您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了怎么在Pyside2中使用Matplotlib進行繪圖,文中示例代碼介紹的非常詳細,具有一定的參考價值,發現的小伙伴們可以參考一下:
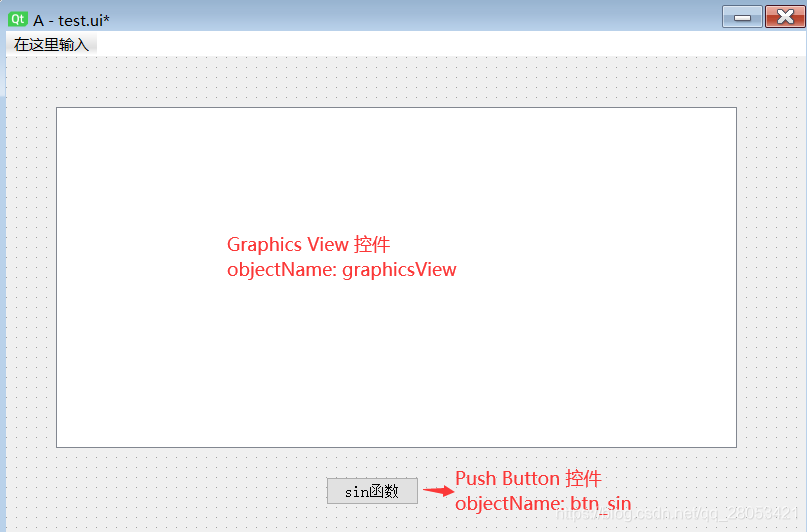
1. 界面設計
簡單創建一個界面:一個 GraphicsView 和 一個 PushButton

import matplotlib
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
# from matplotlib.figure import Figure
import matplotlib.pyplot as plt
matplotlib.use("Qt5Agg") # 聲明使用QT5
class MyFigureCanvas(FigureCanvas):
'''
通過繼承FigureCanvas類,使得該類既是一個PyQt5的Qwidget,又是一個matplotlib的FigureCanvas,這是連接pyqt5與matplotlib的關鍵
'''
def __init__(self, parent=None, width=10, height=5, xlim=(0, 2500), ylim=(-2, 2), dpi=100):
# 創建一個Figure
fig = plt.Figure(figsize=(width, height), dpi=dpi, tight_layout=True) # tight_layout: 用于去除畫圖時兩邊的空白
FigureCanvas.__init__(self, fig) # 初始化父類
self.setParent(parent)
self.axes = fig.add_subplot(111) # 添加子圖
self.axes.spines['top'].set_visible(False) # 去掉繪圖時上面的橫線
self.axes.spines['right'].set_visible(False) # 去掉繪圖時右面的橫線
self.axes.set_xlim(xlim)
self.axes.set_ylim(ylim)然后就可以開始繪圖了。
這里 self.ui.graphicsView.width() / 101 的作用:
因為直接使用默認繪制出來的圖的大小,一般都會與我們窗口里 GraphicsView 的大小不一致,會造成圖像顯示不完全,需要拖動滾動條看圖像。這里我們將繪圖的大小設置為與GraphicsView相匹配的大小,就可以顯示出全部圖像。之所以 "/101",我感覺可能是 graphicsView.width() 得到的結果 和 plt的figsize里設置圖大小的參數 的單位是不一樣的,所以要除以一個數,讓圖像能剛好全部顯示在GraphicsView里
# 初始化 gv_visual_data 的顯示 self.gv_visual_data_content = MyFigureCanvas(width=self.ui.graphicsView.width() / 101, height=self.ui.graphicsView.height() / 101, xlim=(0, 2*np.pi), ylim=(-1, 1)) # 實例化一個FigureCanvas
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.cos(x)
self.gv_visual_data_content.axes.plot(x, y)
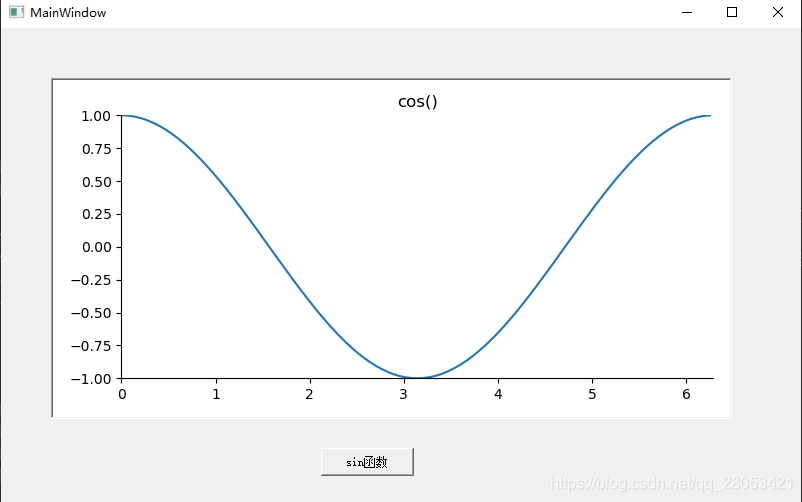
self.gv_visual_data_content.axes.set_title('cos()')
# 加載的圖形(FigureCanvas)不能直接放到graphicview控件中,必須先放到graphicScene,然后再把graphicscene放到graphicview中
self.graphic_scene = QGraphicsScene() # 創建一個QGraphicsScene
self.graphic_scene.addWidget(self.gv_visual_data_content) # 把圖形放到QGraphicsScene中,注意:圖形是作為一個QWidget放到放到QGraphicsScene中的
self.ui.graphicsView.setScene(self.graphic_scene) # 把QGraphicsScene放入QGraphicsView
self.ui.graphicsView.show() # 調用show方法呈現圖形到這里,已經可以運行看到初步效果了

