您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“和實現VSCode無需插件自動補全html標簽、style樣式的方法”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“和實現VSCode無需插件自動補全html標簽、style樣式的方法”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
不需要插件,VSCode代碼自動補全(html標簽、style樣式、css屬性及值、),修改配置文件即可完成!
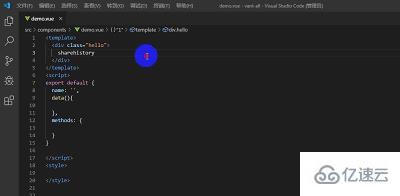
效果圖 · 演示如下:

操作步驟 · 如下:
本編輯器已經漢化,所以截圖如下。
修改路徑(截圖示下):
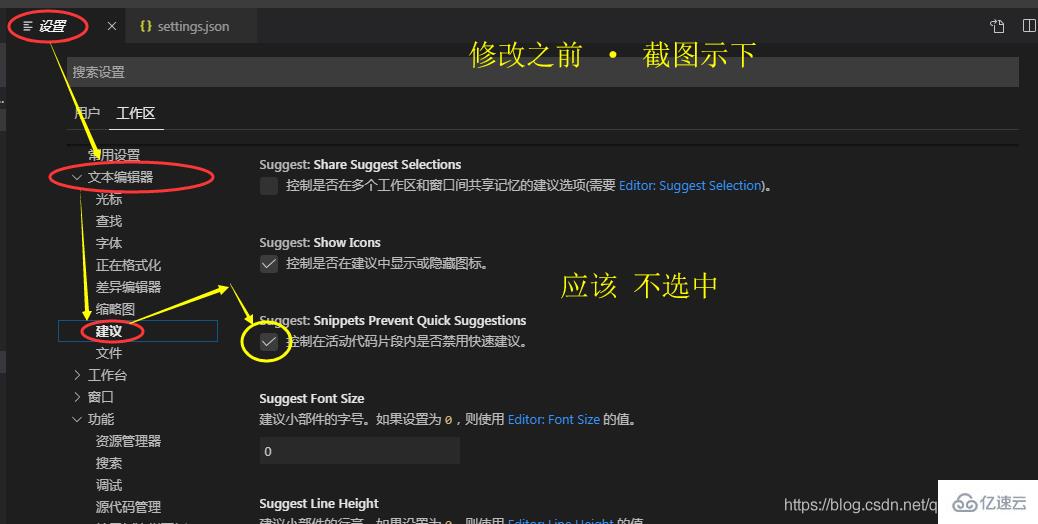
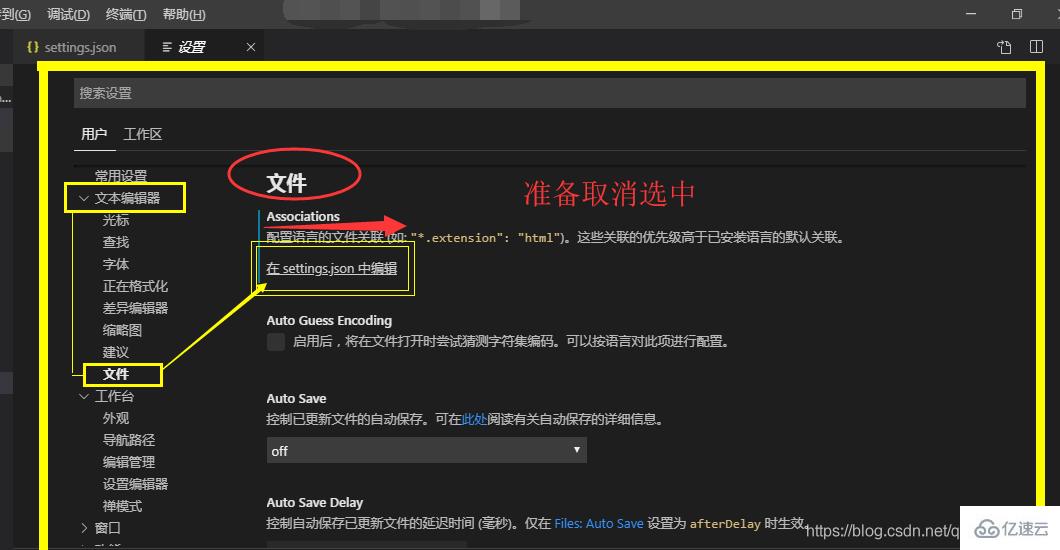
設置 -->
文本編輯器 (建議)-->
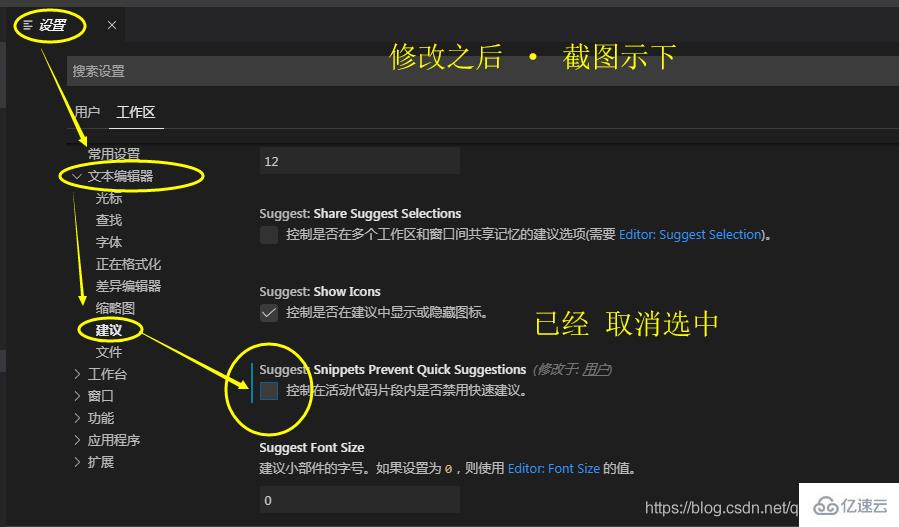
取消選中 Suggest:Snippets Prevent Quick Suggestions (控制在活動代碼片段內是否禁用快速建議)
完成第一步。剩下的就是修改配置文件:settings.json


