您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue 中v-on參數的作用是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

其中html代碼:
<div class="groupbody ">
<ul class="list ">
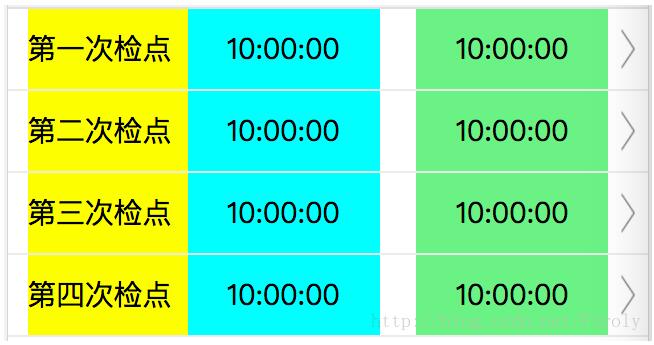
<li v-for="cell in todo.groupbody " class="pagegroupcell " v-on:click="exchange($event)">
<div class="pagecelltext ">{{ cell.left }}</div>
<div class="pagecellmin">{{ cell.min }}</div>
<img src="img/images/direction/right.png" >
<div class="pagecellmsg ">{{ cell.right }}</div>
</li>
</ul>
<div class="clear "></div>
</div>js部分的代碼:
exchange: function (event) {
alert("開始執行方法");
var a = event.target;
var cellimg = a.getElementsByTagName("div")[0];
var msg = cellimg.innerText;
page2datas.todos[0].groupheader = msg;
alert("方法執行中");
var b = document.getElementById("page1");
b.style.display = "none";
var c = document.getElementById("page2");
c.style.display = "block";
alert("方法執行結束");
}這時候如果點擊cell中有顏色的區域(即點擊li標簽的字標簽的時候),只有第一個alert( )方法執行,而后面的兩個方法并不執行。
如果標簽綁定的方法中有參數$event,這時候就可以利用event.target,獲取到當前點被綁定這個點擊事件的標簽。
但是這個參數也可能會造成一些問題,比如如果想不論點擊li標簽的哪一個部分都要把點擊事件的方法執行完整,這時候參數event就不適用了。這時候只能另想其他辦法。
在li中有v-for循環,其中有一個cell對象,這個對象居居士li標簽中的數據。只需要把這個對象傳遞給點擊事件的方法,就可以通過這個對象去實現剛才想要達到的目的。
修改之后的html代碼:
<div class="groupbody ">
<ul class="list ">
<li v-for="cell in todo.groupbody " class="pagegroupcell " v-on:click="exchange(cell)">
<div class="pagecelltext ">{{ cell.left }}</div>
<div class="pagecellmin">{{ cell.min }}</div>
<img src="img/images/direction/right.png" >
<div class="pagecellmsg ">{{ cell.right }}</div>
</li>
</ul>
<div class="clear "></div>
</div>修改之后的js代碼:
exchange: function (cell) {
alert("開始執行方法");
page2datas.todos[0].groupheader =cell.left;
alert("執行中");
var b = document.getElementById("page1");
b.style.display = "none";
var c = document.getElementById("page2");
c.style.display = "block";
alert("方法執行結束");
}這時候,整個電擊事件的執行方法都可以完整執行下來,后續頁面的切換也可以完成。
補充:Vue中關于v-on綁定點擊事件時候的參數問題
v-on的綁定點擊事件的時候關于參數有三種情況,分別如下 :
<button @click="btnClick">點擊</button>
<script>
const app = new Vue({
methods:{
btnClick(event){
// 此時event就是當前點擊的對象
console.log(event)
}
}
})
</script>
<button @click="btnClick()">點擊</button>
<script>
const app = new Vue({
methods:{
btnClick(event){
// 此時event是undefined
console.log(event)
}
}
})
</script>
<button @click="btnClick(123)">點擊</button>
<script>
const app = new Vue({
methods:{
btnClick(event){
// 此時event是123
console.log(event)
}
}
})
</script><!-- 這種情況下,如果需要傳遞當前點擊的對象,參數必須是$event -->
<!-- 第一個位置如果要傳數字的話,就不需要加引號,如果要傳一個字符串的話,就必須要加引號,因為如果不加引號,Vue就會當做一個變量來解析,此時如果在data中沒有定義的話,就會報錯 -->
<button @click="btnClick(123,$event)">點擊</button>
<script>
const app = new Vue({
methods:{
btnClick(num,event){
// 此時num是123,event是當前點擊的對象,
console.log(num,event)
}
}
})
</script>關于vue 中v-on參數的作用是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。