您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
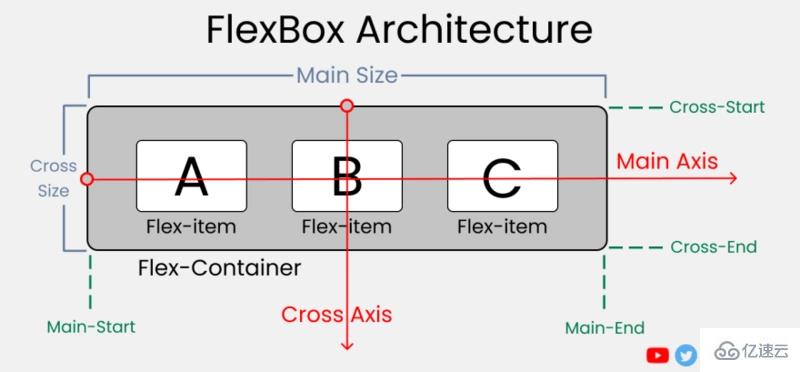
小編給大家分享一下css中flexbox架構的用法示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!


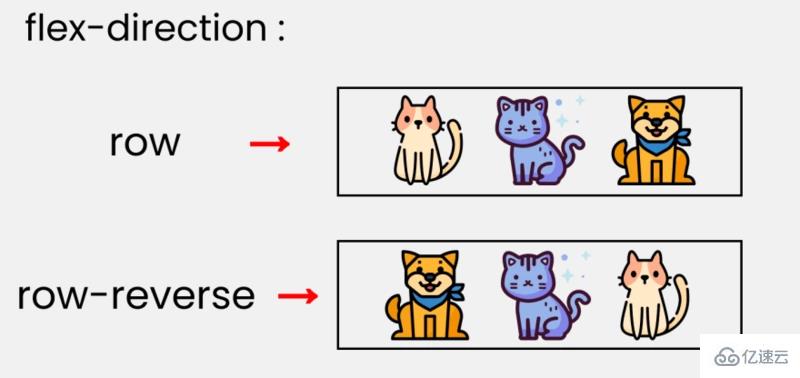
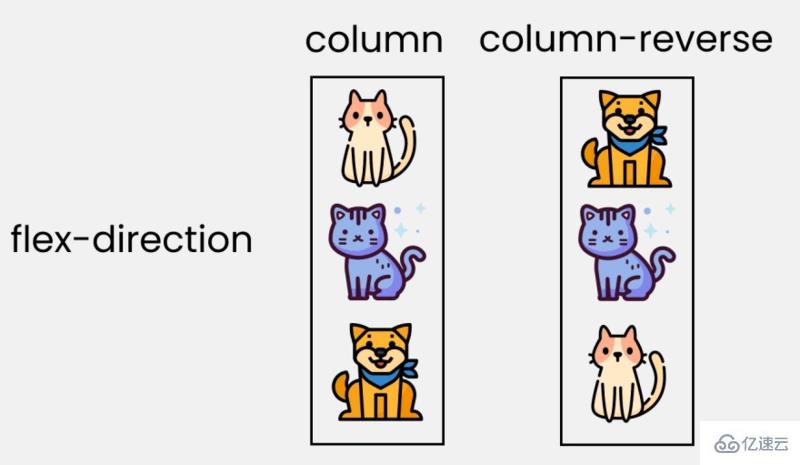
flex-item在flex-container內部分布的行/列方向。


