溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用element怎么對表格動態合并,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
dataPretreatment(){ //表格數據列合并預處理,生成一個與行數相同的數組記錄每一行設置的合并數
// 如果是第一條記錄(索引為0),向數組中加入1,并設置索引位置;
// 如果不是第一條記錄,則判斷它與前一條記錄是否相等,如果相等,
// 則向mergingRows中添入元素0,并將前一位元素+1,表示合并行數+1,
// 以此往復,得到所有行的合并數,0即表示該行不顯示。
for(let i = 0; i < this.tableData.length; i ++){ // tabledata 表格數據源
if(i === 0){
this.mergingRows.push(1)
this.mergingPos = 0
}else {
if(this.tableData[i].name === this.tableData[i - 1].name) { //哪些數據是要合并的 合并的條件是什么
this.mergingRows[this.mergingPos] +=1
this.mergingRows.push(0)
}else {
this.mergingRows.push(1)
this.mergingPos = i
}
}
}
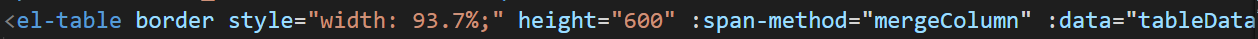
},用這個方法 mergeColumn()綁定到官方提供的span-method 方法上面

mergeColumn({row, column, rowIndex, columnIndex}){
if (columnIndex === 0) { //第一列
const _row = this.mergingRows[rowIndex];
const _col = _row>0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
// if(columnIndex === 1){ //第二列 每一行的條件可以不一樣 這樣就是動態多樣合并表格啦
// const _row = this.mergingRows[rowIndex];
// const _col = _row>0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col
// }
// }
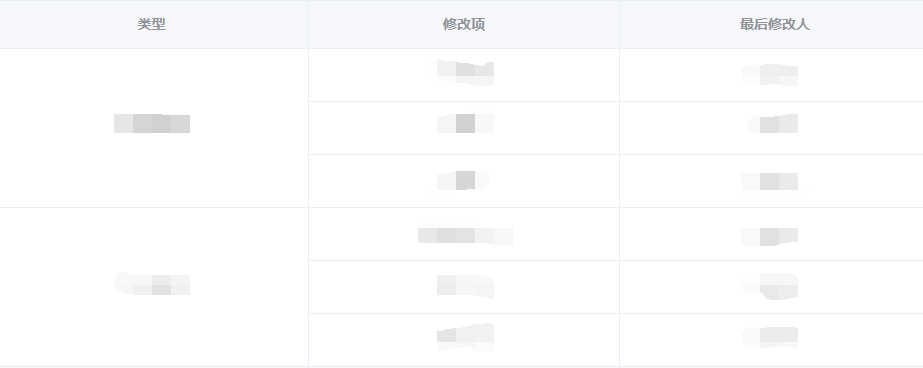
},展示結果

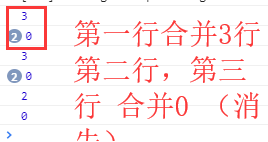
1. 第一列 計算出要合并的行數

2.發現鼠標在表格移動 mergeColumn()這個方法一直在調用
上述內容就是使用element怎么對表格動態合并,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。