您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Vue中$attrs和$listeners通信方式的實現原理是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前言
vue通信手段有很多種,props/emit、vuex、event bus、provide/inject 等。還有一種通信方式,那就是$attrs和$listeners,之前早就聽說這兩個api,趁著有空來補補。這種方式挺優雅,使用起來也不賴。下面例子都會通過父、子、孫子,三者的關系來說明使用方式。

$attrs
官方解釋:
包含了父作用域中不作為 prop 被識別 (且獲取) 的特性綁定 (class和style除外)。當一個組件沒有聲明任何 prop 時,這里會包含所有父作用域的綁定 (class和style除外),并且可以通過v-bind="$attrs"傳入內部組件——在創建高級別的組件時非常有用。
我的理解:
接收除了props聲明外的所有綁定屬性(class、style除外)
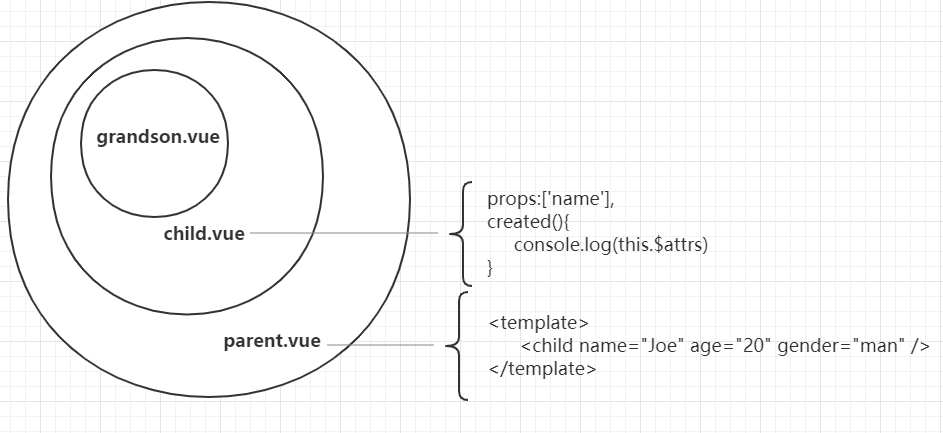
圖解:

由于child.vue 在 props 中聲明了 name 屬性,$attrs 中只有age、gender兩個屬性,輸出結果為:
{age: "20",gender: "man"}