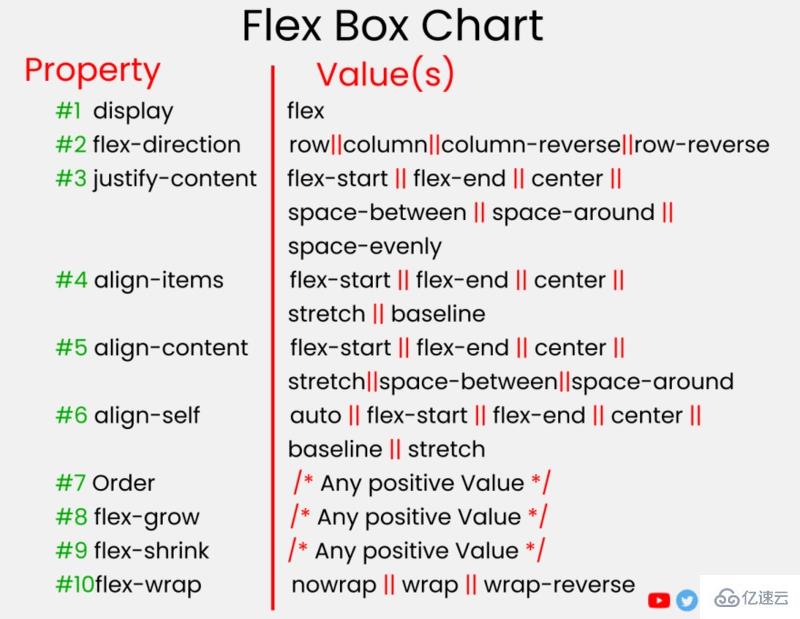
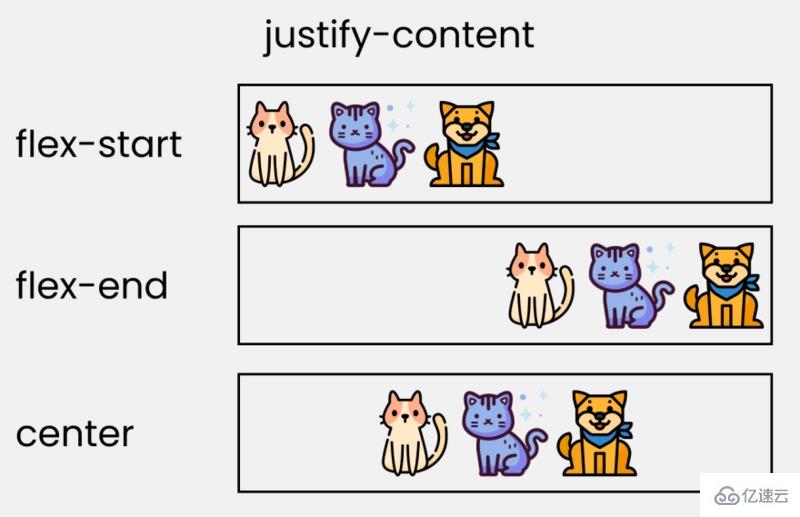
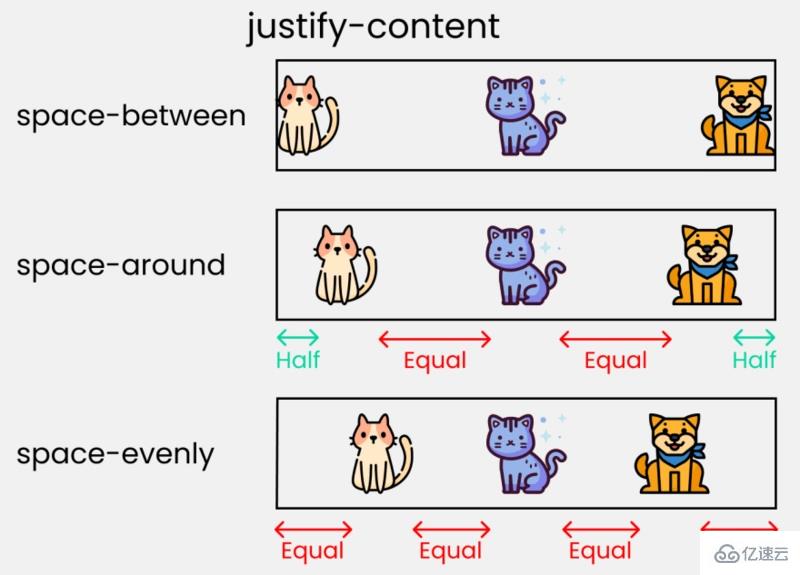
justify-content用于設置或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式


