您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在vue中利用require.context動態注冊路由,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在日常的功能練習和調試過程中,需要一個demo項目進行功能測試,由于頻繁.vue頁面的同時,又要再router.js文件里面注冊路由,感覺有點無聊和枯燥。基于此出發點,考慮能否自動讀取文件夾下的文件進行路由注冊。
參考vue的功能基礎組件的自動化全局注冊,看到一個require.context方法,可以讀取某個文件夾下的文件信息。因此考慮,使用這個方法,獲取views文件夾下的.vue頁面,文件夾名稱作為路由名稱
require.context的使用介紹:
一個webpack的api,通過執行require.context函數獲取一個特定的上下文,主要用來實現自動化導入模塊,在前端工程中,如果遇到從一個文件夾引入很多模塊的情況,可以使用這個api,它會遍歷文件夾中的指定文件,然后自動導入,使得不需要每次顯式的調用import導入模塊
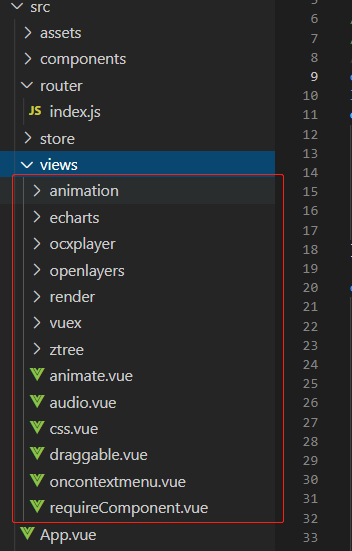
如下圖示,views文件夾下的內容,都需要進行路由注冊。
文件的路徑有2種,(1)簡單的vue功能頁面,直接掛在views文件夾下;(2)復雜的頁面,在views下在新建文件夾進行處理。
目前需要自動注冊的路由頁面,是針對“直接掛在views文件夾”下的頁面。(因為views下的二級頁面,暫時沒有想到好的方案)

心路歷程:
(1)一開始的想法,是想著用數組對象的方式定義好,路由名稱和引入的路徑地址,但是覺得還是不夠自動化,新建.vue文件的時候還是需要手動添加;
(2)后來想到用使用require.context方法得到fileName,然后根據字符串裁減和拼接,得到我所需的url和文件相對路徑;
例如: component: () =>import(【變量】),但是后來發現,import()里面,不能使用變量!!!!!!!!!
原因:根據es6module語法,由于import是靜態執行,所以不能使用表達式和變量這些只有在運行時才能得到結果的語法結構。
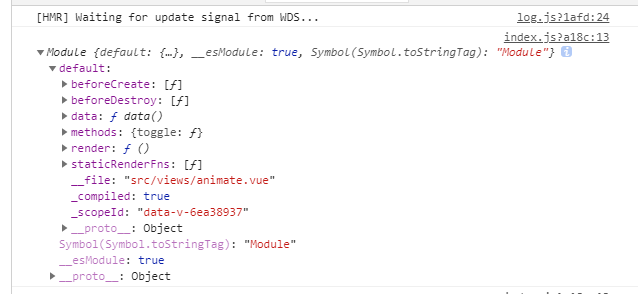
(3)由由于import的使用限制,不能動態使用() =>import的語法,因此在考慮,能否直接替換掉這種異步加載引入的寫法。經過分析,得出pathConfig字段里面有一個屬性的內容,是指定的vue頁面的default模塊內容。經測試,可以使用。
pathConfig的打印內容如下示:

(4)因此“views”文件夾下的".vue"文件,引入成功,并用變量routerAry存儲起來,使用concat方法把其他需要手動注冊的路由信息,連接起來,進行路由注冊。
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 查詢指定文件夾下的vue頁面,自動注冊路由
// 僅適用于:一個文件夾下的多個路由頁面。用于簡單的頁面的注冊
// pathConfig.default的內容,是指定的vue頁面的default模塊內容,等同于: () => import('xxxx')
const contextInfo = require.context('../views', false, /.vue$/);
let routerAry = []
contextInfo.keys().forEach(fileName => {
const pathConfig = contextInfo(fileName)
let path = "/" + fileName.substring(2,fileName.length-4)
routerAry.push({
path,
component: pathConfig.default
})
})
const routerList = [
{
path: "/",
redirect: "/animate",
},
{
path: "/openlayers",
component: () => import('../views/openlayers/openlayers')
},{
path: "/render",
component: () => import('../views/render/render')
},{
path: '/vuex',
component: () => import('../views/vuex/vuex')
},{
path: "/echarts",
component: () => import('../views/echarts/echarts')
},{
path: "/ztree",
component: () => import('../views/ztree/ztree')
},{
path: "/ocxplayer",
component: () => import('../views/ocxplayer/ocxplayer')
},{
path: "/animation",
component: () => import('../views/animation/animation')
},
]
const newRouterAry = routerList.concat(routerAry)
const router = new VueRouter({
routes: newRouterAry
})
export default router看完上述內容,你們對怎么在vue中利用require.context動態注冊路由有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。