您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何實現領積分動畫效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
最近項目中要做一個領積分的效果,根據老板的描述,這個效果類似于支付寶螞蟻森林里的領取能量。整體效果是就是在樹周圍飄著幾個積分元素,上下滑動,類似星星閃爍,點擊領取后,沿著樹中心的位置滑動并消失,樹上的能量遞增,最后膨脹,變大一點。
首先想到基本輪廓是一個地球,周圍半圓范圍內圍繞著好幾個閃爍的小星星,然后同時墜落到地球上。用到css定位,border-radius畫圓,animation動畫,點擊動作觸發新的動畫,積分遞增效果類似于countUp.js,但是這里不用這個插件,手動實現。
1.1 半圓圍繞效果
這個涉及到數學知識,根據角度得到弧度(弧度=角度*圓周率/180),進而換算成坐標,使積分元素圍繞在總積分周圍。關鍵代碼如下:
this.integral.forEach(i => {
// 角度轉化為弧度
let angle = Math.PI / 180 * this.getRandomArbitrary(90, 270)
// 根據弧度獲取坐標
i.x = xAxis + 100 * Math.sin(angle)
i.y = 100 + 100 * Math.cos(angle)
// 貝塞爾函數
i.timing = this.timeFun[parseInt(this.getRandomArbitrary(0, 3))]
})注意getRandomArbitrary()函數的功能是獲取隨機數,如下:
// 求兩個數之間的隨機數
getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}timeFunc是一個貝塞爾函數名稱集合,為了實現積分閃爍的效果(上下滑動),定義在data里:
timeFun: ['ease', 'ease-in', 'ease-in-out', 'ease-out'], // 貝塞爾函數實現閃爍效果
1.2 積分閃爍(上下滑動)
用css動畫animation實現積分上下滑動,這里能想到的方式是transform: translateY(5px),就是在y軸上移動一定的距離,并且動畫循環播放。代碼如下:
.foo {
display: flex;
font-size: 10px;
align-items: center;
justify-content: center;
width: 30px;
height: 30px;
position: fixed;
top: 0;
left: 0;
animation-name: slideDown;
/*默認貝塞爾函數*/
animation-timing-function: ease-out;
/*動畫時間*/
animation-duration: 1500ms;
/*動畫循環播放*/
animation-iteration-count: infinite;
-moz-box-shadow: -5px -5px 10px 3px rgb(277, 102, 63) inset;
-webkit-box-shadow: -5px -5px 10px 3px rgb(277, 102, 63) inset;
box-shadow: -5px -5px 10px 3px rgb(277, 102, 63) inset;
}
/*小積分上下閃爍*/
@keyframes slideDown {
from {
transform: translateY(0);
}
50% {
transform: translateY(5px);
background-color: rgb(255, 234, 170);
}
to {
transform: translateY(0);
background: rgb(255, 202, 168);
}
}注意,我這里除了讓積分上下移動,還讓讓它背景色跟著變化。上下移動的步調不能一致,不然看起來很呆板,所以要使用隨機數函數在貝塞爾函數中隨機選取一個,讓積分小球上下滑動看起來是參差不齊的。關鍵代碼如下:
/*html*/
<div :class="integralClass"
v-for="item in integral"
:data-angle="item.angle"
:style="{ left: item.x + 'px', top: item.y + 'px', animationTimingFunction: item.timing}">{{item.value}}
</div>
/*js*/
// data中定義
timeFun: ['ease', 'ease-in', 'ease-in-out', 'ease-out'], // 貝塞爾函數實現閃爍效果
// 隨機獲取貝塞爾函數
i.timing = this.timeFun[parseInt(this.getRandomArbitrary(0, 3))]1.3 總積分遞增效果
點擊領取之后積分,總積分要累加起來,這個類似countUp.js的效果,但是這里不能為了這一個功能引用這個插件。項目是使用vue.js,很容易就想到修改data的響應式屬性讓數字變化,關鍵是如何讓這個變化不是一下就變過來,而是漸進的。我這里思路是Promise+setTimeout,每隔一定時間修改一次data屬性,這樣看起來就不是突然變化的。
為了使動畫效果看起來平滑,用總時間(1500毫秒)除以小積分個數,得到一個類似動畫關鍵幀的值,這個值作為變化的次數,然后每隔一定時間執行一次。所有動畫時間都設置成1500毫秒,這樣整體效果一致。
關鍵代碼如下:
this.integralClass.fooClear = true
this.totalClass.totalAdd = true
this.totalText = `${this.totalIntegral}積分`
let count = this.integral.length, timeoutID = null, tasks = [], totalTime = parseInt(1500 / count)
const output = (i) => new Promise((resolve) => {
timeoutID = setTimeout(() => {
// 積分遞增
this.totalIntegral += this.integral[i].value
// 修改響應式屬性
this.totalText = `${this.totalIntegral}積分`
resolve();
}, totalTime * i);
})
for (var i = 0; i < 5; i++) {
