您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中文檔對象模型是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
文檔對象模型
document對象常用屬性
document.bgColor:頁面背景顏色
document.fgColor:文本的前景顏色
document.title:頁面標題
<body> <h2>對象常用屬性</h2> <script type="text/javascript"> document.title="對象常用屬性"; document.bgColor="blue"; document.fgColor="white"; </script> </body>
document對象查找HTML元素
document.getElementById():根據id查找指定的html頁面元素
document.getElementsByTagName():所有指定標簽名的html頁面元素
document.getElementsByName():所有指定name的html頁面元素
document.getElementsByClassName():根據類名查找指定的html頁面元素
<body>
<h2 id="top">對象常用屬性</h2>
<script type="text/javascript">
var x=document.getElementById("top");
document.write(x.innerText)
</script>
</body>document對象改變HTML
document.getElementById().innerHTML=新元素
document.getElementById().innerText=新內容
document.getElementById().style.property=新樣式
document.getElementById().attributes=新屬性
<body>
<p id="top">
<h2></h2>
</p>
<input type="button" value="請輸入新內容" onclick="aa()" />
<script type="text/javascript">
function aa(){
var obj=document.getElementById("top").innerText="我是新內容"
}
</script>
</body>DOM節點操作
document.getElementById().parentNode:當前節點的父節點
document.getElementById().childNodes:當前節點的所有節點
document.getElementById().firstChild:當前節點的第一個節點
document.getElementById().lastChild:當前節點的最后一個節點
document.getElementById().previousSibling:當前節點的前一個兄弟節點
document.getElementById().nextSibling:當前節點的后一個兄弟節點
document.createElement():添加新節點
document.appendChild():移動節點
document.removeChild():刪除節點
Data對象
var a=new Date():當前事件
a.getDate():一個月中的某一天
a.getDay():一周中的每一天
a.getFullYear():以四位數返回年份
a.getHours():返回小時
a.getMilliseconds():返回毫秒
a.getMinutes():返回分鐘
a.getMonth():返回月份
a.getSeconds():分會秒數
a.getTime():返回1970.1.1到現在的毫秒數
Math對象
Math. abs(number):返回number的絕對值
Math.ceil(number):對number向上取整,如Math.ceil(67.6)返回值是68
Math.floor(number):對number向下取整,如Math.floor (67.6)返回值是67
Math.max(number1 ,number2):返回number1與number2中的較大值
Math.min(number1 ,number2):返回number1與number2中的較小值
Math.pow(x,y):返回x的y次冪
Math.random():返回0和1之間的偽隨機數,可能為0,但總是小于1,[0,1)
Math.roundd(number):返回最接近number的整數
Math.sqrt(number):number的平方根
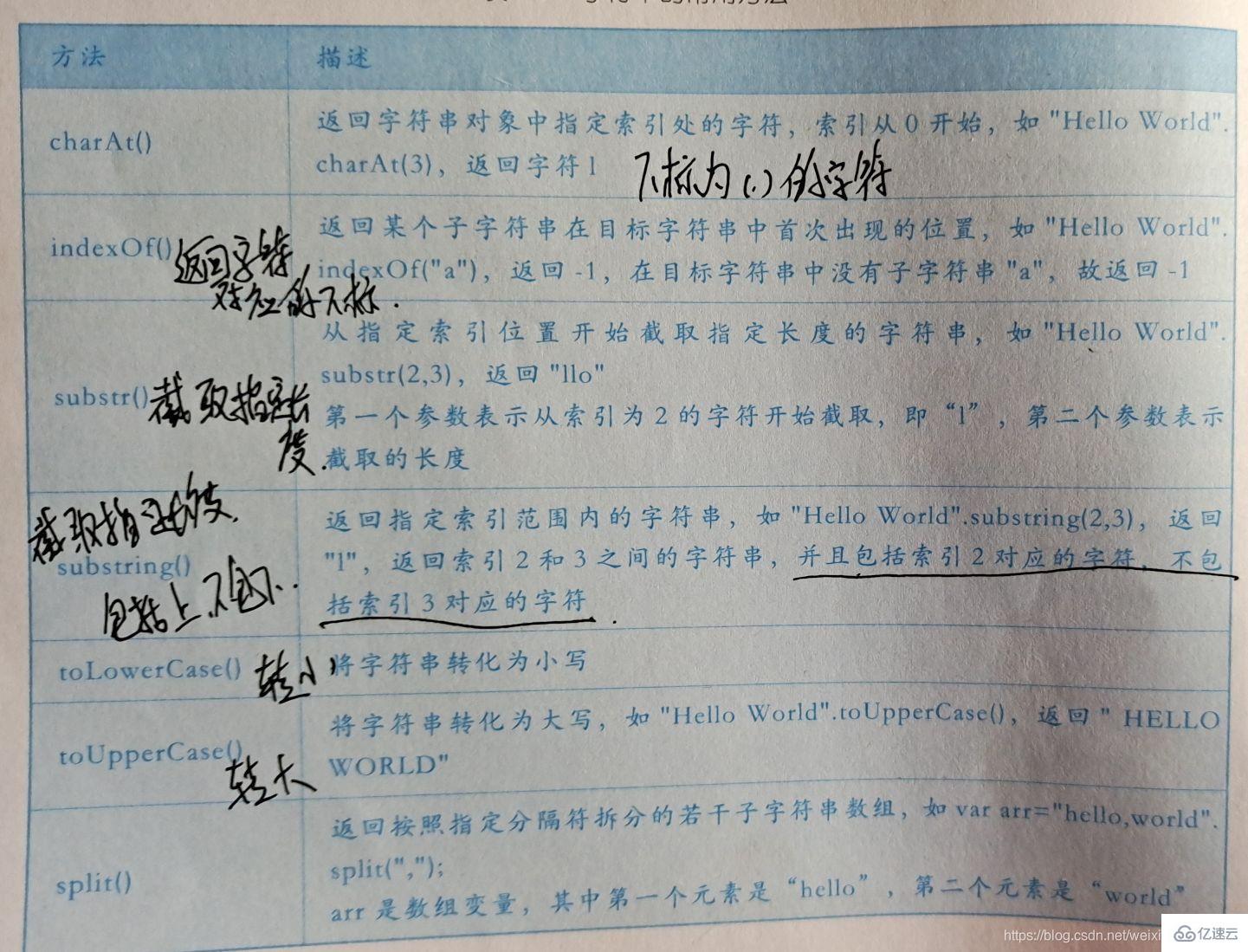
String對象
創建數組方法
var arr=[1,2,3,“happy”];
var arr=new Array();數組初始元素為0
var arr=new Array(4);數組初始元素為4
var arr=new Array(1,2,3);用指定元素去初始化數組
創建對象
var 對象名=new 類名(實參1,實參2,實參n)
定義類
function 類名(參數1,參數2...){
this.屬性=參數1; this.屬性=參數2; ...
this.方法名=function(){
//方法體
}}對象常用語句
with:對某對象屬性循環,可簡寫代碼
for…in:對某對象所有屬性循環,將屬性名逐一賦值給臨時變量,無需事先知道對象屬性個數
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript中文檔對象模型是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。