您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹ThinkPHP5-使用think-API部署JWT的案例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
因為下一個項目要用 TP5 開發一個小程序,所以就使用到了,TP 框架,因為小程序開發需要后臺來編寫 api 接口,所以就上網查了一下有沒有相關的依賴,在此推薦一下 think-api 擴展工具,因為主要想使用其中的 jwt 功能來判斷小程序用戶的登錄狀態,下面就以本人的項目為例,簡單和大家聊一下,通過 think-api 來部署 JWT。
1. 安裝依賴
本人使用的 TP 版本是 TP5.1,擴展下載地址:https://github.com/czewail/think-api ,通過 composer 安裝依賴:
$ composer require zewail/think-api:1.1.x
2. 配置說明
擴展安裝完畢后,咱們可以在 vendor/think-api/config/jwt.php 文件中查看 jwt 的配置。
主要是用戶模型路徑那塊,需要修改一下:
return [ // 加密算法 'algorithm' => 'HS256', // HMAC算法使用的加密字符串 'key' => 'ex-key', // RSA算法使用的私鑰文件路徑 'privateKeyPath' => '/home/rsa_private_key.pem', // RSA算法使用的公鑰文件路徑 'publicKeyPath' => '/home/rsa_public_key.pem', // 誤差時間,單位秒 'deviation' => 60, // 過期時間, 單位分鐘 'ttl' => 120, // 用戶模型路徑 'user' => app\api\model\User::class, ];
3. 創建 API 接口控制器
通過命令行創建我們想要反回 Token 給前端的控制器
$ php thnk make:controller api/Index
4. 引用依賴
在創建的文件頭添加文件路徑:use Zewail\Api\Facades\JWT; 案例代碼如下:
public function index()
{
//獲取前臺發送過來的登錄信息
$tel = $this->request->tel;
$password = $this->request->passwword;
//把登錄信息傳入JWT驗證匹配
$credentials = ['tel' => $tel, 'password' => $password];
//1.驗證通過返回token 1和2任意取一種方式
$token = JWT::attempt($credentials);
//2.通過已有賬戶模型生成token 1和2任意取一種方式
$user = User::find(84);
$token = JWT::fromUser($user);
$msg = "驗證成功";
//把token發送給前臺確認是否成功登陸
return $this->ApiSuccess($token, $msg);
}有一點需要注意因為 API 離默認的接收參數是 mobile 和 password 。上門的例子中是 tel 和 password 。更改了變量名稱,所以我們需要在用戶模型中接入一下代碼來說明。以此類推。
public $jwtSub = 'tel';
5. 配置路由
在 route/route.php 中加入路由地址 Route::get('api/test', 'api/Index/index');6. 運行測試
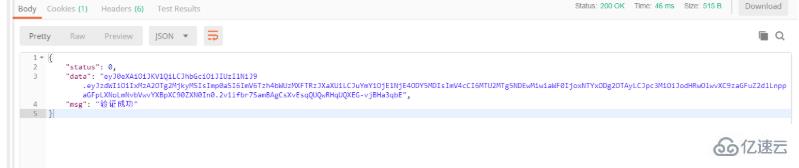
在 postman 中測試結果如下,這樣咱們就可以在后臺生成 token 返給前臺驗證登錄了。

7. 驗證 token (補充)
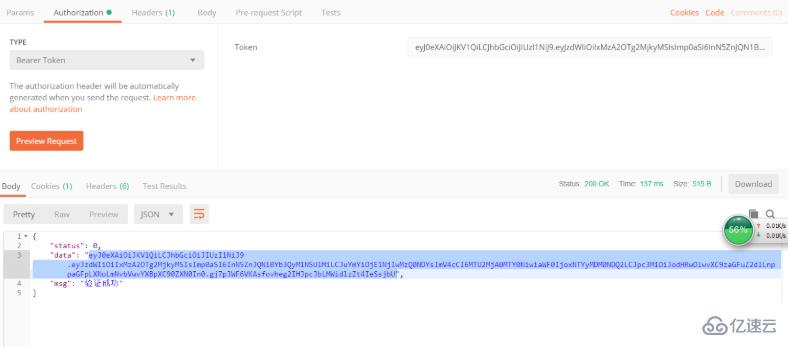
我們在 postman 中把之前生成的 token 已頭部的方式重新發送到后臺,來進行 token 驗證,以下圖為例。

之后攜帶頭部訪問驗證路由,驗證代碼如下:
if ($user = JWT::authenticate()) {
return true;
}如果驗證無誤就會返回 true。
8. 關于 token 不存在及 token 過期的問題處理(補充)
在 vendor\think-api\src\JWT/Factories\code.php 文件中 think-api 接口為咱們提供了對應的錯誤反饋。
// 檢查是否過期
if (isset($payload->exp) && (time() - $this->deviation) >= $payload->exp) {
throw new TokenExpiredException('該 Token 已過期');
}
// 驗證簽名
if (!$this->verify("$header64.$payload64", $signature)) {
throw new TokenInvalidException('無效的 Token');
}那么咱們如何利用這些狀態反饋呢,這就要使用前置中間件的方式來對前端發送的 token 信息進行驗證。
首先創建中間件:
$ php think make:middle Test
然后在中間件中寫入以下內容:
//用try catch捕獲報錯反饋
public function handle($request, Closure $next)
{
try {
if (!$user = JWT::authenticate()) {
return response()->json([
'errcode' => 1004,
'errmsg' => '無此用戶',
], 404);
}
return $next($request);
} catch (TokenExpiredException $e) {
return response()->json([
'errcode' => 1003,
'errmsg' => 'token 過期', //token已過期
]);
} catch (TokenInvalidException $e) {
return response()->json([
'errcode' => 1002,
'errmsg' => 'token 無效', //token無效
]);
} catch (JWTException $e) {
return response()->json([
'errcode' => 1001,
'errmsg' => '缺少token', //token為空
]);
}
}之后再在路由上門引用就可以了。
以上是“ThinkPHP5-使用think-API部署JWT的案例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。