溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用Django怎么編寫一個圖片上傳下載功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
#新建工程
python manage.py startapp test30
#修改 settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'stu'
]
#修改urls.py
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'student/',include('stu.urls')),
]
#新增加 stu/urls.py
#coding:utf-8
from django.conf.urls import url
import views
urlpatterns = [
url(r'^$',views.index_view)
]
#編輯 stu/views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
#原生上傳文件方式
def index_view(request):
if request.method == 'GET':
return render(request,'index.html')
elif request.method == 'POST':
#獲取請求參數
uname = request.POST.get('uname','')
photo = request.FILES.get('photo','')
print photo.name
import os
print os.getcwd()
if not os.path.exists('media'):
os.mkdir('media')
#拼接路徑
with open(os.path.join(os.getcwd(),'media',photo.name),'wb') as fw:
# photo.read() #一次性讀取文件到內存
# fw.write(photo.read())
#分塊讀取,性能高
for ck in photo.chunks():
fw.write(ck)
return HttpResponse('It is post request,上傳成功')
else:
return HttpResponse('It is not post and get request!')
#新增加模板文件 templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/student/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>
<label for="ua">姓名: </label> <input type="text" name="uname" id="ua"/>
</p>
<p>
<label for="ph">頭像: </label> <input type="file" name="photo" id="ph"/>
</p>
<p>
     <input type="submit" value="注冊"/>
</p>
</form>
</body>
</html>
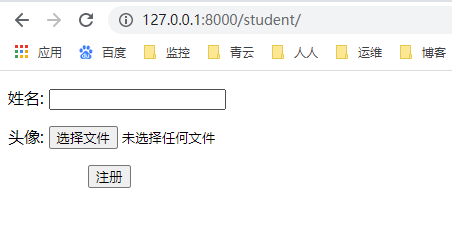
#效果如下:
訪問: http://127.0.0.1:8000/student/


需求:
效果: 訪問 http://127.0.0.1:8000/student/ 通過注冊將姓名、頭像地址傳入數據庫中;
訪問 http://127.0.0.1:8000/student/showall 將數據庫信息通過表格形式展示
###過程
#修改 settings.py ,templates 新增加 'django.template.context_processors.media'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media'
],
},
},
]
末尾增加:
# global_settings
#指定上傳文件存儲相對路徑(讀取文件)
MEDIA_URL = '/media/'
#指定上傳文件存儲絕對路徑(存儲文件)
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
#創建數據庫模型 stu/models.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class Student(models.Model):
sno = models.AutoField(primary_key=True)
sname = models.CharField(max_length=30)
photo = models.ImageField(upload_to='imgs')
def __unicode__(self):
return u'Student:%s'%self.sname
#生成數據庫遷移文件,查看數據庫表結構
python makemigrations stu
python migrate
#修改 urls.py 因為顯示問題,增加 DEBUG 內容
from django.conf.urls import url, include
from django.contrib import admin
from test30.settings import DEBUG, MEDIA_ROOT
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'student/',include('stu.urls')),
]
from django.views.static import serve
if DEBUG:
urlpatterns+=url(r'^media/(?P<path>.*)/$', serve, {"document_root": MEDIA_ROOT}),
#修改 urls, stu/urls.py
#coding:utf-8
from django.conf.urls import url
import views
urlpatterns = [
url(r'^$',views.index_view),
url(r'^upload/$',views.upload_view),
url(r'^showall/$',views.showall_view)
]
# 修改 stu/views.py
#django 上傳文件方式
def upload_view(request):
uname = request.POST.get('uname','')
photo = request.FILES.get('photo','')
#入庫操作
Student.objects.create(sname=uname,photo=photo)
return HttpResponse('上傳成功!')
#顯示圖片
def showall_view(request):
stus = Student.objects.all()
print stus
return render(request,'show.html',{'stus':stus})
# 修改 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/student/upload/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>
<label for="ua">姓名: </label> <input type="text" name="uname" id="ua"/>
</p>
<p>
<label for="ph">頭像: </label> <input type="file" name="photo" id="ph"/>
</p>
<p>
     <input type="submit" value="注冊"/>
</p>
</form>
</body>
</html>
# 增加模板文件 show.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="500px" border="1" cellspacing="0">
<tr>
<th>編號</th>
<th>姓名</th>
<th>頭像</th>
<th>操作</th>
</tr>
{% for stu in stus %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ stu.sname }}</td>
<td><img src="{{ MEDIA_URL }}{{ stu.photo }}"/></td>
<td> 下載</td>
</tr>
{% endfor %}
</table>
</body>
</html>
效果圖:
http://127.0.0.1:8000/student/ 注冊實現數據庫錄入操作(點擊提交通過index.html 中action="/student/upload/" 將url 轉發至函數upload_view ,實現上傳功能)
http://127.0.0.1:8000/student/showall/ 實現數據庫信息展示圖片下載功能
### 需求
在顯示頁面點擊下載實現圖片的下載功能
過程:
#修改 show.html ,加入 下載的超鏈接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="500px" border="1" cellspacing="0">
<tr>
<th>編號</th>
<th>姓名</th>
<th>頭像</th>
<th>操作</th>
</tr>
{% for stu in stus %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ stu.sname }}</td>
<td><img src="{{ MEDIA_URL }}{{ stu.photo }}"/></td>
<td><a href="/student/download/?photo={{ stu.photo }}" rel="external nofollow" >下載</a></td>
</tr>
{% endfor %}
</table>
</body>
</html>
#因為 show.html href="/student/download ,所以要修改urls
#修改 stu/urls.py,新增加 url
url(r'^download/$',views.download_view)
#修改 stu/views.py
def download_view(request):
# 獲取請求參數(圖片存儲位置) imgs/5566.jpg
photo = request.GET.get('photo','')
print photo
# 獲取圖片文件名5566.jpg ; rindex 為字符 '/' 在 photo 中最后出現的位置索引;例如
# txt = "imgs/5566.jpg"
# x = txt.rindex("/")
# print txt[x + 1:] 輸出結果為 5566.jpg
filename = photo[photo.rindex('/')+1:]
print filename
#開啟一個流
import os
path = os.path.join(os.getcwd(),'media',photo.replace('/','\\'))
print path
with open(path,'rb') as fr:
response = HttpResponse(fr.read())
response['Content-Type']='image/png'
response['Content-Disposition'] = 'attachment;filename=' + filename
return response
#訪問 http://127.0.0.1:8000/student/showall/ ,點擊下載關于使用Django怎么編寫一個圖片上傳下載功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。