您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“css的背景圖如何加邊框”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“css的背景圖如何加邊框”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css背景圖加邊框的方法:首先創建一個HTML示例文件;然后通過“background-image”引入一張背景圖;最后通過border屬性設置邊框即可。
背景樣式
背景色:background-color
background-color: gray; background-color: #808080; background-color: rgb(128,128,128);
背景圖像:background-image
body{background-image: url("images/bg.jpg");}背景圖片重復:background-repeat
| 值 | 描述 |
|---|---|
| repeat | 默認。背景圖像將在垂直方向和水平方向重復 |
| repeat-x | 背景圖像將在水平方向重復 |
| repeat-y | 背景圖像將在垂直方向重復 |
| no-repeat | 背景圖像將僅顯示一次 |
| inherit | 規定應該從父元素繼承background-repeat屬性的設置 |
背景圖片定位:background-position
background-position屬性值:
①使用關鍵字:background-position:center left
②使用百分數值:background-position: 50% 50%
③使用長度值:background-position:300px 100px
/*背景樣式綜合使用*/ background: #00ff00 url(image/bg.jpg) no-repeat center;
背景圖片固定:background-attachment
background-attachment屬性設置背景圖像是否固定或者隨著頁面的其余部分滾動。
scroll:默認值。背景圖像會隨著頁面的滾動而移動。
fixed:當頁面的其余部分滾動時,背景圖像不會移動。
【推薦:css視頻教程】
規定背景圖片的尺寸
語法:background-size: length| percentage| cover| contain;
| 值 | 描述 |
|---|---|
| length | 以浮點數字和單位組成的長度值來設置背景圖像的寬度和高度,如果只設置第一個值,則第二個值會被設置為"auto" |
| percentage | 以父元素的百分比來設置背景圖像的寬度和高度,如果只設置第一個值,則第二個值會被設置為"auto" |
| cover | 保持背景圖像本身寬高比例,將圖片縮放到正好完全覆蓋所定義背景的區域 |
| contain | 保持背景圖像本身寬高比例,將圖片縮放到寬度或高度正好適應所定義背景的區域 |

cover和contain
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>背景</title>
<style type="text/css">
p{width: 700px;height: 400px;border: 2px solid plum;background-repeat: no-repeat;
background-image: url(img/design.jpg);background-size: cover;}
</style>
</head>
<body>
<p>圖片尺寸</p>
</body>
</html>規定背景圖片的定位區域(background-position的參考位置)
語法:background-origin: border-box | padding-box | content-box;
默認是padding-box

background-origin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{border:10px solid black;padding:35px;background-image:url(img/smiley.gif);
background-repeat:no-repeat;background-position:0px 0px;}
#p1{background-origin: padding-box;}
#p2{background-origin:content-box;}
</style>
</head>
<body>
<p>背景圖像邊界框的相對位置:</p>
<p id="p1">
CSS 允許應用純色作為背景,也允許使用背景圖像創建相當復雜的效果。CSS 在這方面的能力遠遠在 HTML 之上。CSS 允許應用純色作為背景,也允許使用背景圖像創建相當復雜的效果。CSS 在這方面的能力遠遠在 HTML 之上。
</p>
<p>背景圖像的相對位置的內容框:</p>
<p id="p2">
CSS 允許應用純色作為背景,也允許使用背景圖像創建相當復雜的效果。CSS 在這方面的能力遠遠在 HTML 之上。CSS 允許應用純色作為背景,也允許使用背景圖像創建相當復雜的效果。CSS 在這方面的能力遠遠在 HTML 之上。
</p>
</body>
</html>規定背景的繪制區域(決定背景在哪些區域顯示)。
語法:background-clip: border-box| padding-box| content-box;
| 值 | 描述 |
|---|---|
| border-box | 從邊框區域向外裁剪背景 |
| padding-box | 從補白區域向外裁剪背景 |
| content-box | 從內容區域向外裁剪背景 |
background-clip:border| padding| content 指定背景在哪些區域可以顯示,但與背景開始繪制的位置無關。背景的繪制的位置可以出現在不顯示背景的區域,這時就相當于背景圖片被不顯示背景的區域裁剪了一部分。
background-origin:padding| border| content 指定背景從哪個區域(邊框、補白或內容)開始繪制。可以用此屬性在邊框上繪制背景,但邊框上的背景顯不顯示出來就要由background-clip來決定了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#example1 {
width: 800px;
height: 450px;
border: 20px dotted black;
padding: 50px;
background-image: url(img/girl.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
background-clip: padding-box;/*padding-box以外的都要剪輯掉*/
background-origin: border-box;/*從border-box開始進行剪輯*/
}
</style>s
</head>
<body>
<p id="example1"></p>
</body>
</html>
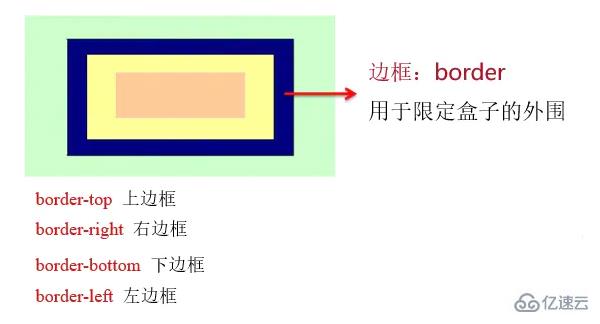
border
設置邊框寬度:border-width 寬度值。示例: border-width:1px;
設置邊框顏色:border-color 顏色。示例:border-color:#cccccc;
設置邊框樣式:border-style 樣式關鍵字。示例:border-style: solid;

