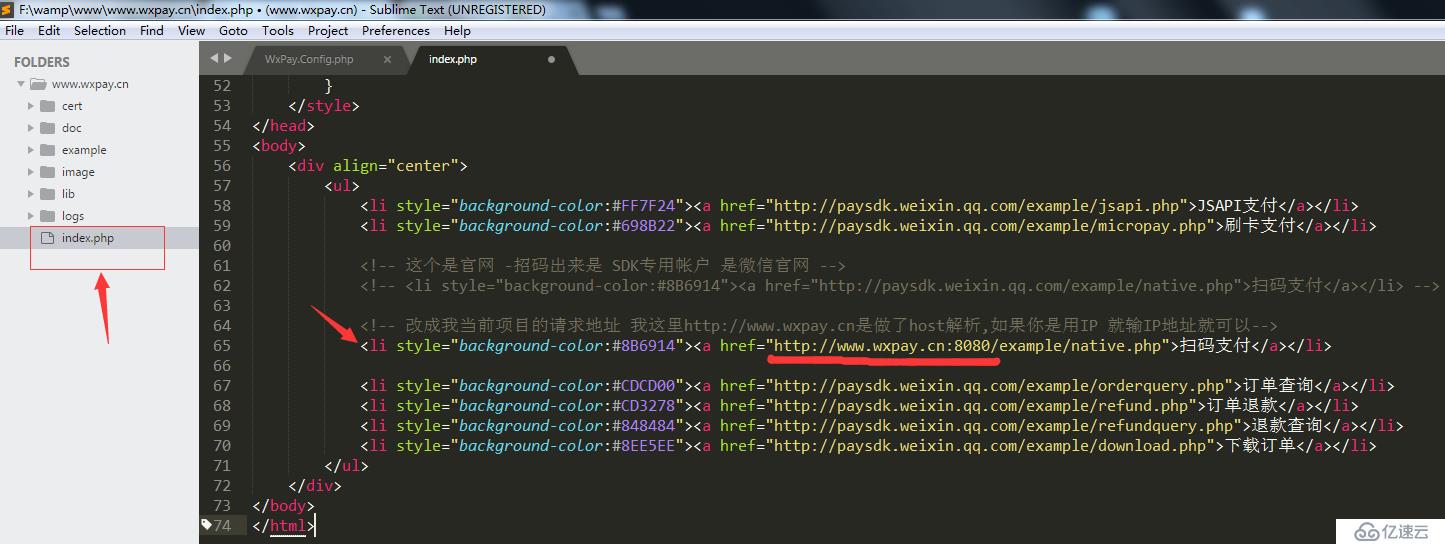
04.修改掃碼支付連接
05.打開掃碼連接,會發現寫某訊API部門的這群雜毛寫的代碼有問題的,需要修改....
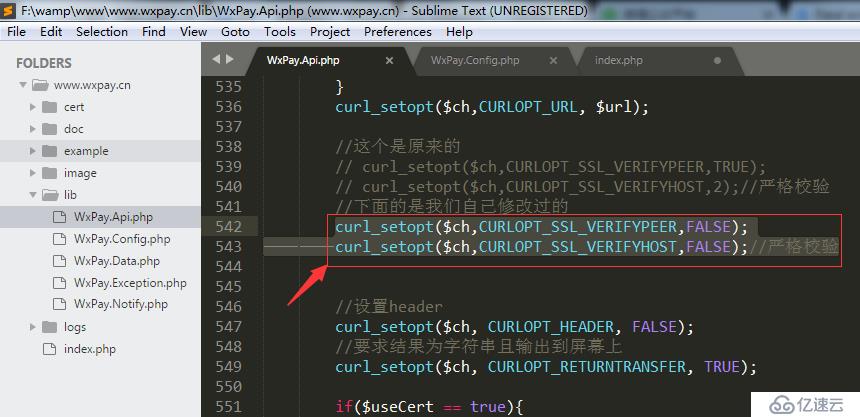
打開這個API程序
F:\wamp\www\www.wxpay.cn\lib\WxPay.Api.php (自己項目下的)
找到538行代碼來修改一下
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE);
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,FALSE);//嚴格校驗

刷新剛剛的連接....
