您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了html設置封面計時的方法,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶大家一起來研究并學習一下“html設置封面計時的方法”這篇文章吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
html設置封面計時的方法:首先創建一個HTML示例文件;然后定義計時函數jishi(),用來計算停留時間;接著定義一個停止計時的程序stopjishi() ;最后添加停止計時按鈕和計時顯示的文本框即可。
HTML網頁設計中怎么顯示計時訪問網頁時間
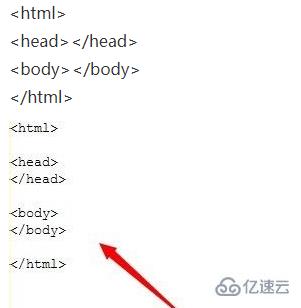
打開文本編輯器或記事本后,輸入基本html標簽
<html> <head></head> <body></body> </html>

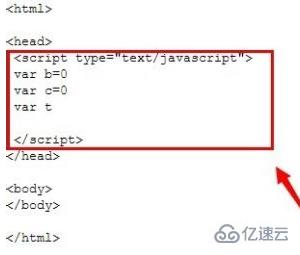
點擊頭標簽<head>,在后面輸入<script>標簽,并且聲明幾個變量b、c、t。
<script type="text/javascript"> var b=0 var c=0 var t </script>

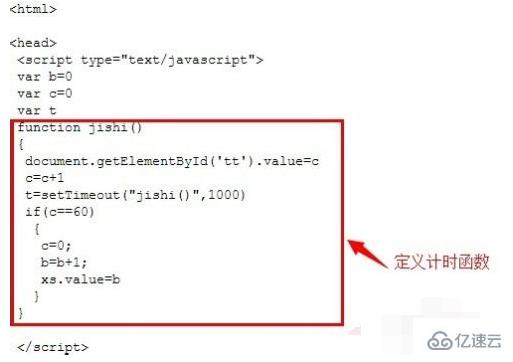
定義計時函數jishi(),用來計算停留時間。設置setTimeout參數為1000毫秒。【推薦:HTML視頻教程】
function jishi()
{
document.getElementById('tt').value=c
c=c+1
t=setTimeout("jishi()",1000)
if(c==60)
{
c=0;
b=b+1;
xs.value=b
}
}
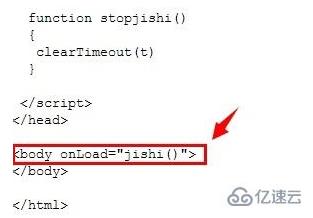
然后再定義一個停止計時的程序stopjishi()
function stopjishi()
{
clearTimeout(t)
}
點擊<body>標簽,使網頁在打開時開始計時
<body onLoad="jishi()">

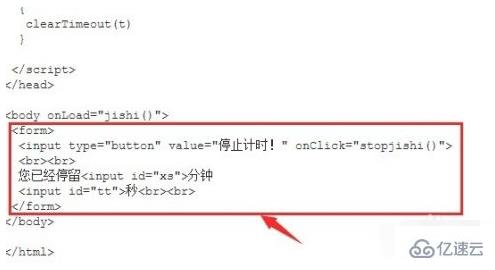
然后,在下面正文中添加停止計時按鈕和計時顯示的文本框。
<form> <input type="button" value="停止計時!" onClick="stopjishi()"> <br><br>
您已經停留<input id="xs">分鐘
<input id="tt">秒<br><br> </form>

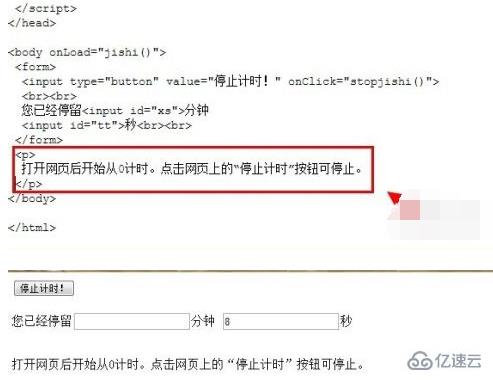
再添加一些文字說明,計時程序完成。保存編好的代碼為html格式,打開網頁看下效果吧!
<p> 打開網頁后開始從0計時。點擊網頁上的“停止計時”按鈕可停止。 </p>

以上就是關于“html設置封面計時的方法”的內容,如果改文章對你有所幫助并覺得寫得不錯,勞請分享給你的好友一起學習新知識,若想了解更多相關知識內容,請多多關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。