溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何把正方形變成圓形,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css把正方形變成圓形的方法:可以利用border-radius屬性來實現,如【border-radius:150px】。border-radius屬性允許我們為元素添加圓角邊框。
屬性介紹:
border-radius 屬性是一個最多可指定四個 border -*- radius 屬性的復合屬性,該屬性允許你為元素添加圓角邊框。
語法:
border-radius: 1-4 length|% / 1-4 length|%;
代碼實現:
新建一個html 文件,在body標簽中輸入div標簽,并且給div標簽添加一個類名(box),如圖所示:

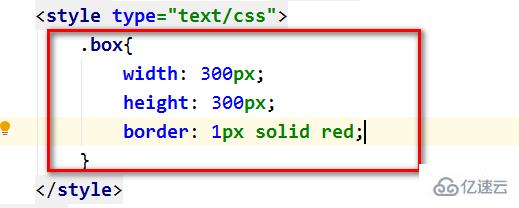
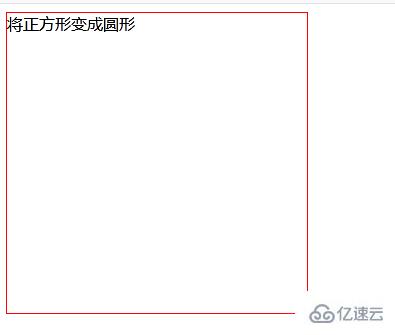
給類名(box)添加CSS屬性,讓其變成一個正方形,如圖所示:


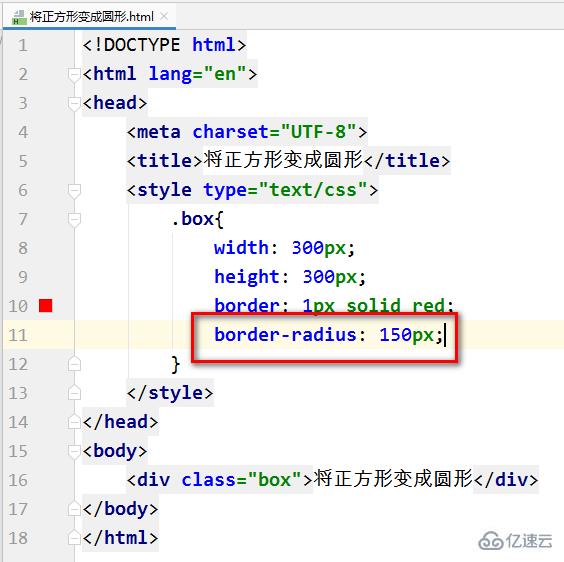
添加一個CSS屬性,代碼:border-radius:150px,如圖所示:

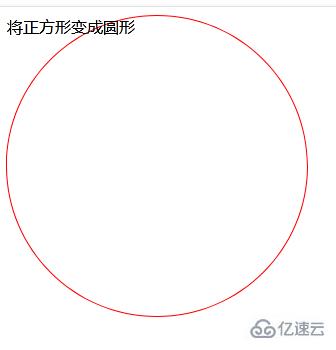
運行網頁,可以看到正方形已經變成了圓形,如圖所示:

關于css如何把正方形變成圓形就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。