您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML中label標簽怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
html的label是一種標簽,用于為input元素定義標注或標記;label元素不會向用戶呈現任何特殊效果;不過它為鼠標用戶改進了可用性,如果用戶在label元素內點擊文本,就會觸發此控件。
label定義和用法
<label> 標簽為 input 元素定義標注(標記)。
label 元素不會向用戶呈現任何特殊效果。不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。就是說,當用戶選擇該標簽時,瀏覽器就會自動將焦點轉到和標簽相關的表單控件上。
<label> 標簽的 for 屬性應當與相關元素的 id 屬性相同。
提示和注釋:
注釋:"for" 屬性可把 label 綁定到另外一個元素。請把 "for" 屬性的值設置為相關元素的 id 屬性的值。
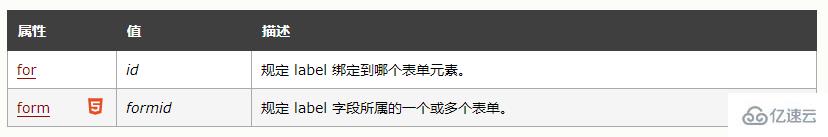
屬性
new : HTML5 中的新屬性。

注:
所有主流瀏覽器都支持 <label> 標簽。
Safari 2 或更早的版本不支持 <label> 標簽。
實例
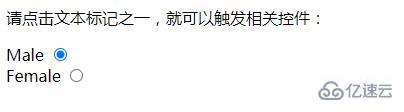
帶有兩個輸入字段和相關標記的簡單 HTML 表單:
<html> <body> <p>請點擊文本標記之一,就可以觸發相關控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
運行效果:

感謝各位的閱讀!關于“HTML中label標簽怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。