邊框線類型
邊框復合樣式:border: width / style / color 示例:border: 3px dotted#ff9900
圓角邊框——border-radius 屬性。
語法 border-radius: 1-4 length | %;
border-radius屬性可包含兩個參數值,第一個值表示圓角的水平半徑,第二個值表示圓角的垂直半徑,兩個參數值通過斜線分隔。如果僅包含一個參數值,表示兩個值相同,即1/4圓角。
| 單位 | 描述 |
|---|---|
| length | 定義圓角的形狀。(圓角半徑) |
| % | 比百分比定義圓角的形狀 |

border-radius
如果要繪制的圓角邊框4個角的半徑各不相同時,需按左上角、右上角、右下角、左下角的順序設置每個方向圓角半徑的值。
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius(繪制圓角邊框的四個角的半徑各不相同時,按照上述的順序)
如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
p{
border-top-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
/*上述的四句代碼等同于:border-radius:0px 10px 20px 30px;*/
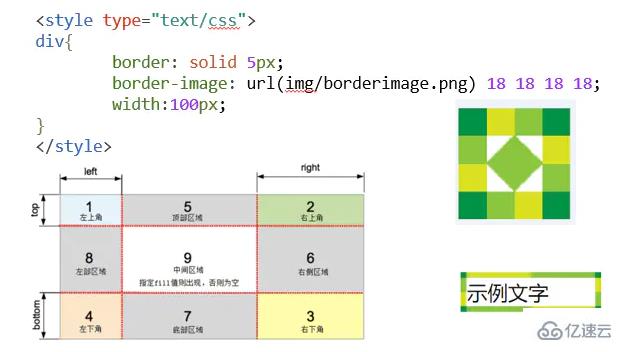
}圖像邊框——border-image 屬性
可以讓元素的長度或寬度處于隨時變化的邊框統一使用一個圖像文件進行繪制。
語法:border-image: url(圖像文件的路徑) A B C D
ABCD四個參數表示瀏覽器自動把圖像分隔時的上邊距、右邊距、下邊距以及左邊距。

border-image 屬性是一個簡寫屬性,用于設置以下屬性:
| 值 | 描述 |
|---|---|
| border-image-source | 定義用在邊框的圖片的路徑 |
| border-image-slice | 定義如何裁切背景圖像 |
| border-image-width | 圖片邊框的寬度 |
| border-image-outset | 邊框圖像區域超出邊框的量 |
| border-image-repeat | 圖像邊框是否應平鋪(repeated)、鋪滿(rounded)或拉伸(stretched) |
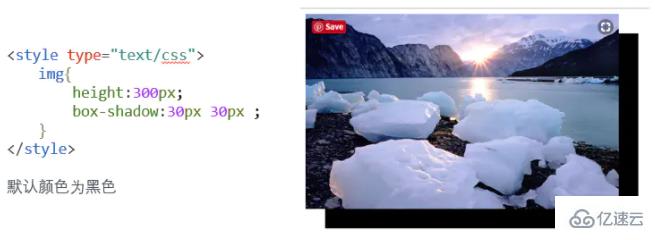
向框添加一個或多個陰影——box-shadow 屬性
語法:box-shadow: h-shadow v-shadow blur spread color inset;


如果你能讀到這里,小編希望你對“css的背景圖如何加邊框”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。