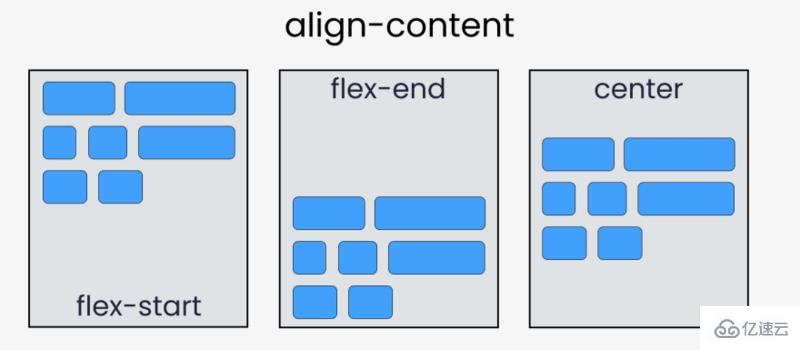
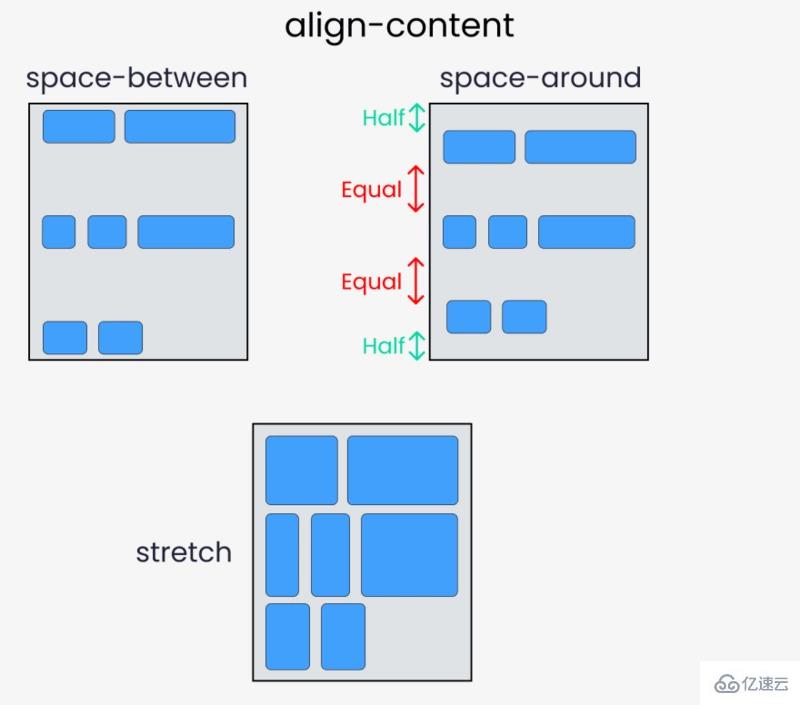
align-content 屬性設置了瀏覽器如何沿著彈性盒子布局的縱軸和網格布局的主軸在內容項之間和周圍分配空間。



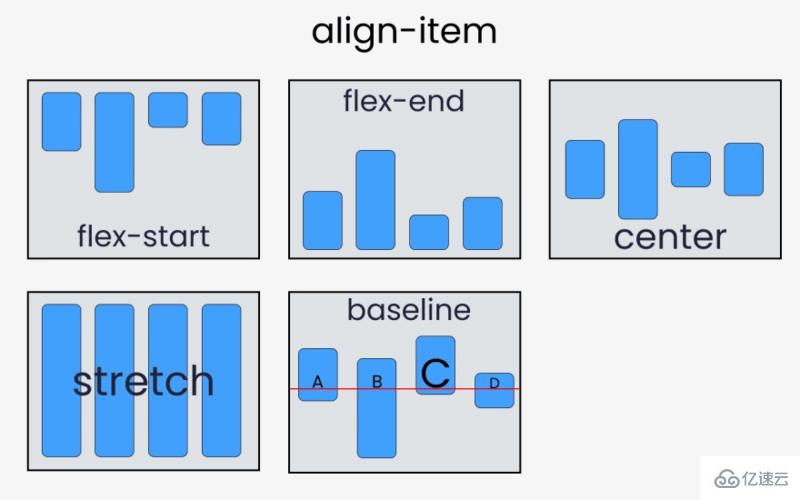
和justify-content不同的是,align-items主要是垂直方向的對齊方式,屬性介紹:flex-start、flex-end、center、initial、inherit。

align-content 和 align-items 區別:
align-items 適用于單行情況下,只有上對齊,下對齊,居中和拉伸
align-content 適應于換行(多行)的情況下(單行情況下無效),可以設置對齊,下對齊拉伸以及平均分配剩下空間等屬性值。
總結就是單行找 align-items 多行找 align-content。

