您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap中列表組組件的使用示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
列表組可以用來制作列表清單、垂直導航等效果,也可以配合其他的組件制作出更漂亮的組件,列表組在bootstrap框架中也是一個獨立的組件,所以也對應有自己獨立源碼:
LESS:list-group.less
SASS:_list-group.scss
列表組看上去就是去掉了列表符號的列表項,并且配上一些特定的樣式,在bootstrap框架中的基礎列表組主要包括兩個部分:
list-group:列表組容器,常用的是ul元素,也可以是ol或p元素
list-group-item:列表項,常用的是li元素,也可以是p元素
對于基礎列表組并沒有做過多的樣式設置,主要設置了其間距、邊框和圓角等;
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}來看一個例子:
<h2>基礎列表組</h2> <ul class="list-group"> <li class="list-group-item">臘肉土豆燜飯</li> <li class="list-group-item">香辣風味炸雞塊</li> <li class="list-group-item">香菜皮蛋豆腐</li> <li class="list-group-item">荷蘭豆炒馬蹄</li> <li class="list-group-item">山楂排骨</li> <li class="list-group-item">韭菜炒河蝦</li> </ul>

帶徽章的列表組其實就是將bootstrap框架中的徽章組件和基礎列表組件結合在一起的一個效果,具體做法很簡單,只需在.list-group-item的基礎上追加徽章組件“badge”
實現原理:
給徽章設置了一個右浮動,當然如果兩個徽章同時在一個列表項中出現時,還設置了它們之間的距離
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}例子:
<h2>帶徽章的列表組</h2> <ul class="list-group"> <li class="list-group-item"> <span class="badge">13</span> 臘肉土豆燜飯 </li> <li class="list-group-item"> <span class="badge">20</span> 香辣風味炸雞塊 </li> <li class="list-group-item"> <span class="badge">12</span> 香菜皮蛋豆腐 </li> <li class="list-group-item"> <span class="badge">5</span> 荷蘭豆炒馬蹄 </li> <li class="list-group-item"> <span class="badge">8</span> 山楂排骨 </li> <li class="list-group-item"> <span class="badge">15</span> 韭菜炒河蝦 </li> </ul>

帶連接的列表組其實就是每個列表項都具有鏈接效果,一般讓人想到的就是在基礎列表組的基礎上,給列表項的文本添加鏈接,如:
<ul class="list-group"> <li class="list-group-item"><a href="#">臘肉土豆燜飯</a></li> <li class="list-group-item"><a href="#">香辣風味炸雞塊</a></li> <li class="list-group-item"><a href="#">香菜皮蛋豆腐</a></li> <li class="list-group-item"><a href="#">荷蘭豆炒馬蹄</a></li> <li class="list-group-item"><a href="#">山楂排骨</a></li> <li class="list-group-item"><a href="#">韭菜炒河蝦</a></li> </ul>
效果如下:

這樣做有個不足之處,就是鏈接的點擊區域只在文本上有效;但很多時候都希望在列表項的任何區域都具備可點擊,這是就需要在鏈接標簽上增加額外的樣式:display:block;但在bootstrap框架中,還是采用了另一種實現方式,就是將ul.list-group用p.list-group來替換,li.list-group-item用a.list-group-item來替換,這樣就可以達到需要的效果。
實現原理:
如果使用a.list-group-item,樣式就需要做一定的處理,如:去文本下劃線,增加懸浮效果等;下面是css源碼:
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}帶鏈接列表組的運用:
<h2>帶鏈接的列表組</h2> <ul class="list-group"> <a class="list-group-item" href="#">臘肉土豆燜飯</a> <a class="list-group-item" href="#">香辣風味炸雞塊</a> <a class="list-group-item" href="#">香菜皮蛋豆腐</a> <a class="list-group-item" href="#">荷蘭豆炒馬蹄</a> <a class="list-group-item" href="#">山楂排骨</a> <a class="list-group-item" href="#">韭菜炒河蝦</a> </ul>
效果如下:

bootstrap框架在鏈接列表組的基礎上增加了兩個樣式:
.list-group-item-heading:用來定義列表項頭部樣式
.list-group-item-text:用來定義列表項主要內容
這兩個樣式最大的作用就是用來幫組開發者可以自定義列表項里的內容
實現原理:
這兩個樣式主要控制不容狀態下的文本顏色,下面是css源碼:
a.list-group-item .list-group-item-heading {
color: #333;
}
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading {
color: inherit;
}
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text {
color: #777;
}
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small {
color: inherit;
}
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
.list-group-item-heading {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}自定義列表組的運用
<h2>自定義列表組</h2> <ul class="list-group"> <a class="list-group-item"> <h5 class="list-group-item-heading">列表1標題</h5> <p class="list-group-item-text">列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表2標題</h5> <p class="list-group-item-text">列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表3標題</h5> <p class="list-group-item-text">列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表4標題</h5> <p class="list-group-item-text">列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表5標題</h5> <p class="list-group-item-text">列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表6標題</h5> <p class="list-group-item-text">列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容</p> </a> </ul>

bootstrap框架中也給組合列表項提供了狀態效果,特別是鏈接列表組,實現方法和前面介紹的組件類似,在列表組中只需在對應的列表項中添加類名:.active(表示當前狀態)、.disabled(表示禁用狀態)
實現原理:
在樣式上主要對列表項的背景色和文本做了樣式設置,下面是css源碼:
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}例子:
<h2>列表組狀態設置</h2> <ul class="list-group"> <a class="list-group-item active"> <h5 class="list-group-item-heading">列表1標題</h5> <p class="list-group-item-text">列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容列表1內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表2標題</h5> <p class="list-group-item-text">列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容列表2內容</p> </a> <a class="list-group-item disabled"> <h5 class="list-group-item-heading">列表3標題</h5> <p class="list-group-item-text">列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容列表3內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表4標題</h5> <p class="list-group-item-text">列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容列表4內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表5標題</h5> <p class="list-group-item-text">列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容列表5內容</p> </a> <a class="list-group-item"> <h5 class="list-group-item-heading">列表6標題</h5> <p class="list-group-item-text">列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容列表6內容</p> </a> </ul>
效果如下(第三個列表項是禁用狀態,鼠標移放在它上面有個禁用圖標,這里是直接截的圖,看不到這個效果):

列表組組件和警告組件一樣,bootstrap為不同的狀態提供了不同的背景色和文本色,可以使用這幾個類名定義不同背景色的列表項:
.list-group-item-success:成功 綠色(背景色)
.list-group-item-info:信息 藍色(背景色)
.list-group-item-warning:警告 黃色(背景色)
.list-group-item-danger:錯誤 紅色(背景色)
實現原理:
這幾個類名僅修改了背景色和文本色,對應的源碼如下:
.list-group-item-success {
color: #3c763d;
background-color: #dff0d8;
}
a.list-group-item-success {
color: #3c763d;
}
a.list-group-item-success .list-group-item-heading {
color: inherit;
}
a.list-group-item-success:hover,
a.list-group-item-success:focus {
color: #3c763d;
background-color: #d0e9c6;
}
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus {
color: #fff;
background-color: #3c763d;
border-color: #3c763d;
}其它狀態樣式代碼請查看源碼文件,如果想給列表項添加背景色,只需在類.lis-group-item的基礎上追加對應的類名即可。
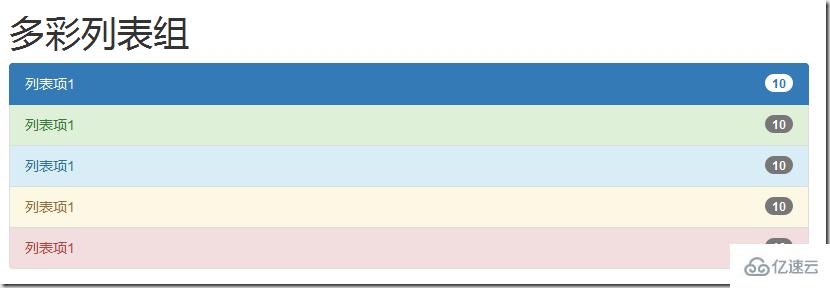
多彩列表組的運用:
<h2>多彩列表組</h2> <ul class="list-group"> <a href="#" class="list-group-item active"> 列表項1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-success"> 列表項1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-info"> 列表項1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-warning"> 列表項1 <span class="badge">10</span> </a> <a href="#" class="list-group-item list-group-item-danger"> 列表項1 <span class="badge">10</span> </a> </ul>
效果如下:

看完了這篇文章,相信你對“Bootstrap中列表組組件的使用示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。