到這里就基本完成,我們在開發 支付成功之后,回調,并提示用戶付款成功
native.php代碼
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.NativePay.php";
//模式一
/**
* 流程:
* 1、組裝包含支付信息的url,生成二維碼
* 2、用戶掃描二維碼,進行支付
* 3、確定支付之后,微信服務器會回調預先配置的回調地址,在【微信開放平臺-微信支付-支付配置】中進行配置
* 4、在接到回調通知之后,用戶進行統一下單支付,并返回支付信息以完成支付(見:native_notify.php)
* 5、支付完成之后,微信服務器會通知支付成功
* 6、在支付成功通知中需要查單確認是否真正支付成功(見:notify.php)
*/
$notify = new NativePay();
$url1 = $notify->GetPrePayUrl("123456789");
//模式二
/**
* 流程:
* 1、調用統一下單,取得code_url,生成二維碼
* 2、用戶掃描二維碼,進行支付
* 3、支付完成之后,微信服務器會通知支付成功
* 4、在支付成功通知中需要查單確認是否真正支付成功(見:notify.php)
*/
$input = new WxPayUnifiedOrder();
$input->SetBody("測試購買標題");
$input->SetAttach("測試提示數據");
//生成一個數據,存儲在二維碼當中,當我們去查詢訂單狀態,就用 $num這個變量即可
$num=WxPayConfig::MCHID.date("YmdHis");
$input->SetOut_trade_no($num);
//設置支付1塊塊錢,微信金額是以分為單位 100分=1塊錢
$input->SetTotal_fee("100");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");
$result = $notify->GetPayUrl($input);
$url2 = $result["code_url"];
?>在 http://www.wxpay.cn:8080/example/native.php 二維碼付款php頁面寫一個js定時器,每隔多少秒 使用微信支付自帶的API進行查詢訂單是否已付款
二維碼支付頁面代碼
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.NativePay.php";
//模式一
/**
* 流程:
* 1、組裝包含支付信息的url,生成二維碼
* 2、用戶掃描二維碼,進行支付
* 3、確定支付之后,微信服務器會回調預先配置的回調地址,在【微信開放平臺-微信支付-支付配置】中進行配置
* 4、在接到回調通知之后,用戶進行統一下單支付,并返回支付信息以完成支付(見:native_notify.php)
* 5、支付完成之后,微信服務器會通知支付成功
* 6、在支付成功通知中需要查單確認是否真正支付成功(見:notify.php)
*/
$notify = new NativePay();
$url1 = $notify->GetPrePayUrl("123456789");
//模式二
/**
* 流程:
* 1、調用統一下單,取得code_url,生成二維碼
* 2、用戶掃描二維碼,進行支付
* 3、支付完成之后,微信服務器會通知支付成功
* 4、在支付成功通知中需要查單確認是否真正支付成功(見:notify.php)
*/
$input = new WxPayUnifiedOrder();
$input->SetBody("測試購買標題");
$input->SetAttach("測試提示數據");
//生成一個數據,存儲在二維碼當中,當我們去查詢訂單狀態,就用 $num這個變量即可
$num=WxPayConfig::MCHID.date("YmdHis");
$input->SetOut_trade_no($num);
//設置支付1塊塊錢,微信金額是以分為單位
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");
$result = $notify->GetPayUrl($input);
$url2 = $result["code_url"];
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>微信支付樣例-退款</title>
<!-- 引入jquery -->
<script type="text/javascript" src="/jquery-1.7.2.min.js"></script>
</head>
<body>
<div >
<div >掃描支付模式二</div><br/>
<img alt="模式二掃碼支付" src="http://paysdk.weixin.qq.com/example/qrcode.php?data=<?php echo urlencode($url2);?>" />
</div>
<script type="text/javascript">
//定時器
var timer=null;
//查詢當前是否已支付 通過 $num這個變量進行查詢
function getStatus()
{
var num="<?php echo $num;?>";// 查詢二維碼是否支付的憑證 在上面PHP生成的
$.ajax({
"url":"orderquery.php",
"type":"post",
"dataType":"text",
"data":{"out_trade_no":num},
success:function(data)
{
//如果返回的字符是SUCCESS 說明支付成功 否則就是未支付
if(data == "SUCCESS")
{
//清除定時器
clearInterval(timer);
//跳轉到支付成功頁面
location.href="success.php";
}
}
});
}
//當DOM節點加完畢,執行以下代碼
$(function(){
timer = setInterval(function(){getStatus()},2000);
});
</script>
</body>
</html>查詢訂單是否支付頁面 orderquery.php
<?php
//引入微信支付配置文件
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("./logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#f00;'>$key</font> : $value <br/>";
}
}
if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){
$transaction_id = $_REQUEST["transaction_id"];
$input = new WxPayOrderQuery();
$input->SetTransaction_id($transaction_id);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
$out_trade_no = $_REQUEST["out_trade_no"];
$input = new WxPayOrderQuery();
$input->SetOut_trade_no($out_trade_no);
//printf_info(WxPayApi::orderQuery($input));
$result=WxPayApi::orderQuery($input);
echo $result['trade_state'];
exit();
}
exit();
?>支付成功跳轉的頁面 在這上面可以寫一些代碼邏輯 修改訂單為支付狀態,提醒類似的..
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>微信支付成功</title>
</head>
<body>
<br /><br /><br /><br /><br /><br /><br />
<h2>微信支付成功</h2>
</body>
</html>
OK 微信支付基本開發完成 我的QQ 771541213
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。