您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹ThinkPHP中如何實現微信支付功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
當時的環境是沒有使用框架的,直接在一個域名指向的目錄下邊新建目錄之后訪問該目錄實現的,但應用到框架中,還是有一些問題,在ThinkPHP中,由于路由規則與支付授權目錄有出入,所以會報錯。本篇講講在TP中集成微信支付的流程。
鵝廠出的SDK和文檔,就是讓你看不懂,使勁繞,這酸爽用了就知道。文檔和SDK不是應該越簡單通俗易懂越好么?難道只有使勁重構才能顯示出鵝廠程序猿技術的高超咩?額...是不是暴露了我菜鳥的屬性...其實SDK蠻好用,只是上一篇文章中也看到了,在支付完成回調函數中,著實讓人繞的暈頭轉向。
對于不想被官方繞的,想在TP中使用微信支付的可以看看一個大神自己根據官方文檔重構精簡打造而成的適用于TP的支付SDK,源碼我下載下來看過了,代碼寫的很優雅簡介,流程也很簡單,通俗易懂。詳見博文:http://baijunyao.com/article/78
我自己還是皺著眉頭,使用了官方的SDK,也成功實現了支付,下面跟大家分享一下流程:
1.SDK下載和修改
這個就不過多講了,不知道的可以看看我的上一篇文章:PHP實現微信支付(jsapi支付)流程,里邊詳細詳述了下載下來的文件哪些是需要修改的。
2.公眾號設置
A. 還是需要設置網頁授權域名,這個沒啥特殊的;
B. 這里要注意一下支付授權目錄,使用TP很多人都使用的是重寫模式(REWRITE模式)或者在使用REWRITE模式的同時,使用偽靜態模式,這時候生成的鏈接為: http://serverName/Home/Blog/read/id/1 ;
如果使用的是PATHINFO模式的話,生成的鏈接就是:http://serverName/index.php/Home/Blog/read/id/1,比如在Home模塊下的Blog控制器中的某個方法進行支付,我們支付的授權目錄應該是 http://serverName/Home/Blog/ 或者 http://serverName/index.php/Home/Blog/,這個根據自己的TP的設置的URL模式而定。
3.支付流程
(1)統一下單
下單的支付參數配置,這個跟上一篇講的基本不變,重點注意的是支付回調驗證鏈接,因為要多次調用,我就直接在Application/Common/Common/function.php中將參數配置封裝起來了,我的SDK放在項目根目錄下的Api目錄下,所以引入SDK的時候不是使用Vendor函數。
/**
* 微信支付
* @param string $openId openid
* @param string $goods 商品名稱
* @param string $attach 附加參數,我們可以選擇傳遞一個參數,比如訂單ID
* @param string $order_sn 訂單號
* @param string $total_fee 金額
*/
function wxpay($openId,$goods,$order_sn,$total_fee,$attach){
require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";
require_once APP_ROOT."/Api/wxpay/payment/WxPay.JsApiPay.php";
require_once APP_ROOT.'/Api/wxpay/payment/log.php';
//初始化日志
$logHandler= new CLogFileHandler(APP_ROOT."/Api/wxpay/logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
$tools = new JsApiPay();
if(empty($openId)) $openId = $tools->GetOpenid();
$input = new WxPayUnifiedOrder();
$input->SetBody($goods); //商品名稱
$input->SetAttach($attach); //附加參數,可填可不填,填寫的話,里邊字符串不能出現空格
$input->SetOut_trade_no($order_sn); //訂單號
$input->SetTotal_fee($total_fee); //支付金額,單位:分
$input->SetTime_start(date("YmdHis")); //支付發起時間
$input->SetTime_expire(date("YmdHis", time() + 600));//支付超時
$input->SetGoods_tag("test3");
//$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php"); //支付回調驗證地址
$input->SetNotify_url("http://".$_SERVER['HTTP_HOST']."/payment.php/WexinApi/WeixinPay/notify");
$input->SetTrade_type("JSAPI"); //支付類型
