溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css實現鼠標選中文字后改變背景色的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
css中可以使用“::selection”選擇器來實現鼠標選中文字后改變背景色,只需給文字元素E添加“E::selection{background: 背景色值;}”即可。
css實現鼠標選中文字后改變背景色
css鼠標選中文字后改變背景色可以使用::selection選擇器。
::selection選擇器匹配元素中被用戶選中或處于高亮狀態的部分。::selection只可以應用于少數的CSS屬性:color、background、cursor和outline。
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
<p>默認文本。測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</p>
<p class="color">鼠標選中文字后改變背景色。測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</p>
</body>
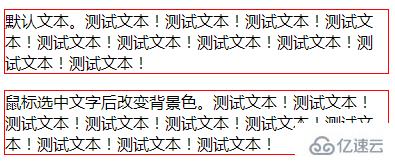
</html>效果圖:

看完了這篇文章,相信你對“css實現鼠標選中文字后改變背景色的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。