您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中flexbox的使用方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
flexbox(Flexible Box Layout Module)通過對父元素編寫簡單指令,可以對多個子元素進行各種各樣的布局的調整。

將Flexbox設置為父元素,這是非常重要的一個點。首先輸入要應用的項目的父元素,如下所示。
display: flex;
要應用于內聯元素,請輸入以下內容。
display:inline-flex;
寫入這個的元素將自動成為“Flex容器”,其子元素將為“Flexbox”,這樣就使Flexbox屬性可用。我們來寫一些典型的屬性。
flex-direction的使用
flex-direction是可以指定內容的排列方式的屬性。
我們來創建以下的HTML和CSS, 更改CSS中flex-direction的值
HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS代碼
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
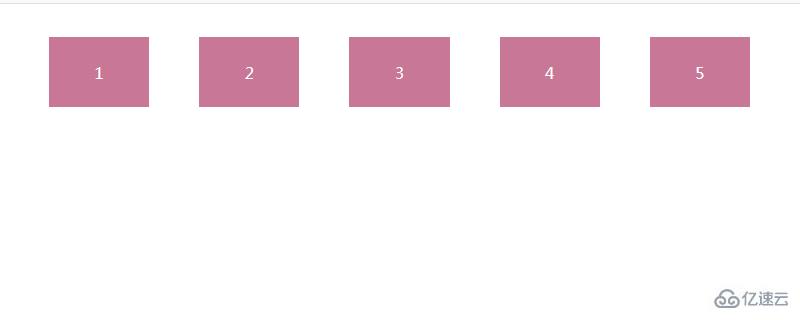
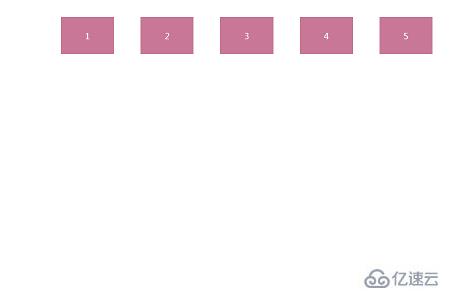
}當flex-direction設置為row時是水平顯示的,效果如下

當flex-direction設置為column時是垂直顯示的,效果如下

flex-wrap的使用
flex-wrap屬性用于指定彈性盒子的子元素換行方式。
我們來看具體的示例
HTML代碼與上述例子相同
CSS代碼
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
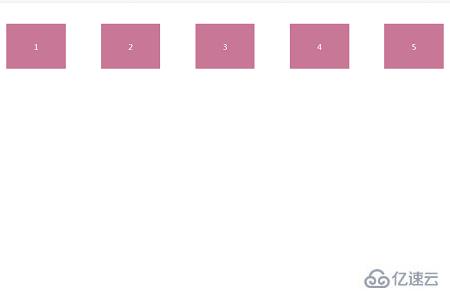
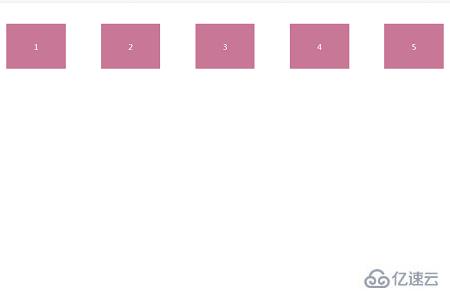
}flex-wrap的值設置為nowrap時,效果如下

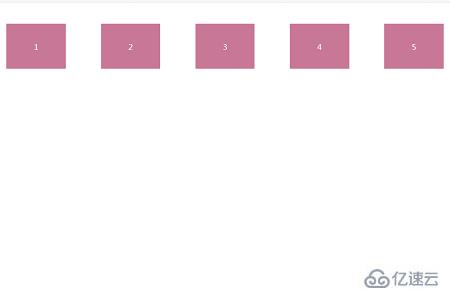
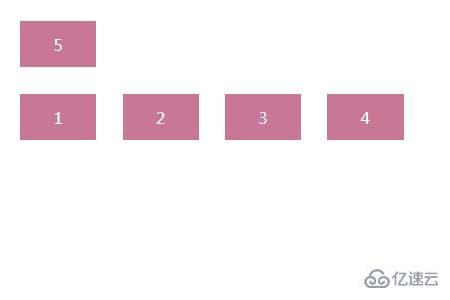
flex-wrap的值設置為wrap時,效果如下

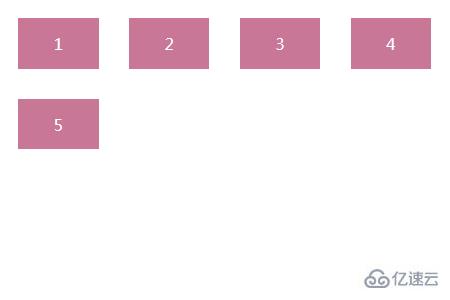
flex-wrap的值設置為wrap-reverse時,效果如下

justify-content的使用
justify-content是指定內容的位置的屬性。
同樣的,我們來設置justify-content的各個值
HTML代碼與上述都相同
CSS代碼
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}justify-content的值設置為flex-start時,左對齊,效果如下
當它是水平的時,它是左對齊,當它是垂直的它是上對齊。

justify-content的值設置為flex-end時,右對齊,效果如下
(當它是水平的時,它是右對齊,當它是垂直的它是下對齊。)

justify-content的值設置為center時,居中對齊

以上是CSS中flexbox的使用方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。