溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎樣設置帶有正方形項目的列表,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css設置帶有正方形項目的列表的方法:首先創建一個HTML示例文件;然后使用ul無序列表標簽,并指定“list-style-type”為“square”即可設置帶有正方形項目的列表。
css如何設置帶有正方形項目的列表?
設置正方形項目的列表我們需要使用ul無序列表標簽,并指定list-style-type為square。
例子:
// css
ul.square {
list-style-type:square; /* 每一項前都是正方形 */
}
// html
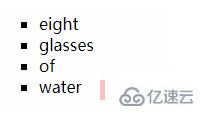
<ul class="square">
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
</ul>效果:

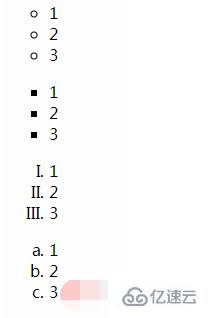
下面是一些常用的列表樣式:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一項前都是圓圈 */
}
ul.square {
list-style-type:square; /* 每一項前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一項前面都是大寫羅馬數字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一項前都是小寫字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>效果:

看完了這篇文章,相信你對“css怎樣設置帶有正方形項目的列表”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。