溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js動態添加帶圓圈序號列表方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、先在body里面添加ul標簽
<!-- 無序列表 --><ul id="list"> </ul>
2.通過js獲取到id等于list的標簽
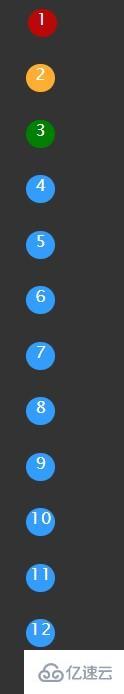
如圖的js代碼展示的是前三個顏色不同,余下的顏色相同的圓圈序號
function autoAddList(){
var oUl = document.getElementById('list');
// var arr = ['湖南','廣西','新疆','上海']
var str = "";
for (let i = 1; i < 13; i++) {
if (i == 1) {
str += '<li><a style="color: white"><span id="listOne" style="background-color: rgb(187, 7, 7)">' + i + '</span></a></li>' + '<br>';
}else if (i == 2) {
str += '<li><span style="background-color: #ffad33">' + i + '</span></li>' + '<br>';
}else if (i == 3) {
str += '<li><span style="background-color: green">' + i + '</span></li>' + '<br>';
}else{
str += '<li><span style="background-color: #339cff">' + i + '</span></li>' + '<br>';
}
}
oUl.innerHTML = str;}3.css樣式修改
/*設置列表樣式*/ul{
list-style-type: none;}list-style-type: none表示無標識,屬性也有空心圓、實心方塊、數字等
序號排的整齊需要設置span的樣式
/*設置為行內塊狀元素*/li span{
display:inline-block;}效果如下圖所示
感謝各位的閱讀!關于“js動態添加帶圓圈序號列表方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。