您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中padding指的是什么意思的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css padding是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內邊距;當元素的 padding內邊距被清除時,所釋放的區域將會受到元素背景顏色的填充;單獨使用padding屬性可以改變上下左右的填充。
padding屬性是一個簡寫屬性,在一個聲明中設置所有內邊距屬性,也可以設置各邊內邊距的寬度。不允許使用負值。
說明:
這個簡寫屬性設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。行內非替換元素上設置的內邊距不會影響行高計算;
因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。
屬性值:
auto 瀏覽器計算內邊距。
length 規定以具體單位計的內邊距值,比如像素、厘米等。默認值是 0px。
% 規定基于父元素的寬度的百分比的內邊距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td.test1 {
padding: 1.5cm
}
td.test2 {
padding: 0.5cm 2.5cm
}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
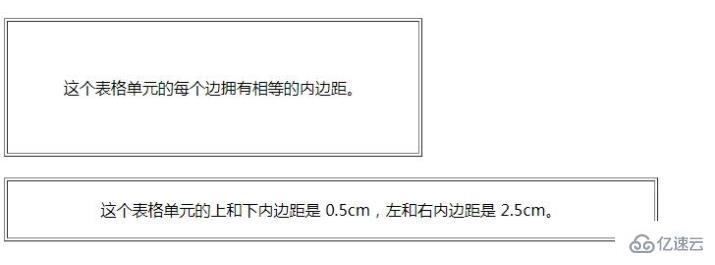
這個表格單元的每個邊擁有相等的內邊距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
這個表格單元的上和下內邊距是 0.5cm,左和右內邊距是 2.5cm。
</td></tr></table></body></html>效果圖:

感謝各位的閱讀!關于“css中padding指的是什么意思”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。