您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么利用workerman實現即時聊天功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
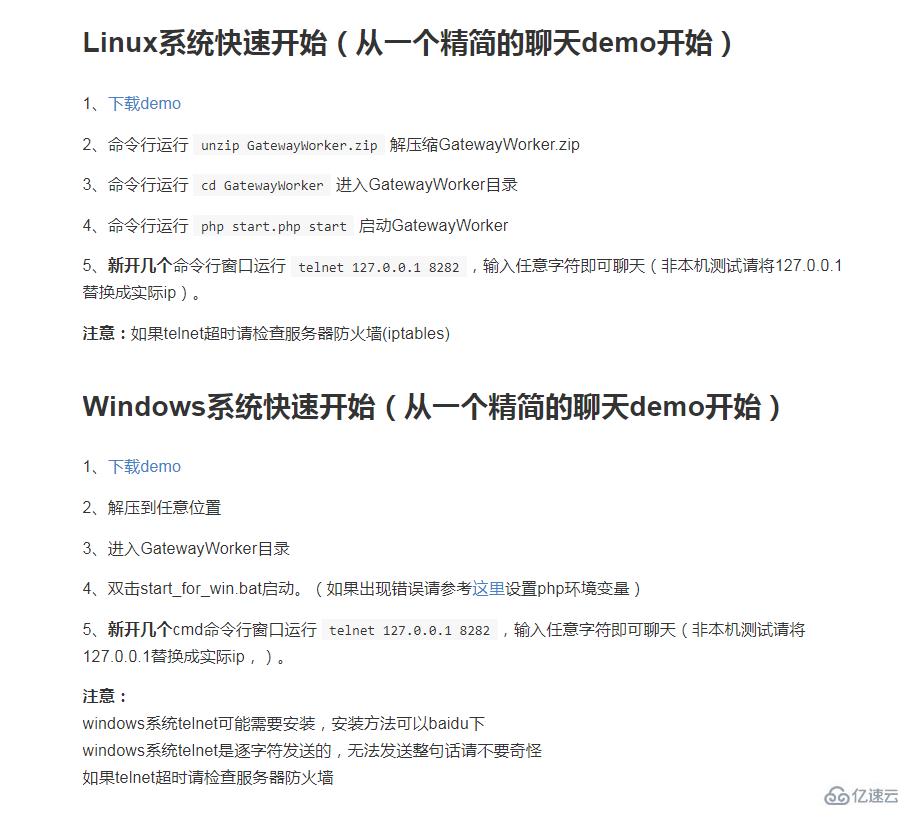
下載服務器端安裝文件:

有windows版和linux版兩個版本,我下載的linux版,在windows上也可以運行。
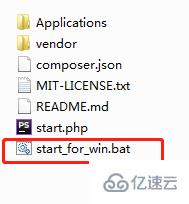
打開后有這些文件:

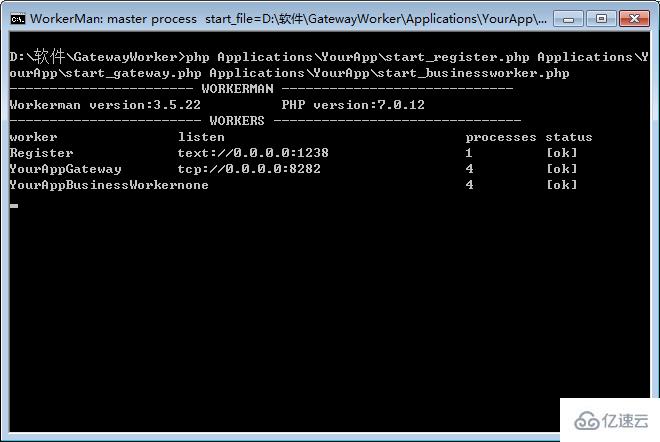
把這個文件放在服務器上或者項目中都可以,需要運行的就是最后一個start_for_win.bat文件。

