溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用原生JavaScript編寫一個進度條功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
進度條實現介紹
使用JavaScript實現進度條功能。
原理:通過鼠標移動事件,獲取鼠標移動的距離。
步驟:
(1)html 中 div 布局
(2)css 樣式編寫
(3)JavaScript特效編寫
<body> <!-- 整體盒子 --> <div id="box"> <!-- 進度條整體 --> <div id="progress"> <!-- 進度條長度 --> <div id="progress_head"></div> <!-- 進度條移動條 --> <span id="span"></span> <div> <!-- 顯示數據 --> <div id="percentage">0%</div> </div> </body>
<style>
/* 整體樣式,消除默認樣式 */
body{
margin:0;
padding:0;
}
#box{
position:relative;
width:1000px;
height:30px;
margin:100px auto;
}
#progress{
position:relative;
width:900px;
height:30px;
background:#999999;
border-radius:8px;
margin:0 auto;
}
#progress_head{
width:0px;
height:100%;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#9933CC;
}
span{
position:absolute;
width:20px;
height:38px;
background:#9933CC;
top:-4px;
left:0px;
cursor:pointer;
}
#percentage{
position:absolute;
line-height:30px;
text-align:center;
right:-44px;
top:0;
}
</style><script>
//js獲取節點
var oProgress=document.getElementById('progress');
var oProgress_head=document.getElementById('progress_head');
var oSpan=document.getElementById('span');
var oPercentage=document.getElementById('percentage')
//添加事件 鼠標按下的事件
oSpan.onmousedown=function(event){
var event=event || window.event;
var x=event.clientX-oSpan.offsetLeft;
document.onmousemove=function(){
var event=event || window.event;
var wX=event.clientX-x;
if(wX<0)
{
wX=0;
}else if(wX>=oProgress.offsetWidth-20)
{
wX=oProgress.offsetWidth - 20;
}
oProgress_head.style.width=wX+'px';
oSpan.style.left=wX+'px';
oPercentage.innerHTML=parseInt(wX/(oProgress.offsetWidth-20)*100)+'%';
return false;
};
document.onmouseup=function(){
document.onmousemove=null;
};
};
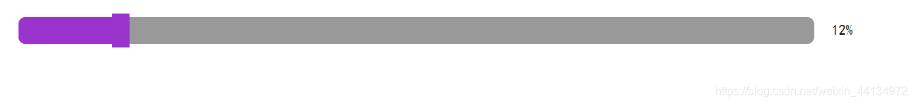
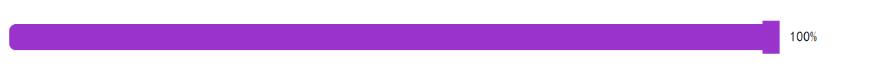
</script>效果圖


<!DOCTYPE>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>進度條</title>
<style>
/* 整體樣式,消除默認樣式 */
body{
margin:0;
padding:0;
}
#box{
position:relative;
width:1000px;
height:30px;
margin:100px auto;
}
#progress{
position:relative;
width:900px;
height:30px;
background:#999999;
border-radius:8px;
margin:0 auto;
}
#progress_head{
width:0px;
height:100%;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#9933CC;
}
span{
position:absolute;
width:20px;
height:38px;
background:#9933CC;
top:-4px;
left:0px;
cursor:pointer;
}
#percentage{
position:absolute;
line-height:30px;
text-align:center;
right:-44px;
top:0;
}
</style>
</head>
<body>
<!-- 整體盒子 -->
<div id="box">
<!-- 進度條整體 -->
<div id="progress">
<!-- 進度條長度 -->
<div id="progress_head"></div>
<!-- 進度條移動條 -->
<span id="span"></span>
<div>
<!-- 顯示數據 -->
<div id="percentage">0%</div>
</div>
</body>
</html>
<script>
//js獲取節點
var oProgress=document.getElementById('progress');
var oProgress_head=document.getElementById('progress_head');
var oSpan=document.getElementById('span');
var oPercentage=document.getElementById('percentage')
//添加事件 鼠標按下的事件
oSpan.onmousedown=function(event){
var event=event || window.event;
var x=event.clientX-oSpan.offsetLeft;
document.onmousemove=function(){
var event=event || window.event;
var wX=event.clientX-x;
if(wX<0)
{
wX=0;
}else if(wX>=oProgress.offsetWidth-20)
{
wX=oProgress.offsetWidth - 20;
}
oProgress_head.style.width=wX+'px';
oSpan.style.left=wX+'px';
oPercentage.innerHTML=parseInt(wX/(oProgress.offsetWidth-20)*100)+'%';
return false;
};
document.onmouseup=function(){
document.onmousemove=null;
};
};
</script>上述就是小編為大家分享的使用原生JavaScript編寫一個進度條功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。