您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關在vue中使用jquery的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在vue中使用jquery的方法:首先通過cnpm命令安裝jQuery依賴;然后修改“webpack.base.conf”文件配置;最后在組件中引入jquery進行使用即可。
如果想在普通的HTML頁面引入jQuer庫的話,直接使用<script src="jQuery.js"></script>即可。但是如果要在Vue組件中使用jQuery庫的話,使用這樣的方式就不行了,那么怎樣在vue中使用jquery?下面給大家介紹一下。
一、安裝jQuery依賴
在使用jQuery之前,我們首先要通過以下命令來安裝jQuery依賴:
npm install jquery --save # 如果你更換了淘寶鏡像,可以使用cnpm來安裝,速度更快 cnpm install jquery --save
二、修改配置文件
完成安裝jQuery依賴之后,我們要修改 webpack.base.conf 文件配置文件。注意我現在的Vue版本是2.9,如果你使用的是Vue3.x版本的話,這個配置文件的位置可能不一樣,需要你在項目中找一下。
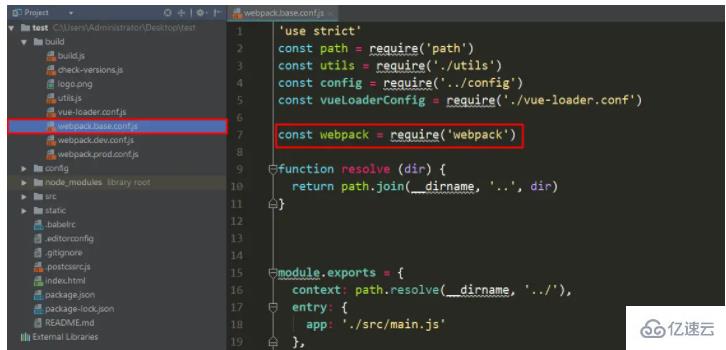
首先添加一行代碼,引入webpack,如下圖所示:

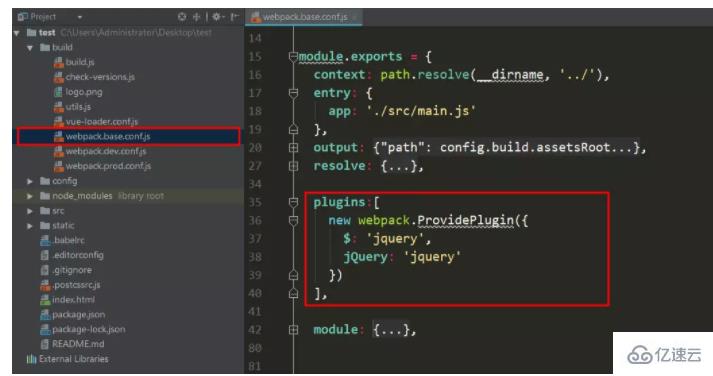
其次是在下圖的位置,添加代碼配置jQuery插件:

三、在組件中引入jquery,進行使用
我們想在哪個組件中使用jQuery庫,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如我們要在 App.vue組件中使用jQuery,實例代碼如下:
<template>
<div id="app">
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'App',
components: {},
data: function () {
return {}
},
created:function(){
console.log($('#app'));
}
}
</script>
<style>
</style>感謝各位的閱讀!關于“在vue中使用jquery的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。