$input->SetOpenid($openId); //用戶openID
$order = WxPayApi::unifiedOrder($input); //統一下單
$jsApiParameters = $tools->GetJsApiParameters($order);
return $jsApiParameters;
}注意,注意,敲黑板劃重點了:
支付回調驗證鏈接,必須是沒有權限驗證的,如果你自己訪問那個鏈接,還需要登錄注冊驗證的,就不要嘗試了,必須要可以無障礙訪問的鏈接,而且也不要有一連串的參數傳遞。
最好就是簡單粗暴的 http://serverName/xxx.php ,我在跟目錄下,類似于index.php,重新寫了一個專門的供支付回調的入口文件payment.php,和它對應的Application/目錄下的模塊(WexinApi)、控制器(WeixinPay)及方法(notify):
// 檢測PHP環境
if(version_compare(PHP_VERSION,'5.3.0','<')) die('require PHP > 5.3.0 !');
// $_GET['m']='Admin';
// 開啟調試模式 建議開發階段開啟 部署階段注釋或者設為false
define('APP_DEBUG',True);
//指定模塊控制器和方法
$_GET['m']='WexinApi';
$_GET['c']='WeixinPay';
$_GET['a']='notify';
// 定義應用目錄
define('APP_PATH','./Application/');
define("APP_ROOT",dirname(__FILE__));
// 引入ThinkPHP入口文件
require './ThinkCore/ThinkCore.php';
// 親^_^ 后面不需要任何代碼了 就是如此簡單現在訪問 http://serverName/payment.php ,就會直接進入到 http://serverName/payment.php/WexinApi/WeixinPay/notify ,這樣回調驗證鏈接可以寫 http://serverName/payment.php ,也可以寫 http://serverName/payment.php/WexinApi/WeixinPay/notify 。
(2)發起支付
照樣很簡單:
/**
* 支付測試
* 微信訪問:http://daoshi.sdxiaochengxu.com/payment.php/WexinApi/WeixinPay/pay
*/
public function pay(){
$order_sn = getrand_num(true);
$openId = '';
$jsApiParameters = wxpay($openId,'江南極客',$order_sn,1);
$this->assign(array(
'data' => $jsApiParameters
));
$this->display();
}
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>小尤支付測試</title>
<script type="text/javascript">
//調用微信JS api 支付
function jsApiCall()
{
var data={$data};
WeixinJSBridge.invoke(
'getBrandWCPayRequest', data,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert('err_code:'+res.err_code+'err_desc:'+res.err_desc+'err_msg:'+res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
//alert(res);
if(res.err_msg == "get_brand_wcpay_request:ok"){
alert("支付成功!");
window.location.href="http://m.blog.csdn.net/article/details?id=72765676" rel="external nofollow" ;
}else if(res.err_msg == "get_brand_wcpay_request:cancel"){
alert("用戶取消支付!");
}else{
alert("支付失敗!");
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<br/>
<font color="#9ACD32"><b>該筆訂單支付金額為<span >1分</span>錢</b></font><br/><br/>
<font color="#9ACD32"><b><span >1分</span>錢也是愛</b></font><br/><br/>
<div align="center">
<button type="button" onclick="callpay()" >果斷買買買^_^</button>
</div>
</body>
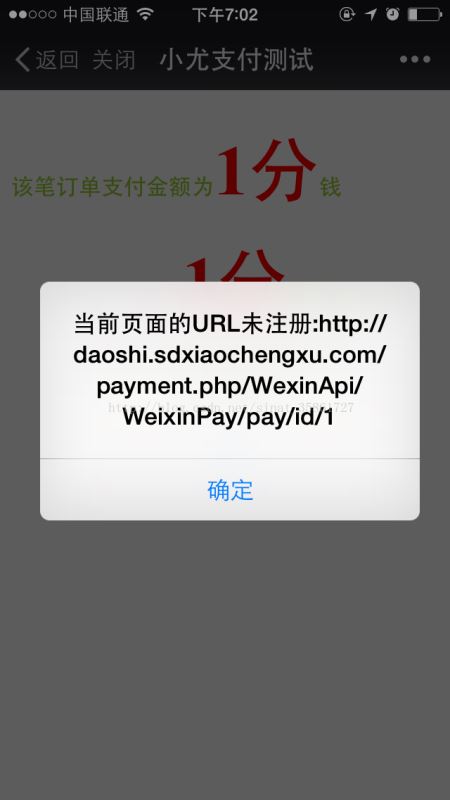