運行成功。
修改start_gateway.php文件:
<?php /** * This file is part of workerman. * * Licensed under The MIT License * For full copyright and license information, please see the MIT-LICENSE.txt * Redistributions of files must retain the above copyright notice. * * @author walkor<walkor@workerman.net> * @copyright walkor<walkor@workerman.net> * @link http://www.workerman.net/ * @license http://www.opensource.org/licenses/mit-license.php MIT License */ use \Workerman\Worker; use \Workerman\WebServer; use \GatewayWorker\Gateway; use \GatewayWorker\BusinessWorker; use \Workerman\Autoloader; // 自動加載類 require_once __DIR__ . '/../../vendor/autoload.php'; // gateway 進程,這里使用Text協議,可以用telnet測試 $gateway = new Gateway("websocket://0.0.0.0:8282"); // gateway名稱,status方便查看 $gateway->name = 'YourAppGateway'; // gateway進程數 $gateway->count = 4; // 本機ip,分布式部署時使用內網ip $gateway->lanIp = '127.0.0.1'; // 內部通訊起始端口,假如$gateway->count=4,起始端口為4000 // 則一般會使用4000 4001 4002 4003 4個端口作為內部通訊端口 $gateway->startPort = 2900; // 服務注冊地址 $gateway->registerAddress = '127.0.0.1:1238'; // 心跳間隔 $gateway->pingInterval = 60; // 心跳數據 $gateway->pingData = '{"type":"ping"}'; /* // 當客戶端連接上來時,設置連接的onWebSocketConnect,即在websocket握手時的回調 $gateway->onConnect = function($connection) { $connection->onWebSocketConnect = function($connection , $http_header) { // 可以在這里判斷連接來源是否合法,不合法就關掉連接 // $_SERVER['HTTP_ORIGIN']標識來自哪個站點的頁面發起的websocket鏈接 if($_SERVER['HTTP_ORIGIN'] != 'http://kedou.workerman.net') { $connection->close(); } // onWebSocketConnect 里面$_GET $_SERVER是可用的 // var_dump($_GET, $_SERVER); }; }; */ // 如果不是在根目錄啟動,則運行runAll方法 if(!defined('GLOBAL_START')) { Worker::runAll(); }
第24行,把tcp協議改為websocket協議;
第38行和40行,設置服務器向客戶端發送的心跳時間,檢測客戶端是否連接,未連接將會斷開。
下面的內容都是默認注釋掉的,根據自己的需要打開或者修改。
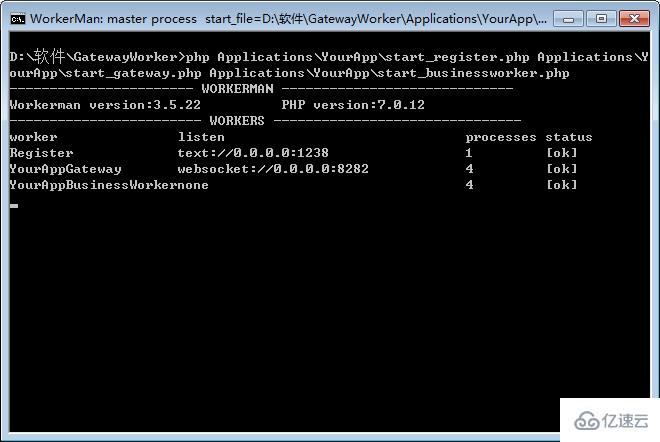
再次運行start_for_win.bat文件:

協議就變為websocket協議了,現在就可以做項目內的操作了。
還需要再下載一個文件:https://github.com/walkor/GatewayClient

把這幾個文件放進thinkphp的extend文件夾下(我用的是thinkphp5.0版本):