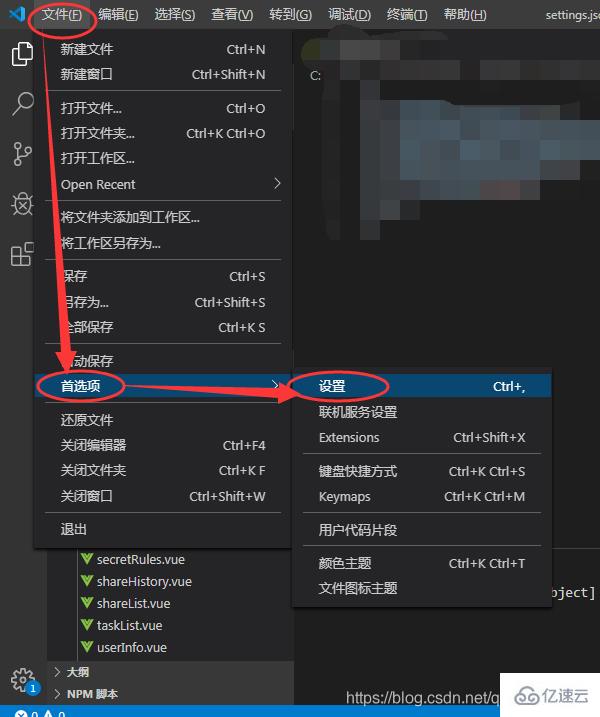
settings.json?1、首先找到文件(截圖示下) · 找到并點擊 “設置”:

2、然后,彈出(如下圖所示)彈框界面:

3、然后,點擊(如上圖)的 “黃色的空心矩形框”,彈出settings.json文件(截圖如下)。

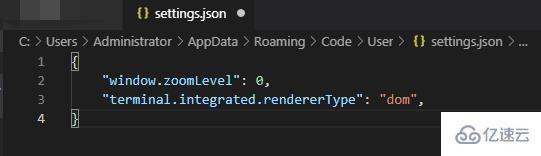
4、開始修改文件settings.json
修改之前 · 全部代碼如下:
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}修改之后 · 全部代碼如下:
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue":"html"
}
}如果你能讀到這里,小編希望你對“和實現VSCode無需插件自動補全html標簽、style樣式的方法”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。