您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css3如何兼容ie8,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css3只小部分兼容ie8。ie8只支持非常小的一部分css3,比如“box-sizing:border-box”;但還有很多CSS3特性ie8及以下版本是不支持的,比如樣式選擇器,圓角,陰影等。
CSS3 帶來眾多全新的設計體驗,但有一個問題值得考慮:瀏覽器對 CSS3 特性的兼容情況如何?
因為頁面最終離不開用瀏覽器來渲染,并不是所有瀏覽器都完全支持 CSS3 的特性。有時花時間寫的效果只能在特定的瀏覽器下有效,這意味著只有部分用戶才能欣賞到,這樣的工作變得沒有什么意義。例如,使用 CSS3 制作背景僅在 Webkit 內核的瀏覽器下有效果。
想知道用戶能夠體驗到哪些 CSS3的 新特性,必須了解當前瀏覽器對 CSS3 特性的支持程度如何。
幸運的是,CSS3 特性大部分都已經有了很好的瀏覽器支持度。各主流瀏覽器對 CSS3 的支持越來越完善,曾經讓多少前端開發人員心碎的 IE 也開始挺進 CSS3 標準行列。
當然,即使 CSS3 標準制定完成,現代瀏覽器要普及到大部分用戶也是一個相當漫長的過程。如果現在就要使用 CSS3 來美化站點,有必要對各大主流瀏覽器對其新技術的支持情況有一個全面的了解。
css3與ie的兼容性
IE8以下,幾乎不兼容CSS3,而IE8只支持非常小的一部分,比如box-sizing:border-box;
IE9以上開始兼容部分CSS3,但像flex-box這類的都是不兼容的;
IE11以后開始兼容像flex-box這類比較前沿的樣式。
下面看看Mac 和 Windows 兩個平臺介紹 Chrome、Firefox、Safari、Opera 和 IE 五大主流瀏覽器對 CSS3 新特性和 CSS3 選擇器的支持情況。
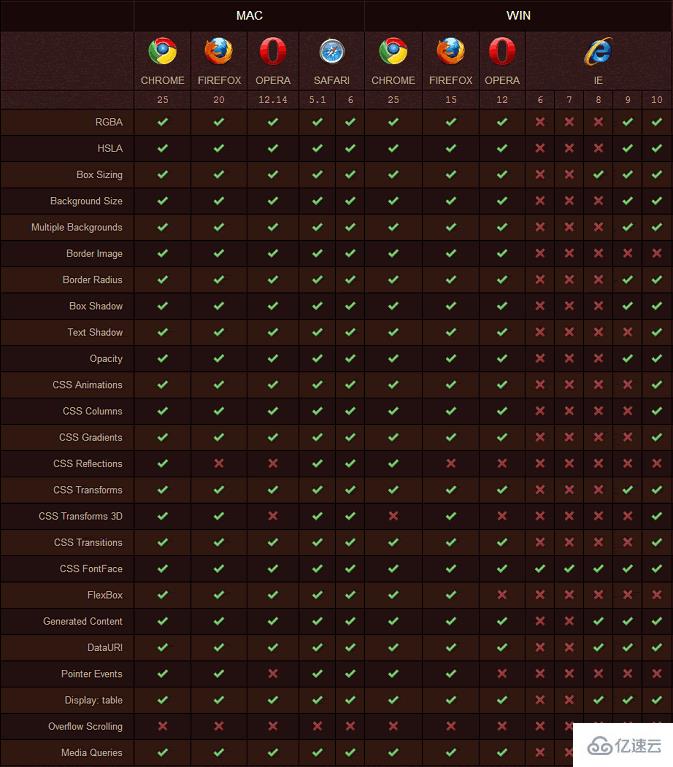
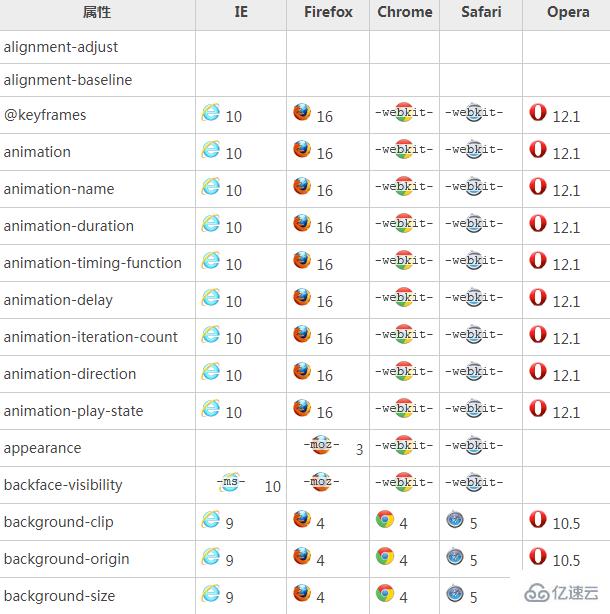
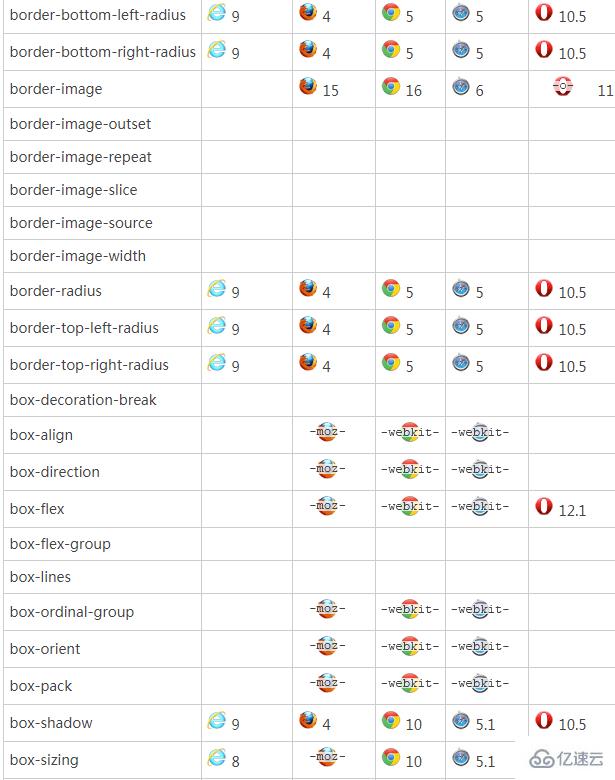
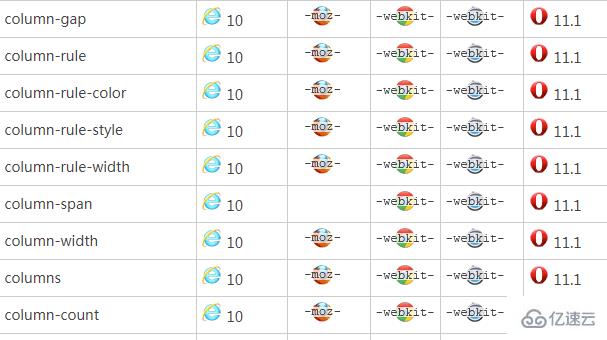
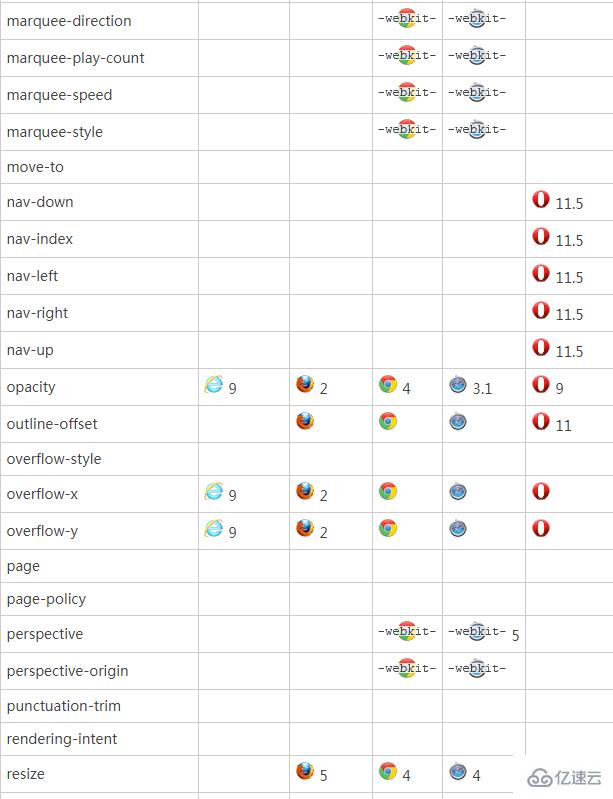
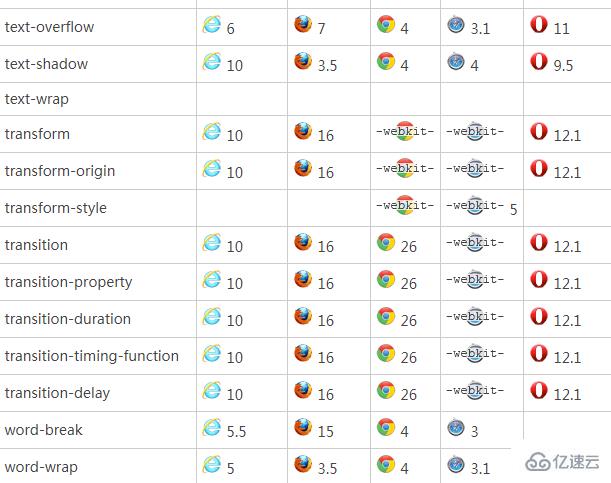