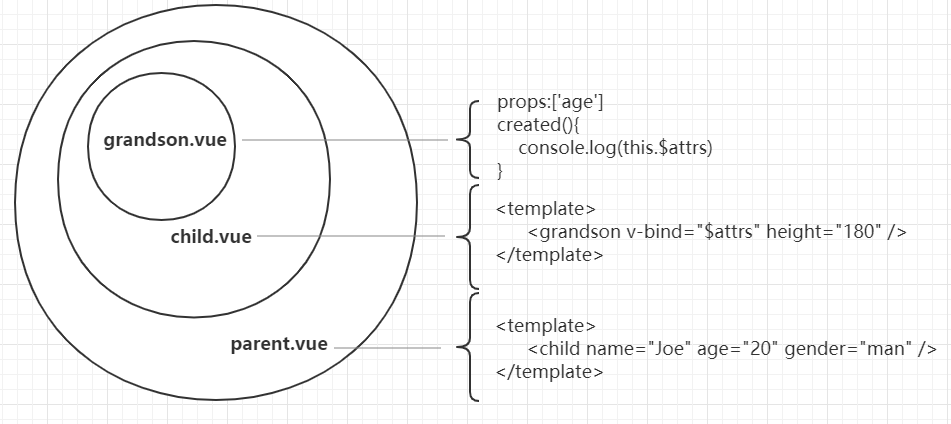
另外可以在 grandson.vue 上通過 v-bind="$attrs", 可以將屬性繼續向下傳遞,讓 grandson.vue 也能訪問到父組件的屬性,這在傳遞多個屬性時會顯得很便捷,而不用一條條的進行綁定。
如果想要添加其他屬性,可繼續綁定屬性。但要注意的是,繼續綁定的屬性和 $attrs 中的屬性有重復時,繼續綁定的屬性優先級會更高。
$listeners
官方解釋:
包含了父作用域中的 (不含.native修飾器的)v-on事件監聽器。它可以通過v-on="$listeners"傳入內部組件——在創建更高層次的組件時非常有用。
我的理解:
接收除了帶有.native事件修飾符的所有事件監聽器
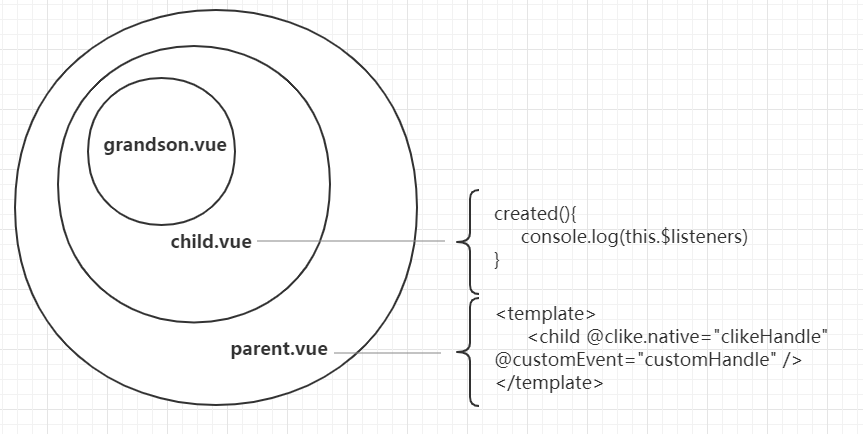
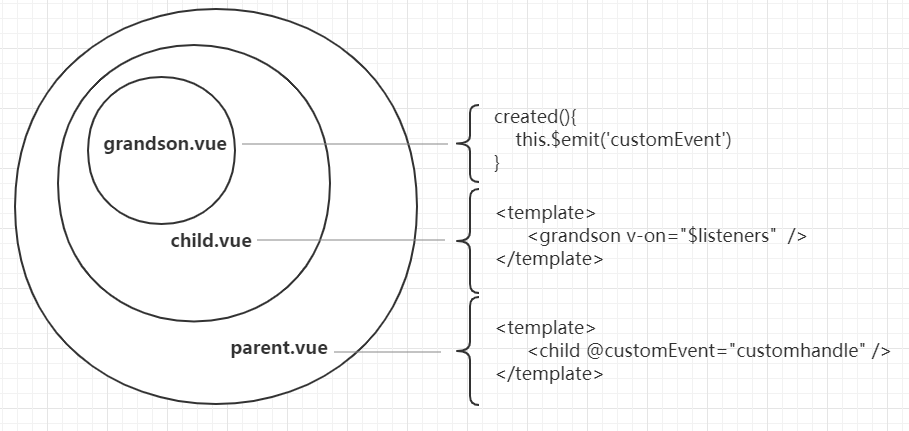
圖解:

parent.vue中對 child.vue 綁定了兩個事件,帶有.native的 click 事件和一個自定義事件,所以在 child.vue 中,輸出$listeners的結果為:
{ customEvent: fn }

同 attrs 屬性一樣,可以通過 v-on="$listeners",將事件監聽器繼續向下傳遞,讓 grandson.vue 訪問到事件,且可以使用 $emit 觸發 parent.vue 的函數。
如果想要添加其他事件監聽器,可繼續綁定事件。但要注意的是,繼續綁定的事件和 $listeners 中的事件有重復時,不會被覆蓋。當 grandson.vue 觸發 customEvent 時,child.vue 和 parent.vue 的事件都會被觸發,觸發順序類似于冒泡,先到 child.vue 再到 parent.vue。
使用場景:
組件傳值時使用: 爺爺在父親組件傳遞值,父親組件會通過$attrs獲取到不在父親props里面的所有屬性,父親組件通過在孫子組件上綁定$attrs 和 $listeners 使孫組件獲取爺爺傳遞的值并且可以調用在爺爺那里定義的方法;
對一些UI庫進行二次封裝時使用:比如element-ui,里面的組件不能滿足自己的使用場景的時候,會二次封裝,但是又想保留他自己的屬性和方法,那么這個時候時候$attrs和$listners是個完美的解決方案。
上述就是小編為大家分享的Vue中$attrs和$listeners通信方式的實現原理是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。