您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關clear在css中指的是什么意思,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
clear在css中有清除、清理的意思,也是CSS中的一個屬性,用于清除浮動,其使用語法如“img{float:left;clear:both;}”,該語句表示圖像的左側和右側均不允許出現浮動元素。
在CSS中,clear有清除、清理的意思。clear是CSS中的一個屬性,用于清除浮動。下面本篇文章就來給大家介紹一下CSS clear屬性,希望對大家有所幫助。
clear 屬性規定元素的哪一側不允許其他浮動元素。
說明
clear 屬性定義了元素的哪邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是通過自動為清除元素(即設置了 clear 屬性的元素)增加上外邊距實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身并不改變。不論哪一種改變,最終結果都一樣,如果聲明為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
屬性值:

示例:
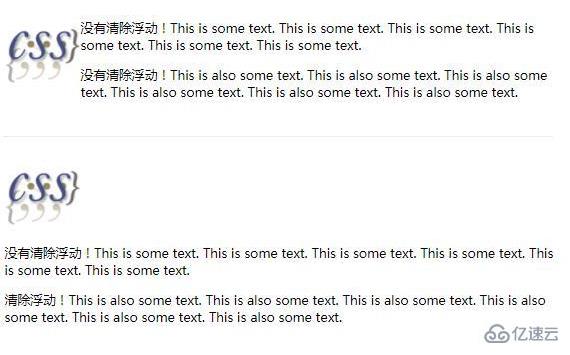
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="logocss.gif" style="float:left;width: 95px;height:84px;" /> <p>沒有清除浮動!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>沒有清除浮動!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="logocss.gif" width="95" height="84" /> <p>沒有清除浮動!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮動!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
效果圖:

關于“clear在css中指的是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。