1、CSS3 屬性支持情況

可以看出,完全支持 CSS3 屬性的瀏覽器有 Chrome 和 Safari,而且不管是 Mac 平臺還是 Windows 平臺全支持。
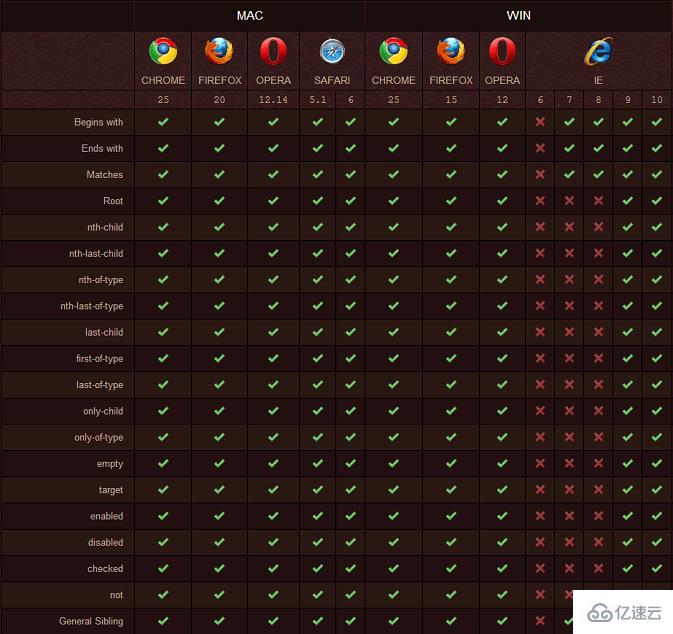
2、CSS3 選擇器支持情況

除了 IE 家族和 Firefox3,其他幾乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。
各主流瀏覽器都定義了私有屬性,以便讓用戶體驗 CSS3 的新特性:
Webkit 類型瀏覽器(如 Safari、Chrome)的私有屬性是以-webkit-前綴開始,
Gecko 類型的瀏覽器(如 Firefox)的私有屬性是以-moz-前綴開始,
Konqueror 類型的瀏覽器的私有屬性是以-khtml-前綴開始,
Opera 瀏覽器的私有屬性是以-o-前綴開始,
而 Internet Explorer 瀏覽器的私有屬性是以-ms-前綴開始(目前只有 IE 8+ 支持-ms-前綴)。
例如:





以上是“css3如何兼容ie8”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。