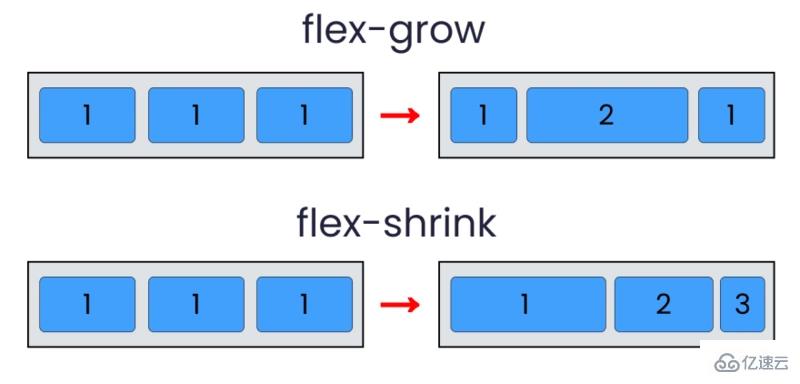
flex-grow : 根據flex容器的寬度來增加flex-item的大小。
flex-shrink 屬性指定了 flex 元素的收縮規則。flex 元素僅在默認寬度之和大于容器的時候才會發生收縮,其收縮的大小是依據 flex-shrink 的值。
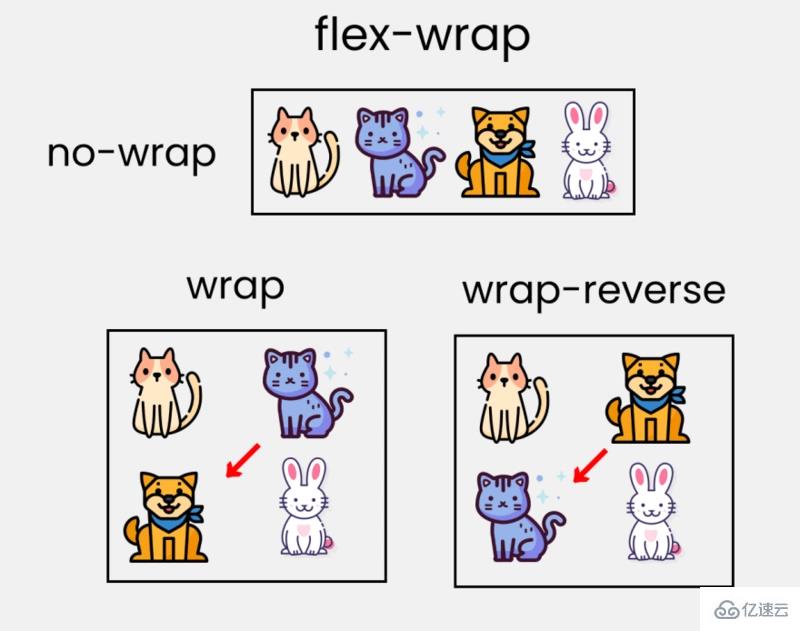
flex-wrap 指定 flex 元素單行顯示還是多行顯示 。如果允許換行,這個屬性允許你控制行的堆疊方向。
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Go640ub5-1611621233326)(/img/bVcNNly)]

flex:它是flex-grow, flex-shrink和flex-basis組合的簡寫。
flex-basis:這類似于為flex-item添加寬度,只是更加靈活。flex-basis: 10em它將彈性項目的初始大小設置為10em,其最終大小將取決于可用空間,flex-grow和flex-shrink。
以上是“css中flexbox架構的用法示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。