您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“css文字在底部如何實現”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“css文字在底部如何實現”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css文字在底部的實現方法:首先新建一個html文件,并使用div標簽創建一個模塊;然后設置div的class屬性為con;接著分別在css標簽內創建div和p元素的樣式;最后設置其位置屬性為絕對定位即可。
新建一個html文件,命名為test.html,用于講解css中怎么樣才能使內容在div的底部中間。

在test.html文件內,使用div標簽創建一個模塊,在其內部使用p標簽創建一行文字。

設置div的class屬性為con,用于下面使用css對其進行樣式設置。

在test.html文件內,分別在css標簽內創建div和p元素的樣式設置。

在css中,對類名為con的div進行樣式設置。設置其位置屬性為絕對定位(position:absolute),寬度為300px(width:300px),高度為300px(height:300px),背景顏色為黃色 (background:yellow)。

在css中,對p元素進行樣式設置。設置其位置屬性為絕對定位(position:absolute),在div的底部(bottom:0),寬度為100%(width:100%),文字居中顯示(text-align:center)。

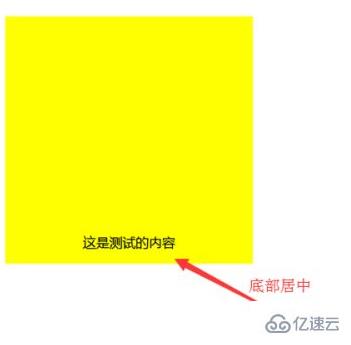
在瀏覽器打開test.html文件,查看文字在div底部居中的效果。

如果你能讀到這里,小編希望你對“css文字在底部如何實現”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。