您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css引入字體文件的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在css中,可以使用“@font-face”規則來引入字體文件,語法格式“@font-face{font-family:"自定義字體名稱";src:"需要引入的字體文件的URL路徑";}”。
有些字體本身瀏覽器不攜帶,需下載字體包引入,自定義字體了。在css中,可以使用@font-face規則來引入外部字體。
如需為 HTML 元素使用字體,請通過 font-family 屬性來引用字體的名稱 (myFirstFont):
添加自定義字體:
①:首先需要下載所需字體
②:把下載字體文件放入 font文件夾里(建議font文件夾與 css 和 image文件夾平級))

【 】
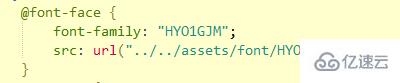
③:引入字體(可直接在html文件里用@font-face引入字體,如下圖,分別是字體名字和路徑)

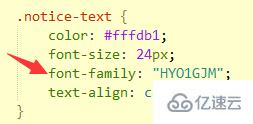
這樣就可以直接給需要設置此字體的文字設置該字體了,如下圖

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css引入字體文件的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。