</html>不過支付頁面的URL要注意了,因為支付頁面的URL肯定帶有不少參數,剛才說了TP中使用的REWRITE模式,你的鏈接為類似[ http://serverName/Home/Blog/read/id/1 ]這樣的,可能帶有更多參數,這時候微信支付會認為你的支付授權目錄是[ http://serverName/Home/Blog/read/id/ ],但是你真實的授權目錄是[ http://serverName/Home/Blog/],所以就會報錯。處理方法就是,在進入支付頁面的時候,重構URL,寫成普通模式,即為[ http://serverName/Home/Blog/read?id=1],這樣就可以了。

(3)支持成功回調
現在支付完成,就會進入到之前寫好的鏈接對應的方法,即[ http://serverName/payment.php/WexinApi/WeixinPay/notify]:
//微信支付回調驗證
public function notify(){
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
// 這句file_put_contents是用來查看服務器返回的XML數據 測試完可以刪除了
file_put_contents('./Api/wxpay/logs/log.txt',$xml,FILE_APPEND);
//將服務器返回的XML數據轉化為數組
//$data = json_decode(json_encode(simplexml_load_string($xml,'SimpleXMLElement',LIBXML_NOCDATA)),true);
$data = xmlToArray($xml);
// 保存微信服務器返回的簽名sign
$data_sign = $data['sign'];
// sign不參與簽名算法
unset($data['sign']);
$sign = $this->makeSign($data);
// 判斷簽名是否正確 判斷支付狀態
if ( ($sign===$data_sign) && ($data['return_code']=='SUCCESS') && ($data['result_code']=='SUCCESS') ) {
$result = $data;
// 這句file_put_contents是用來查看服務器返回的XML數據 測試完可以刪除了
file_put_contents('./Api/wxpay/logs/log1.txt',$xml,FILE_APPEND);
//獲取服務器返回的數據
$order_sn = $data['out_trade_no']; //訂單單號
$order_id = $data['attach']; //附加參數,選擇傳遞訂單ID
$openid = $data['openid']; //付款人openID
$total_fee = $data['total_fee']; //付款金額
//更新數據庫
$this->updateDB($order_id,$order_sn,$openid,$total_fee);
}else{
$result = false;
}
// 返回狀態給微信服務器
if ($result) {
$str='<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>';
}else{
$str='<xml><return_code><![CDATA[FAIL]]></return_code><return_msg><![CDATA[簽名失敗]]></return_msg></xml>';
}
echo $str;
return $result;
}為了安全起見,對返回過來的簽名,要重新驗證:
/**
* 生成簽名
* @return 簽名,本函數不覆蓋sign成員變量
*/
protected function makeSign($data){
//獲取微信支付秘鑰
require_once APP_ROOT."/Api/wxpay/lib/WxPay.Api.php";
$key = \WxPayConfig::KEY;
// 去空
$data=array_filter($data);
//簽名步驟一:按字典序排序參數
ksort($data);
$string_a=http_build_query($data);
$string_a=urldecode($string_a);
//簽名步驟二:在string后加入KEY
//$config=$this->config;
$string_sign_temp=$string_a."&key=".$key;
//簽名步驟三:MD5加密
$sign = md5($string_sign_temp);
// 簽名步驟四:所有字符轉為大寫
$result=strtoupper($sign);
return $result;
}至此,TP中微信支付也就搞定了。這是集成了官方的SDK實現的,如果不使用SDK,可以使用更簡單的方法,見:PHP實現微信支付(jsapi支付)和退款(無需集成支付SDK)

以上是“ThinkPHP中如何實現微信支付功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。