tasks.push(output(i));
}
Promise.all(tasks).then(() => {
clearTimeout(timeoutID)
})1.4 小積分消失,總積分膨脹效果
最后一步就是,小積分沿著總積分的方向運動并消失,總積分膨脹一下。
小積分運動并消失,x軸坐標移動到總積分的x軸坐標,y軸移動到總積分的y軸坐標,其實就是坐標點變得和總積分一樣,這樣看起來就是沿著中心的方向運動一樣。當所有小積分的坐標運動到這里時候,就可以刪除data數據了。關鍵css如下:
.fooClear {
animation-name: clearAway;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
animation-fill-mode: forwards;
-webkit-animation-duration: 1500ms;
-moz-animation-duration: 1500ms;
-o-animation-duration: 1500ms;
animation-duration: 1500ms;
}
/*清除小的積分*/
@keyframes clearAway {
to {
top: 150px;
left: 207px;
opacity: 0;
visibility: hidden;
width: 0;
height: 0;
}
}總積分膨脹,我這里的實現思路是transform: scale(1.5, 1.5);就是在原來基礎上變大一點,最后再回到原本大小transform: scale(1, 1);,關鍵css如下:
.totalAdd {
animation-name: totalScale;
animation-timing-function: ease-in-out;
/*動畫只播放一次*/
animation-iteration-count: 1;
/*動畫停留在最后一個關鍵幀*/
animation-fill-mode: forwards;
-webkit-animation-duration: 1500ms;
-moz-animation-duration: 1500ms;
-o-animation-duration: 1500ms;
animation-duration: 1500ms;
}
@keyframes totalScale {
50% {
transform: scale(1.15, 1.15);
-ms-transform: scale(1.15, 1.15);
-moz-transform: scale(1.15, 1.15);
-webkit-transform: scale(1.15, 1.15);
-o-transform: scale(1.15, 1.15);
}
to {
transform: scale(1, 1);
-ms-transform: scale(1, 1);
-moz-transform: scale(1, 1);
-webkit-transform: scale(1, 1);
-o-transform: scale(1, 1);
}
}至此,整個動畫的邏輯就理清了,先寫個demo,代碼我已經放在github上了,積分動畫。
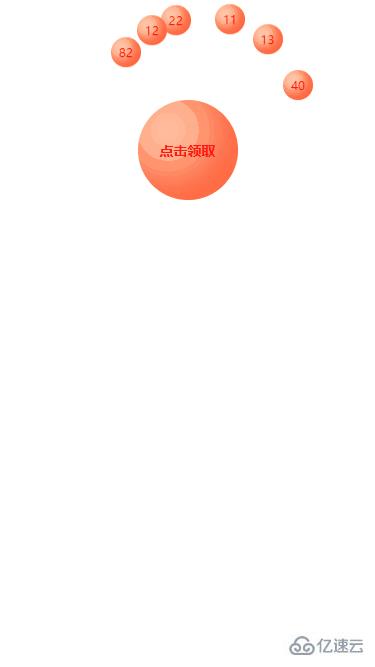
效果如下:

最后在項目中,涉及到一個ajax請求,就是領取積分,只需要把動畫放在這個ajax請求成功回調里就大功告成了。js關鍵代碼如下:
// 一鍵領取積分
aKeyReceive() {
if (this.unreceivedIntegral.length === 0) {
return bottomTip("暫無未領積分")
}
if (this.userInfo.memberAKeyGet) {
let param = {
memberId: this.userInfo.memberId,
integralIds: this.unreceivedIntegral.map(u => u.id).join(","),
integralValue: this.unreceivedIntegral.reduce((acc, curr, index, arr) => { return acc + curr.value }, 0)
}
this.$refs.resLoading.show(true)
api.getAllChangeStatus(param).then(res => {
let data = res.data
if (data.success) {
this.getRecordIntegralList()
this.playIntegralAnim()
} else {
bottomTip(data.message)
}
}).finally(() => {
this.$refs.resLoading.show(false)
})
} else {
this.$refs.refPopTip.show()
}
},
// 領取積分的動畫
playIntegralAnim() {
this.integralClass.fooClear = true
this.totalClass.totalAdd = true
this.totalText = `${this.statisticsData.useValue}積分`
let count = this.unreceivedIntegral.length, timeoutID = null, tasks = [], totalTime = parseInt(1500 / count)
const output = (i) => new Promise((resolve) => {
timeoutID = setTimeout(() => {
this.statisticsData.useValue += this.unreceivedIntegral[i].value
this.totalText = `${this.statisticsData.useValue}積分`
resolve();
}, totalTime * i);
})
for (let i = 0; i < count; i++) {
tasks.push(output(i));
}
Promise.all(tasks).then(() => {
clearTimeout(timeoutID)
})
}最后項目上線后的效果如下:

注意,這里頁面閃一下是的原因是ajax請求里有一個loading狀態,其實如果服務端完全可靠的話,可有可無。
關于“css如何實現領積分動畫效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。