溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
有項目需求需要繪制多個圓圈,并且使用連續的數字對其排列起來,也就是好多排的圓圈。
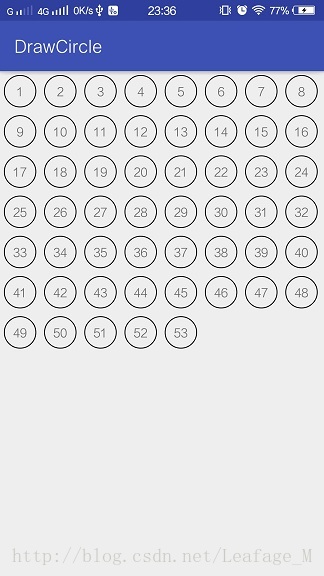
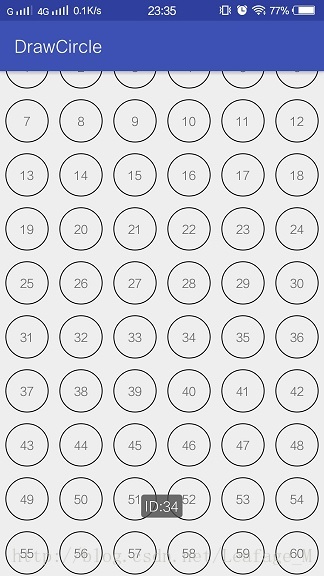
首先看一下效果圖:
一排設置為8個,一共有53個的:

一排設值為5個的,一共有153個:

可以根據總的個數和每排個數自動調節圓圈的大小,并且根據傳入的監聽事件作出不同的點擊效果。
思路很簡單,首先需要畫一個圓出來:
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false" > <padding android:left="1dp" android:top="1dp" android:right="1dp" android:bottom="1dp" /> <stroke android:width="1dp" android:color="@android:color/black" /> <size android:width="10dp" android:height="10dp" /> </shape>
然后創建TextView,設置TextView的背景為這個drawable即可。
可以根據屏幕的總寬度和每排需要放置的圓個數,計算出每一個圓的合適大小,然后設置每個圓之間的margin為這個圓的十分之一,所以這個圓的最后大小應該為平均值的十分之八。
然后使用LinearLayout布局,動態加載多個TextView,每個TextView設置好對應的屬性即可。
由于可能圓的個數過多,所以需要ScrollView來進行嵌套,從而支持滑動事件,需要注意的就是ScrollView下面只能有一個子節點。
完整代碼:
import android.content.Context;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
/**
* Created by leafage on 2017/7/21.
*/
public class CircleView {
private LinearLayout mMainLinearLayout;
private ScrollView mScrollView;
private LinearLayout mLinearLayout;
private WindowManager mWindowManager;
private Context mContext;
//全屏參數
LinearLayout.LayoutParams MatchParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
//用來設置內部LinearLayout的參數,寬度適應父布局,高度自動
LinearLayout.LayoutParams LinearLayoutParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//設置TextView的參數
LinearLayout.LayoutParams TextViewParams = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
public CircleView(Context context) {
mContext = context;
mMainLinearLayout = new LinearLayout(context);
mLinearLayout = new LinearLayout(context);
mScrollView = new ScrollView(context);
//用來得到總屏幕的寬度
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
init();
}
private void init() {
mLinearLayout.setOrientation(LinearLayout.VERTICAL);
mMainLinearLayout.setLayoutParams(MatchParams);//最外面的全屏
mScrollView.setLayoutParams(MatchParams);//滾動的全屏
mLinearLayout.setLayoutParams(MatchParams);//內容的全屏
mLinearLayout.setOrientation(LinearLayout.VERTICAL);//垂直放置
}
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
public LinearLayout getLinearLayout(int column, int count, View.OnClickListener onClickListener) {
int row = count / column;//計算出多少排
int duoyu = count - row * column;//計算出多余的個數
int totalWidth = mWindowManager.getDefaultDisplay().getWidth();//得到總的寬度
int width = totalWidth / column;//計算出每排的每個圓圈的平均寬度
int margin = (int) (width*0.1);//設置邊距為0.1
width = (int) (width * 0.8);//去掉左右邊距剩下的寬度
int num = 1;//從1開始計數
TextViewParams.setMargins(margin, margin, margin, margin);
for (int i = 0 ; i < row; i++) {//一共繪制多少排
LinearLayout linearLayout = new LinearLayout(mContext);
linearLayout.setLayoutParams(LinearLayoutParams);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
for (int j = 0; j < column; j++) {//一排繪制多少個
final TextView textView = new TextView(mContext);
textView.setBackground(mContext.getResources().getDrawable(R.drawable.cricle));
textView.setHeight(width);
textView.setWidth(width);
textView.setGravity(Gravity.CENTER);
textView.setText(String.valueOf(num));
textView.setLayoutParams(TextViewParams);
textView.setOnClickListener(onClickListener);//設置監聽事件
linearLayout.addView(textView);
num++;
}
mLinearLayout.addView(linearLayout);
}
//繪制剩下多余的一排
LinearLayout linearLayout = new LinearLayout(mContext);
linearLayout.setLayoutParams(LinearLayoutParams);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
for (int i = 0 ; i< duoyu;i++) {
TextView textView = new TextView(mContext);
textView.setBackground(mContext.getResources().getDrawable(R.drawable.cricle));
textView.setHeight(width);
textView.setWidth(width);
textView.setGravity(Gravity.CENTER);
textView.setText(String.valueOf(num));
textView.setLayoutParams(TextViewParams);
textView.setOnClickListener(onClickListener);
linearLayout.addView(textView);
num++;
}
mLinearLayout.addView(linearLayout);
mScrollView.addView(mLinearLayout);
mMainLinearLayout.addView(mScrollView);
return mMainLinearLayout;
}
}
可以直接在Activity里面使用:
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private LinearLayout mMainLayout;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
CircleView circle = new CircleView(this);
mMainLayout = circle.getLinearLayout(8, 53, new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "ID:" + ((TextView)view).getText(), Toast.LENGTH_SHORT).show();
}
});
setContentView(mMainLayout);
}
}
代碼結構:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。