在Gateway.php的文件中方法幾乎都寫好了。
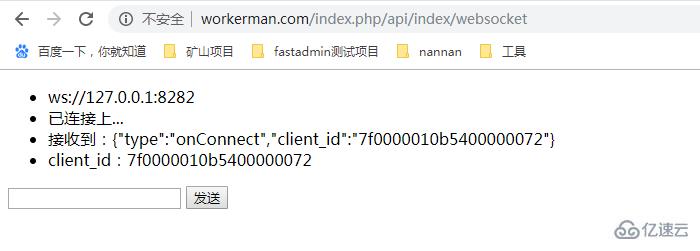
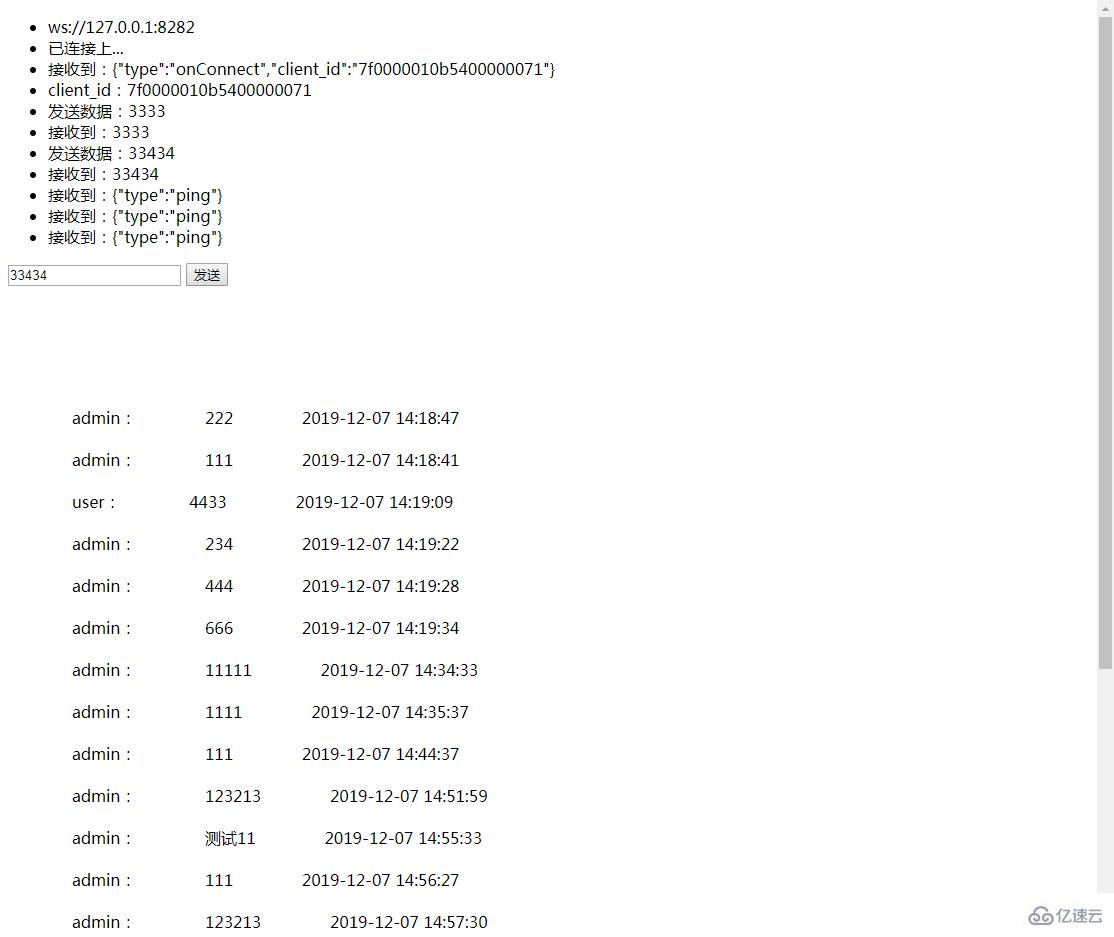
寫了一個簡單的前端頁面:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<ul id="msgUl">
<li>ws://127.0.0.1:8282</li>
</ul>
<input type="" name="" id="sendValue" value="" />
<button type="button" id="sendButton">發送</button>
<div style="margin-top: 100px">
{volist name="msg" id="vo" empty="這里沒有數據" key ='s'}
<br/>
<span>{$vo.user_name}:</span>
<span>{$vo.msg}</span>
<span>{$vo.createtime}</span>
<br/>
{/volist}
</div>
<script src="http://www.zhihuapinpai.com/static/index/js/jquery-1.11.3.min.js"></script>
<script>
// var ws = new WebSocket("ws://123.56.216.232:8282");
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onopen = function() {
$('#msgUl').append('<li>已連接上...</li>')
sendValue();
};
ws.onmessage = function(evt) {
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
var obj = JSON.parse(evt.data);
if (obj.type == 'onConnect') {
// 連接成功
$('#msgUl').append('<li>client_id:' + obj.client_id + '</li>')
$.ajax({
type:"POST",
url:"/index.php/api/Index/user_bind",
data:{
client_id:obj.client_id
},
dataType: "html",
success: function(data){
console.log('成功')
}
});
} else if (obj.type == 'ping') {
// 心跳檢測 不做任何處理
} else if (obj.type == 'chatGroup') {
// 群組聊天
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
}
};
ws.onclose = function() {
// console.log('連接已關閉...');
$('#msgUl').append('<li>連接已關閉...</li>')
};
function sendValue() {
$('#sendButton').click(function() {
var thisValue = $('#sendValue').val();
if (thisValue) {
ws.send(thisValue);
$('#msgUl').append('<li>發送數據:' + thisValue + '</li>')
$.get("/index.php/api/Index/send_msg/msg/"+thisValue,function (data,status) {
console.log('成功:'+thisValue)
});
}
})
}
</script>
</body>
</html>第42—52行把client_id傳到后臺,與用戶表中用戶進行綁定。
后臺代碼:
<?php
namespace app\api\controller;
use think\Controller;
use GatewayClient\Gateway;
use think\Db;
class Index extends Controller
{
public function websocket(){
$where=[];
$user_id=1;
$where['from_id|to_id']=$user_id;
$msg=Db::name('msg')->where($where)->select();
foreach ($msg as $key=>$val){
$msg[$key]['createtime']=date('Y-m-d H:i:s',$val['createtime']);
$msg[$key]['user_name']=Db::name('user')->where(['id'=>$val['from_id']])->value('name');
}
$this->assign('msg',$msg);
return view();
}
//綁定用戶
public function user_bind($user_id=1){
//$user_id=1; //發送人用戶id
$client_id = input('post.client_id');
// $user=Db::name('user')->where(['id'=>$user_id])->find();
Gateway::bindUid($client_id, 1);
return $client_id;
}
//發送信息
public function send_msg(){
$msg=input('msg');
if($msg){
$data=[
'msg'=>$msg,
'from_id'=>1,
'to_id'=>2,
'createtime'=>time()
];
Db::name('msg')->insert($data);
Gateway::sendToUid(1,$msg);
Gateway::sendToUid(2,$msg);
}
return 'success';
}
}發送消息存入數據庫,頁面顯示即可。

以上是“怎么利用workerman實現即時聊天功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。