您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下label標簽有什么用,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
label標簽的作用是為鼠標用戶改進了可用性,當用戶點擊【<label>
label標簽的作用:
一、<label>標簽定義及用法
在html中,<label>標簽通常和<input>標簽一起使用,<label>標簽為input元素定義標注(標記)。
<label>標簽的作用是為鼠標用戶改進了可用性,當用戶點擊<label>標簽中的文本時,瀏覽器就會自動將焦點轉到和該標簽相關聯的控件上;
<label>標簽在單選按鈕和復選按鈕上經常被使用,使用該標簽后,你點擊單選按鈕或復選按鈕的文本也是可以選中的。
二、<label>標簽語法格式
<label for="關聯控件的id" form="所屬表單id列表">文本內容</label>
說明:
關聯控件的id一般指的是input元素的id;
在html5中還新增了一個屬性form,form屬性是用來規定所屬的一個或多個表單的 id 列表,以空格隔開;
當<label>標簽不在表單標簽<form>中時,就需要使用form屬性來指定所屬表單;
三、實例
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>html中label標簽的詳細介紹</title></head><body bgcolor="bisque"><form action="" id="form1"><input type="checkbox" id="basketball"><label for="basketball">籃球</label><input type="checkbox" id="football"><label for="football">足球</label><input type="checkbox" id="tableTennis"><label for="tableTennis">乒乓球</label><br><input type="submit" value="提交"/></form><label for="football" form="form1">足球</label></body></html>
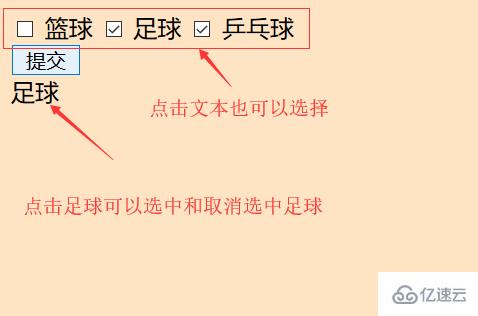
運行結果:

看完了這篇文章,相信你對label標簽有什么用有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。