先將信號與槽連接好
self.ui.btn_sin.clicked.connect(self.plot_sin)
編寫槽函數
def plot_sin(self):
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.sin(x)
self.gv_visual_data_content.axes.clear() # 由于圖片需要反復繪制,所以每次繪制前清空,然后繪圖
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('sin()')
self.gv_visual_data_content.draw() # 刷新畫布顯示圖片,否則不刷新顯示好了,看看效果

大功告成。
完整代碼:
注意:導包時,要將 PySide2 和 UI 的包 放在 matplotlib 相關包 的 前面,不然 里面的 self.graphic_scene.addWidget(self.gv_visual_data_content) 這里會報如下的錯!!!
TypeError: 'PySide2.QtWidgets.QGraphicsScene.addWidget' called with wrong argument types:
PySide2.QtWidgets.QGraphicsScene.addWidget(MyFigureCanvas)
Supported signatures:
PySide2.QtWidgets.QGraphicsScene.addWidget(PySide2.QtWidgets.QWidget, PySide2.QtCore.Qt.WindowFlags = Default(Qt.WindowFlags))
至于為什么呢?我也不大清楚,不過好像如果使用的是PyQt5的話就沒這種問題,玄學吧!!!
from PySide2.QtWidgets import QApplication, QMainWindow, QGraphicsScene, QFileDialog, QMessageBox
from UI.test import Ui_MainWindow
import sys
import numpy as np
import matplotlib
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
# from matplotlib.figure import Figure
import matplotlib.pyplot as plt
matplotlib.use("Qt5Agg") # 聲明使用QT5
class MyFigureCanvas(FigureCanvas):
'''
通過繼承FigureCanvas類,使得該類既是一個PyQt5的Qwidget,又是一個matplotlib的FigureCanvas,這是連接pyqt5與matplotlib的關鍵
'''
def __init__(self, parent=None, width=10, height=5, xlim=(0, 2500), ylim=(-2, 2), dpi=100):
# 創建一個Figure
fig = plt.Figure(figsize=(width, height), dpi=dpi, tight_layout=True) # tight_layout: 用于去除畫圖時兩邊的空白
FigureCanvas.__init__(self, fig) # 初始化父類
self.setParent(parent)
self.axes = fig.add_subplot(111) # 調用figure下面的add_subplot方法,類似于matplotlib.pyplot下面的subplot方法
self.axes.spines['top'].set_visible(False) # 去掉上面的橫線
self.axes.spines['right'].set_visible(False)
self.axes.set_xlim(xlim)
self.axes.set_ylim(ylim)
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# 初始化 gv_visual_data 的顯示
self.gv_visual_data_content = MyFigureCanvas(width=self.ui.graphicsView.width() / 101,
height=self.ui.graphicsView.height() / 101,
xlim=(0, 2*np.pi),
ylim=(-1, 1)) # 實例化一個FigureCanvas
self.plot_cos()
self.ui.btn_sin.clicked.connect(self.plot_sin)
def plot_cos(self):
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.cos(x)
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('cos()')
# 加載的圖形(FigureCanvas)不能直接放到graphicview控件中,必須先放到graphicScene,然后再把graphicscene放到graphicview中
self.graphic_scene = QGraphicsScene() # 創建一個QGraphicsScene
self.graphic_scene.addWidget(self.gv_visual_data_content) # 把圖形放到QGraphicsScene中,注意:圖形是作為一個QWidget放到放到QGraphicsScene中的
self.ui.graphicsView.setScene(self.graphic_scene) # 把QGraphicsScene放入QGraphicsView
self.ui.graphicsView.show() # 調用show方法呈現圖形
def plot_sin(self):
x = np.arange(0, 2 * np.pi, np.pi / 100)
y = np.sin(x)
self.gv_visual_data_content.axes.clear() # 由于圖片需要反復繪制,所以每次繪制前清空,然后繪圖
self.gv_visual_data_content.axes.plot(x, y)
self.gv_visual_data_content.axes.set_title('sin()')
self.gv_visual_data_content.draw() # 刷新畫布顯示圖片,否則不刷新顯示
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MainWindow()
win.show()
sys.exit(app.exec_())以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。