溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“JavaScript正則實現表達式以字母開頭的示例”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“JavaScript正則實現表達式以字母開頭的示例”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
表單校驗:創建表單,使用JavaScript+dom為表單添加校驗.
要求:
驗證用戶名稱,必須以字母開頭,長度2-6位之間.
驗證密碼不能為空.
確認密碼不能為空,要與密碼一致.

<!DOCTYPE html><html lang="en"><!-- 表單校驗:創建表單,使用JavaScript為表單添加校驗.
1.驗證用戶名稱,必須以字母開頭,長度2-6位之間.
2.驗證密碼不能為空.
3.確認密碼不能為空,要與密碼一致. --><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function checkForm() {
//獲得用戶名對象
var username = document.getElementById("username");
//---獲得用戶名輸入框中的value值
var usernamevalue = username.value;
var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正則與Java的正則略有不同
if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) {
//為span設置提示語
document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用戶名可用<font>";
} else {
document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用戶名必須以字母開頭且長度在2-6之間<font>";
}
//獲得密碼value
var password = document.getElementById("password").value;
if (password == "") {
document.getElementById("passwordSpan").innerHTML = "<font color='red'>密碼不能為空</font>";
} else {
document.getElementById("passwordSpan").innerHTML = "<font color='green'>密碼可用</font>";
}
//獲得確認密碼
var repassword = document.getElementById("repassword").value;
if (repassword == password) {
document.getElementById("repasswordSpan").innerHTML = "<font color='green'>輸入一致</font>";
} else {
document.getElementById("repasswordSpan").innerHTML = "<font color='red'>兩次輸入密碼不一致</font>";
}
}
</script></head><body>
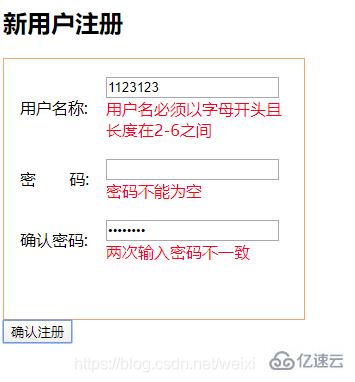
<h3>新用戶注冊</h3>
<p style="border: 1px solid sandybrown; width: 300px; height: 260px;">
<form action="">
<table cellspacing="15">
<tr>
<td>
用戶名稱:
</td>
<td>
<input type="text" id="username">
<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密  碼:
</td>
<td>
<input type="password" id="password">
<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
確認密碼:
</td>
<td>
<input type="password" id="repassword">
<span id="repasswordSpan"></span>
</td>
</tr>
</table>
</form>
</p>
<input type="button" value="確認注冊" onclick="checkForm()" /></body></html>感謝你的閱讀,希望你對“JavaScript正則實現表達式以字母開頭的示例”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。