您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery中$()函數的使用方法有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
jQuery對象是一個類數組的對象,含有連續的整形屬性以及一系列的jQuery方法。它把所有的操作都包裝在一個jQuery()函數中,形成了統一(也是惟一)的操作入口。
其中我們用的非常頻繁的一個函數是$()或者說是jQuery(),當我們調用他的時候會根據傳入的參數的不同而達到不同的效果。
接下來會一一說一下這7種用法,歡迎大家指正其中不正確的地方。
簡要的說是:接收一個css選擇器表達式(selector)和可選的選擇器上下文(context),返回一個包含了匹配的DOM元素的jQuery對象。
默認情況下,對匹配元素的查找都是從根元素ducument對象開始,也就是說查找范圍是整棵文檔樹。但是如果給定了上下文context,則在指定上下文中查找
html
<span>body span</span> <span>body span</span> <span>body span</span> <div class="wrap"> <span>wrap span</span> <span>wrap span</span> <span>wrap span</span> </div>
js
$('span').css('background-color','red');//所有的span都會變紅
$('span','.wrap').css('background-color','red');//只有.wrap中的span會變紅用所提供的html代碼創建DOM元素
對于jQuery(html,ownerDocument),參數html可以是單標簽或者是多層標簽之間的嵌套。第二個參數用于創建新DOM元素的文檔對象,如果不傳入則默認為當前的文檔對象。
//單標簽 兩種方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多標簽嵌套
$('<div><span>dfsg</span></div>').appendTo('body');另外:對于單標簽,jQuery(html,props),props是一個包含屬性和事件的普通的對象,用法如下。(該用法有待考證,請知道這一用法的童鞋告知一下,感激不盡)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');如果傳入一個DOM元素或者是DOM元素的數組,則把DOM元素封裝到jQuery對象中并返回。
html
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
js
// 傳入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//這里的DOM元素就是this
})
})
//傳入DOM數組
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合轉數組
var $aLi=$(aLi);
$aLi.html('我是jQuery對象');//所有的li的內容都變成'我是jQuery對象'如果傳入的是一個object對象,則把該對象封裝到jQuery對象中并返回。
var obj={name:'謙龍'};
var $obj=$(obj);//封裝成jQuery對象
//綁定自定義事件
$obj.on('say',function(){
console.log(this.name)//輸出謙龍
});
$obj.trigger('say');當傳進去的參數是函數的時候,則在document對象上綁定一個ready事件監聽函數,當DOM結構加載完成的時候執行
$(function(){
})
//以上代碼和下面的效果是一樣的
$(document).ready(function(){
...//代碼
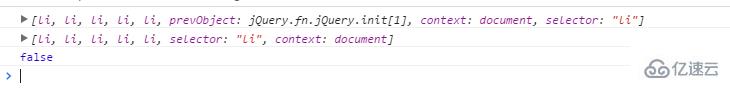
})當傳進去的參數是一個jQuery對象的時候,則創建該jQuery對象的一個副本并返回。副本與傳入的jQuery對象引用完全相同的元素
var aLi=$('li');
var copyLi=$(aLi);//創建一個aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
如果不傳入任何的參數,則返回一個空的jQuery對象,屬性length為0
注意這個功能可以用來復用jQuery對象,例如可以創建一個空的jQuery對象,然后在需要的時候先手動修改其中的元素,然后在調用jQuery方法。從而避免重復創建jQuery對象。
感謝各位的閱讀!關于“jQuery中$()函數的使用方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。